Javascript分支与循环

Javascript
中的程序结构分为:
1.
顺序结构
:
没有任何结构就是顺序,所有语句从上到下,逐条执行
顺序结构主要包括注释语句、赋值语句、输入输出等语句
2.
分支结构
:
(1).
单分支
:
要么做,要么不做;如果
if(
条件
)
条件为
true
,那么执行
if(){}
所有语句,否则直接跳过
if
结构
预备知识
:{}
叫做语句体,如果多条语句放到
{}
中就变成了一个整体(一组),要么都执行,要么都不执行。否则结构只能控制它下方的一条语句;
语法
: if(
条件
){
语句
.......;
}
(2).
双分支或多分支
if…else if…else if….else if… switch
3.
循环结构
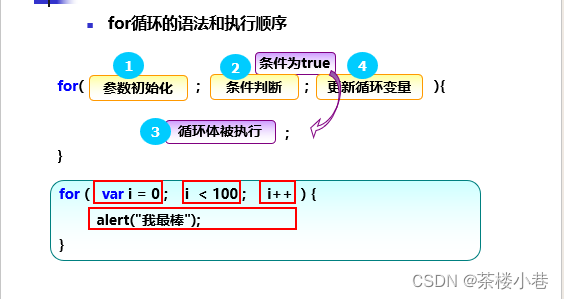
for
循环
while
循环
do…while
循环
for…in
循环
一、 分支包括:
1.单分支(如果条件成立,执行语句)
语法: if(条件){
语句
}
案例:如果令狐冲的javascript考试成绩大于90分,师父就奖励他《独孤九剑》剑谱

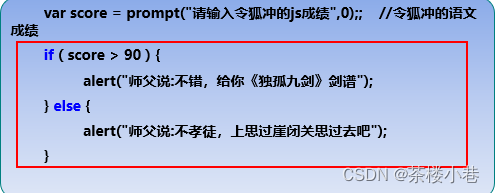
2.双分支(如果条件成立,执行语句1,否则执行语句2)
语法:if(条件){
语句1;
}else{
语句2;
}
案例:

小结1:
if和if-else条件结构执行的顺序是什么?
if:如果条件表达式成立,执行语句
if-else:如果条件表达式成立,执行语句1,如果不成立,执行语句2
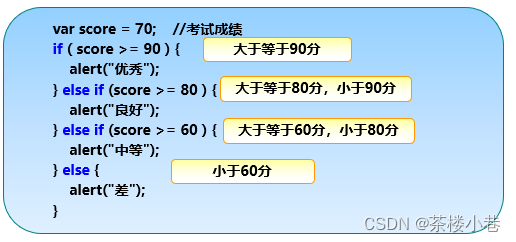
3.多分支(如果条件1成立,执行语句1,否则看条件2是否成立,如果条件2成立,执行语句2,否则.... 如果上述所有条件均不成立,执行else后的语句)
语法:if(条件1){
语句1;
}else if(条件2){
语句2;
} ... else{
语句;
}
案例:

