本文介绍ESP32在Arduino中通过TFT_eSPI库直接解码显示JPG和PNG图片,免去转为将图片转换为BMP再转为十六进制的步骤,使用的软硬件有:ESP-WROOM-32、240*320屏幕(ILI9341驱动)、Arduino
驱动屏幕
首先要保证Arduino下载了TFT_eSPI库,ESP32与屏幕的连线正常,示例程序编译上传后能够正常显示,关于如何使用ESP32驱动ILI9341屏幕,在我之前的博文中有详细介绍,本文默认已经能够正常驱动屏幕。
显示PNG图片
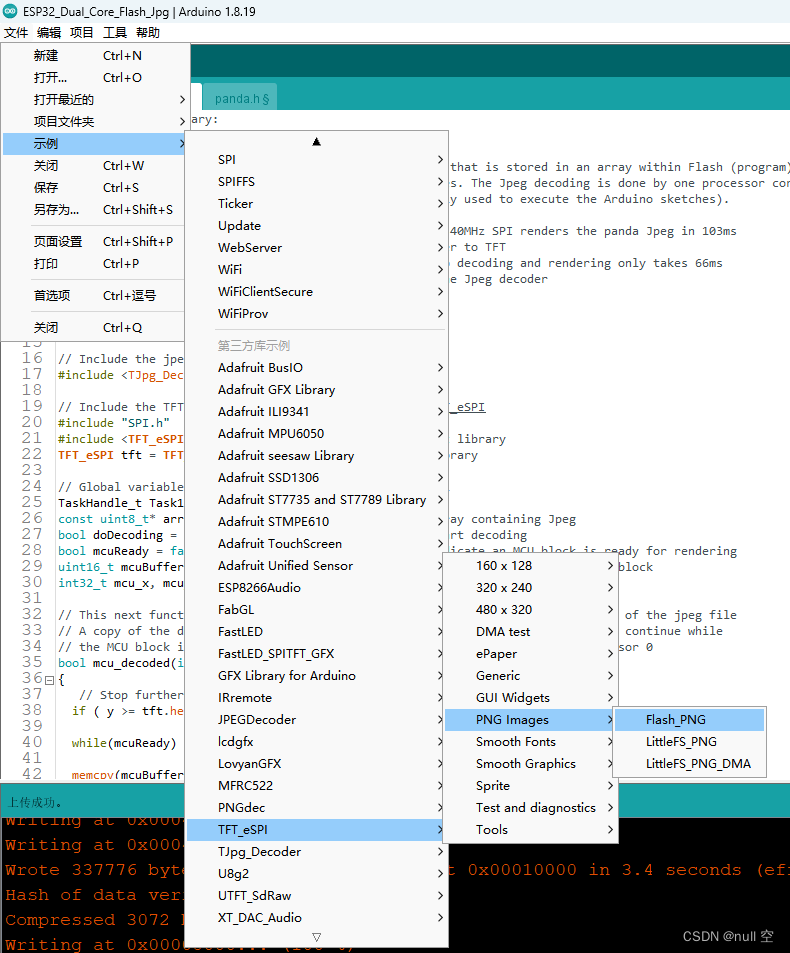
打开示例程序TFT_eSPI—PNG Images—Flash_PNG

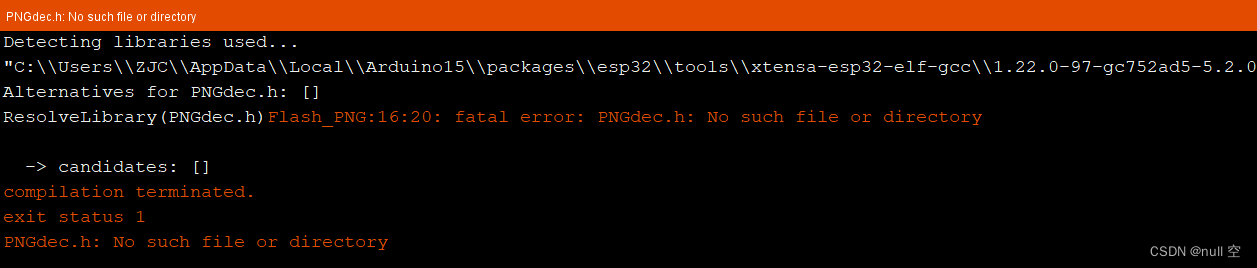
直接编译会有以下错误:PNGdec.h: No such file or directory,这是因为此程序依赖PNGdec库,用于解码PNG文件,打开Arduino—工具—库,搜索PNGdec安装即可。

