一、简介
目前市场上下拉刷新大部分是基于handmark的pulltorefresh这一开源项目,直接导入包即可使用下拉刷新和上拉加载功能。当然也有基于这一项目而自己改写的Viewpager,ScrollView的下拉刷新。
SwipeRefreshLayout是google官方下拉刷新组件,俗称“彩虹条”。但是官方版本只有下拉刷新而没有上拉加载更多。
二、使用SwipeRefreshLayout实现下拉刷新
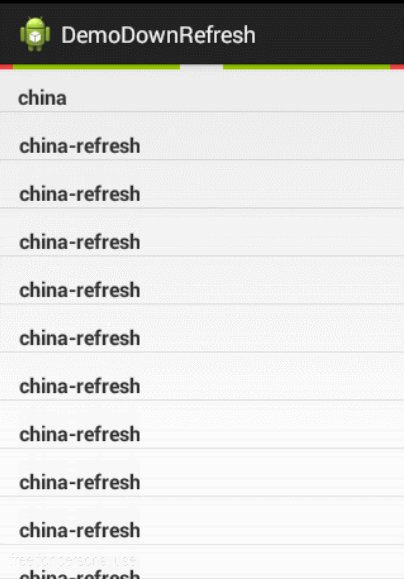
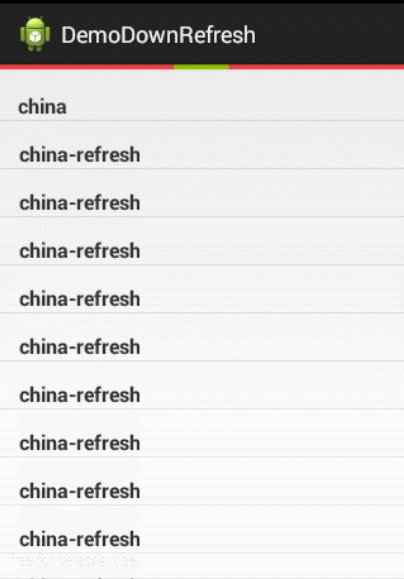
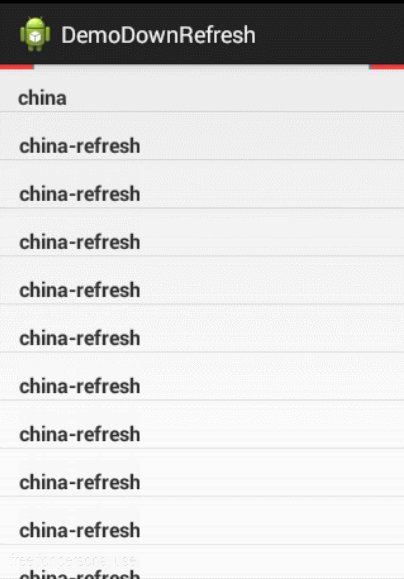
显示效果如下图:

activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/swipe_refresh"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</ListView>
</android.support.v4.widget.SwipeRefreshLayout>
</LinearLayout>MainActivity.java
package com.demo.downrefresh;
import java.util.ArrayList;
import java.util.List;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.support.v4.widget.SwipeRefreshLayout;
import android.widget.ListView;
/**
* 默认的SwipeRefreshLayout只支持下拉刷新
*
* @author w.w
*/
public class MainActivity extends Activity implements SwipeRefreshLayout.OnRefreshListener {
/**
* 给ListView添加下拉刷新
*/
private SwipeRefreshLayout swipeLayout;
private ListView listView;
private ListViewAdapter adapter;
private List<ItemInfo> infoList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
swipeLayout.setOnRefreshListener(this);
// 顶部刷新的样式
swipeLayout.setColorScheme(android.R.color.holo_red_light, android.R.color.holo_green_light, android.R.color.holo_blue_bright, android.R.color.holo_orange_light);
//设置页面的背景,不会随着下拉加载而移动
//swipeLayout.setBackgroundResource(R.drawable.ic_launcher);
adapter = new ListViewAdapter(this, infoList);
//设置ListView的背景,会随着下拉加载而移动
//listView.setBackgroundResource(R.drawable.ic_launcher);
listView.setAdapter(adapter);
}
private void init() {
swipeLayout = (SwipeRefreshLayout) this.findViewById(R.id.swipe_refresh);
listView = (ListView) this.findViewById(R.id.listview);
// 填充数据
infoList = new ArrayList<ItemInfo>();
ItemInfo info = new ItemInfo();
info.setName("china");
infoList.add(info);
}
public void onRefresh() {
// 显示刷新动画
swipeLayout.setRefreshing(true);
new Handler().postDelayed(new Runnable() {
public void run() {
// 刷新完毕,结束刷新动画
swipeLayout.setRefreshing(false);
// 刷新后增加一条数据
ItemInfo info = new ItemInfo();
info.setName("china-refresh");
infoList.add(info);
adapter.notifyDataSetChanged();
}
}, 500);
}
}
三、在SwipeRefreshLayout的基础上增加上拉加载
demo来源:http://blog.csdn.net/geeklei/article/details/38876981
1.使用
实现的接口
①.setMode:设置模式参数
参数:
SwipeRefreshLayout.Mode.BOTH 支持下拉刷新和上拉加载(默认)
SwipeRefreshLayout.Mode.PULL_FROM_START 支持下拉刷新
SwipeRefreshLayout.Mode.PULL_FROM_END 支持上拉加载
②.setLoadNoFull:设置上拉加载模式
参数:
true:当数据不满一屏时,允许上拉加载
false:当数据不满一屏时,禁止上拉加载(默认)
③.setTopColor:设置顶部进度条颜色
④.setBottomColor:设置底部进度条颜色
⑤.setColor:同时设置顶部和底部进度条颜色
package com.whos.swiperefreshandload;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.view.Menu;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import java.util.ArrayList;
import com.whos.swiperefreshandload.view.SwipeRefreshLayout;
import com.whos.swiperefreshandload.view.SwipeRefreshLayout.OnLoadListener;
import com.whos.swiperefreshandload.view.SwipeRefreshLayout.OnRefreshListener;
@SuppressLint("ResourceAsColor")
public class MainActivity extends Activity implements OnRefreshListener, OnLoadListener{
protected ListView mListView;
private ArrayAdapter<String> mListAdapter;
SwipeRefreshLayout mSwipeLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
}
private void init() {
mListView = (ListView) findViewById(R.id.list);
mListAdapter = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1, values);
mListView.setAdapter(mListAdapter);
mSwipeLayout = (SwipeRefreshLayout) findViewById(R.id.swipe_container);
mSwipeLayout.setOnRefreshListener(this);
mSwipeLayout.setOnLoadListener(this);
//设置颜色样式
mSwipeLayout.setColor(android.R.color.holo_blue_bright,android.R.color.holo_green_light,android.R.color.holo_orange_light,android.R.color.holo_red_light);
//设置支持上拉加载和下拉刷新
mSwipeLayout.setMode(SwipeRefreshLayout.Mode.BOTH);
//数据不满一屏幕时,禁止上拉加载
mSwipeLayout.setLoadNoFull(false);
}
ArrayList<String> values = new ArrayList<String>() {{
add("value 0");
add("value 1");
add("value 2");
add("value 3");
add("value 4");
add("value 5");
add("value 6");
}};
/**
* 下拉刷新时调用
*/
@Override
public void onRefresh() {
values.add(0, "Add " + values.size()); //增加一条数据到顶部
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
mSwipeLayout.setRefreshing(false);
mListAdapter.notifyDataSetChanged();
}
}, 2000);
}
/**
* 上拉加载时回调
*/
@Override
public void onLoad() {
values.add("Add " + values.size());//增加一条数据到尾部
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
mSwipeLayout.setLoading(false);
mListAdapter.notifyDataSetChanged();
}
}, 1000);
}
}
activity_main.xml
<com.whos.swiperefreshandload.view.SwipeRefreshLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/swipe_container"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ListView
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:cacheColorHint="@android:color/transparent"
android:dividerHeight="1px"
android:overScrollFooter="@null"
android:background="#333333" />
</com.whos.swiperefreshandload.view.SwipeRefreshLayout>





















 476
476

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