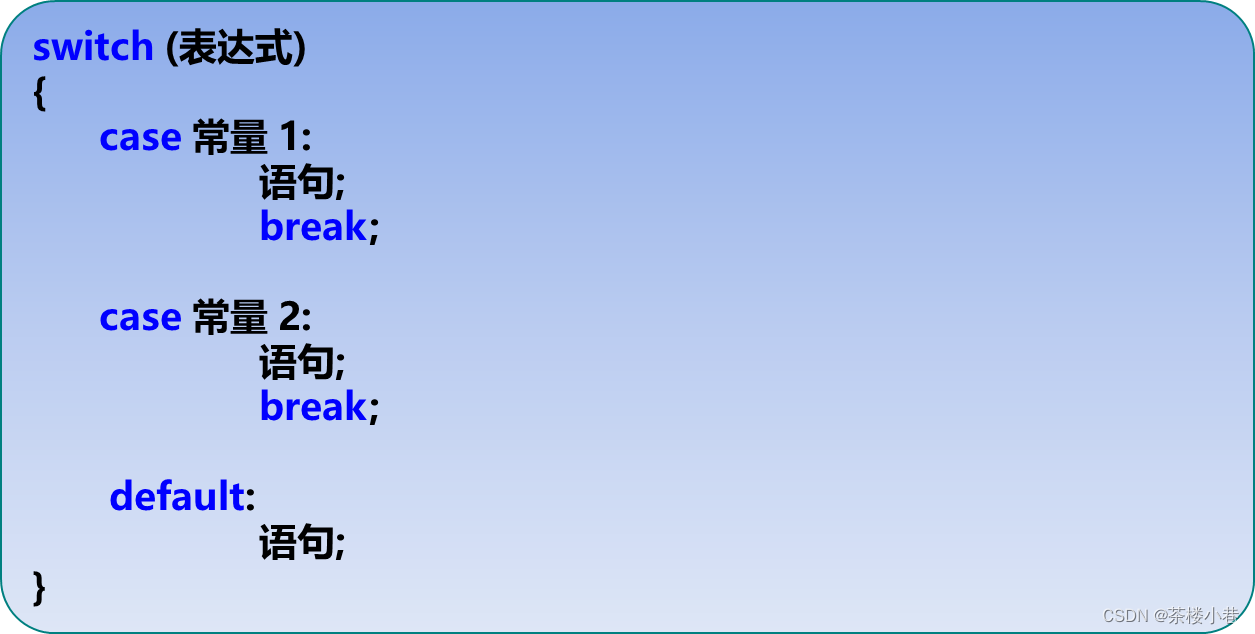
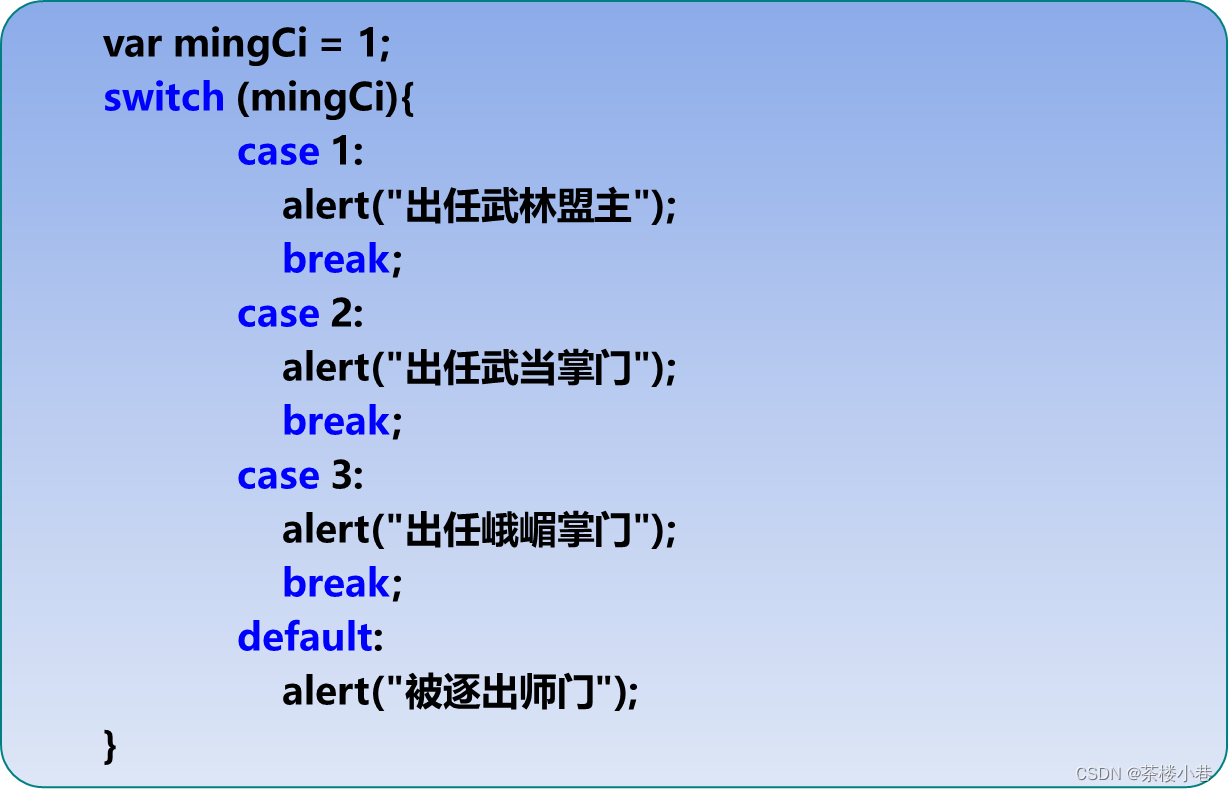
4.switch(如果条件匹配到常量1,执行语句1,否则,条件匹配到常量2,执行语句2,... 如果上述所有常量均未匹配到,执行default后的语句)
switch解构