再编译上传,一切顺利的话,屏幕就会显示默认的熊猫图片了。

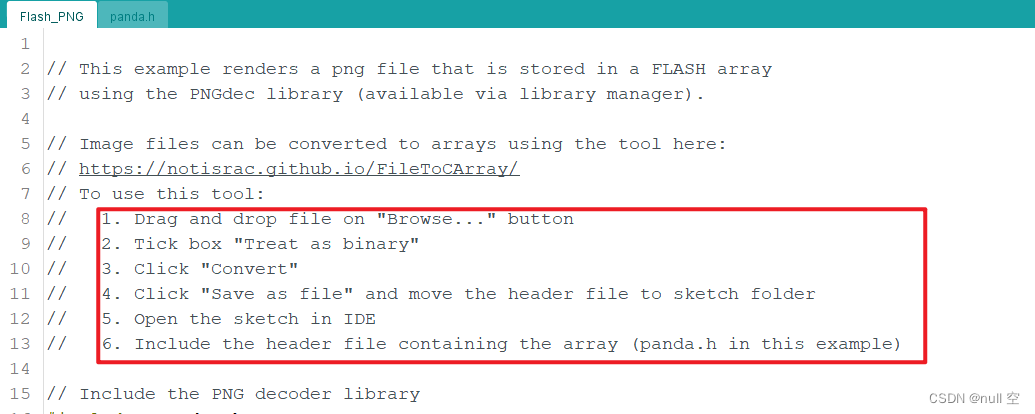
想要显示自定义的png图片,根据主程序中的注释操作

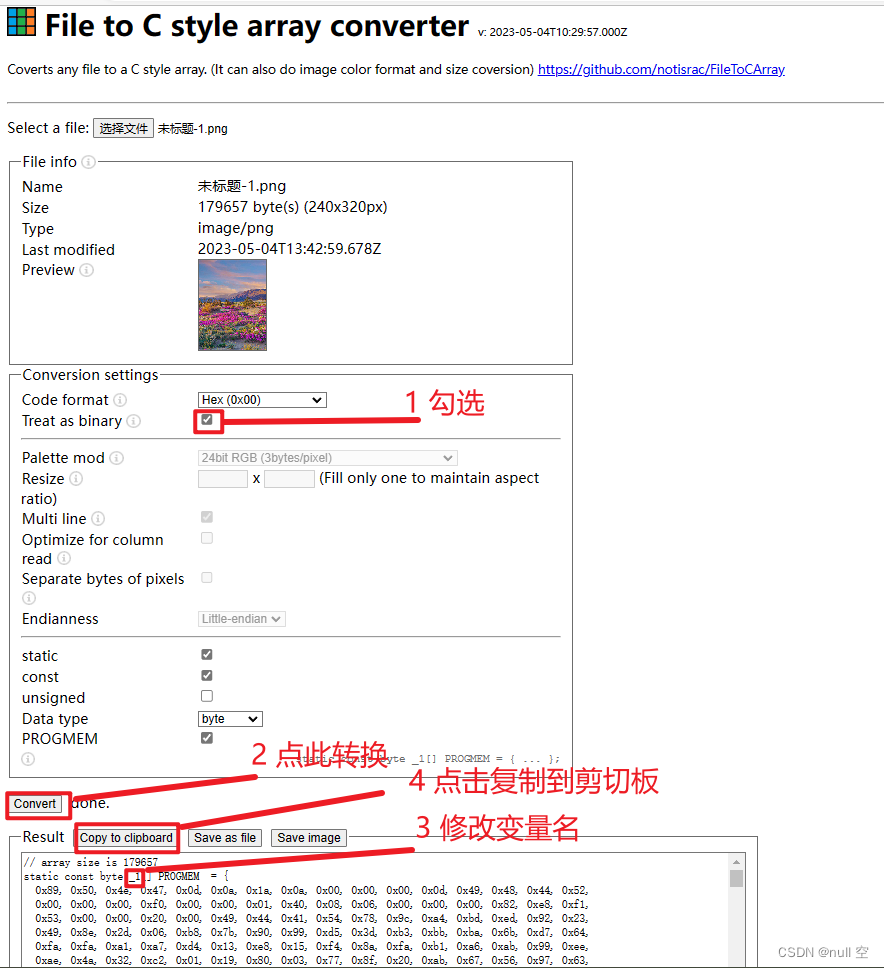
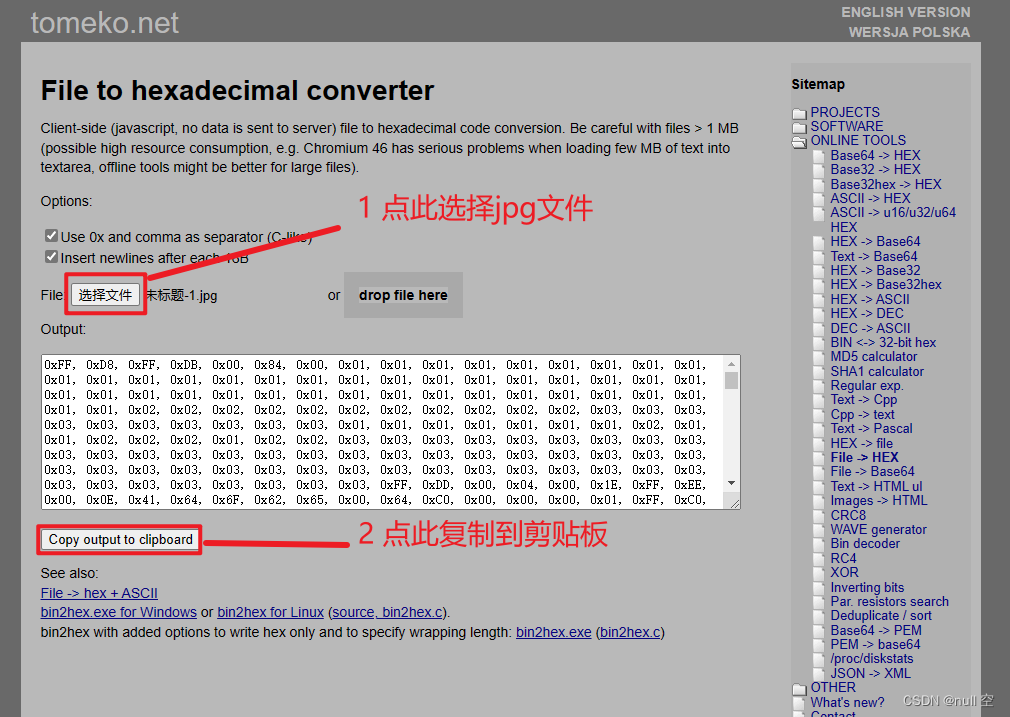
点击它提供的网址,在网页里先点选择文件,这里选择准备好的png文件,建议根据实际屏幕修改分辨率,以达到最佳显示效果,节省存储空间。然后按照下图所示操作即可。

将png文件转换来的十六进制数组粘贴到Arduino程序中,编译上传。

如果操作无误,屏幕即可显示自定义的png图片

显示JPG图片
与显示PNG图片原理大致相同,不过在ESP32上稍有不同,需要在Arduino的工具—库管理中搜索安装TJpg_Decoder库。
打开示例程序TJpg_Decoder—Flash_array—ESP32_Dual_Core_Flash_Jpg,因为ESP32是双核CPU,因此在此程序中使用了一个核心来解码,另一个来显示,充分利用双核心加快了速度,推荐在ESP32上使用。

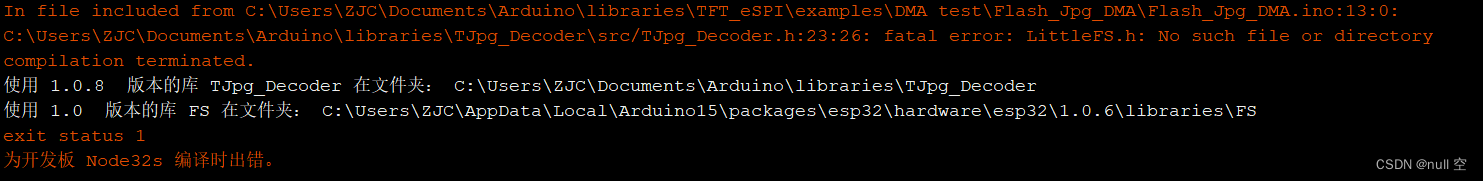
如果直接编译可能出现以下错误:fatal error: LittleFS.h: No such file or directory

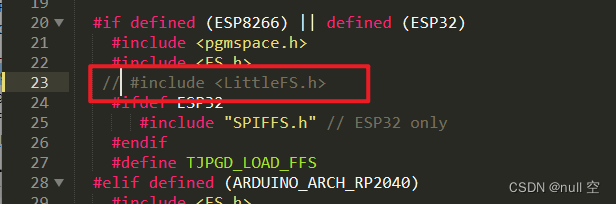
那么打开找到TJpg_Decoder库的安装目录,电脑用户名、安装目录不同可能有所差异,可参照我的查找:C:\Users\ZJC\Documents\Arduino\libraries\TJpg_Decoder\src,打开TJpg_Decoder.h文件,找到第23行,注释掉即可。

重新编译上传,如果一切正常,屏幕会显示和上面一样的默认的熊猫图片。
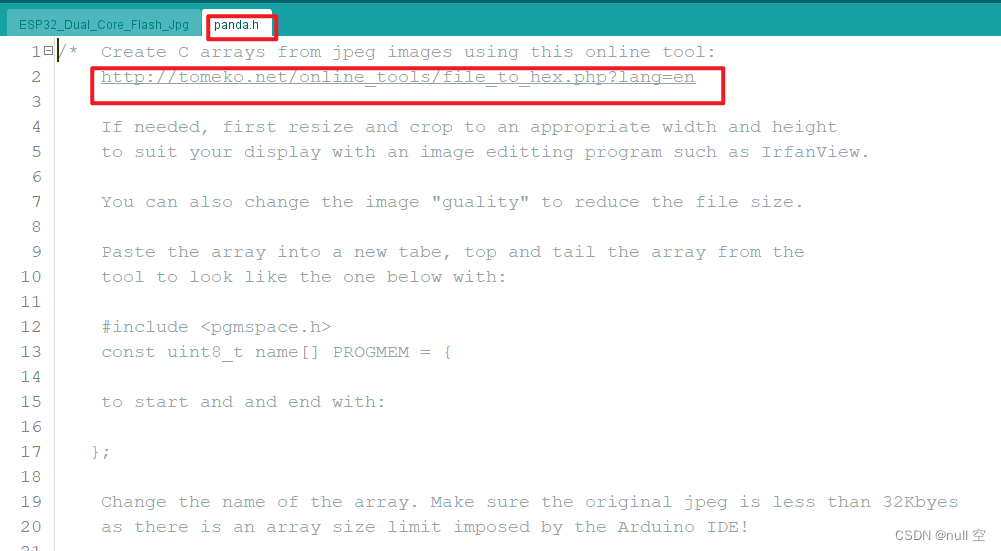
如何自定义jpg图片呢,点击panda.h,前面有一个网址,双击打开它。

准备好jpg图片文件,同样最好根据实际屏幕显示修改分辨率,以达到最佳显示效果和节省存储空间。

然后将复制的内容替换panda数组原有内容,编译上传。

如果一切正常,即可在屏幕上看到自定义的jpg图片:

至此就实现了png图片和jpg图片的解码和显示,两种文件都需转换为十六进制数组,存储在flash中。

























 494
494











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