语法:switch(条件){
case 常量1: 语句1;
break;
case 常量2: 语句2;
break;
... default: 语句;
}
案例:


总结2:switch和多重if结构的区别

二、循环
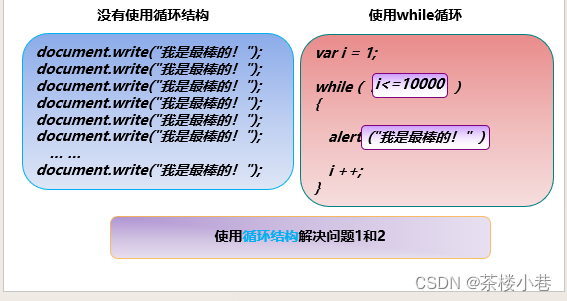
循环能干什么?
用循环

循环分:
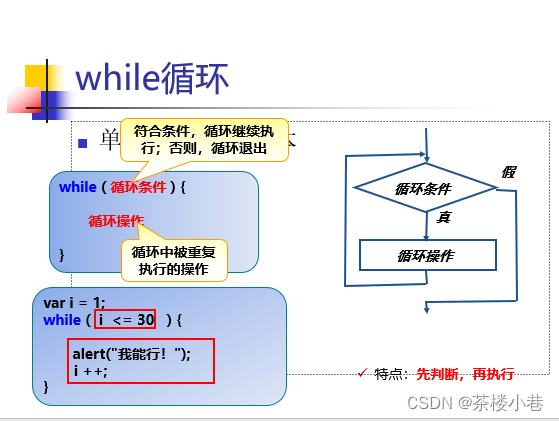
while循环:

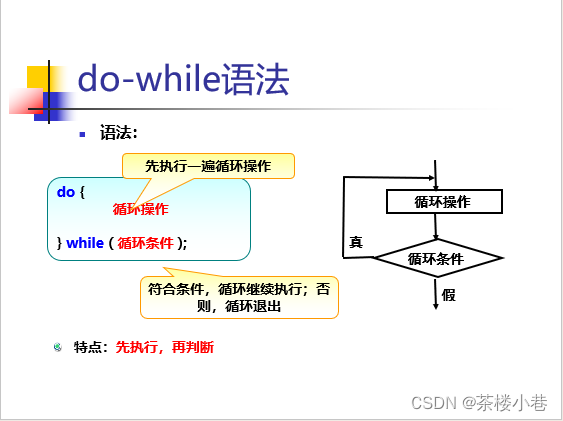
do-while循环

for循环

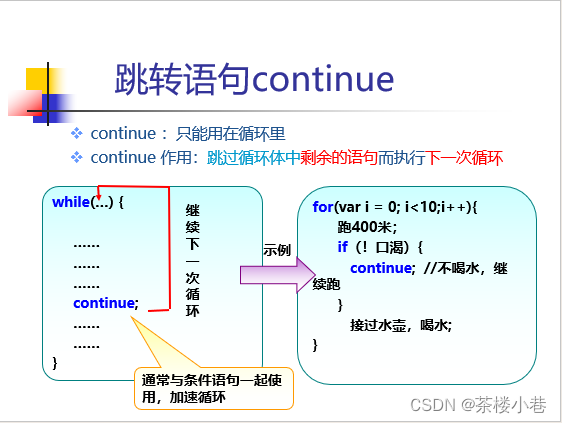
三、break和continue语法
跳转语句break

跳转语句continue























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








