2024 HTML基础知识1
1.1什么是HTML
HTML 指的是超文本标记语言,他是用来描述网页的一种语言。
HTML不是一种编程语言,而是一种标记语言。
标记语言是一套标记标签。
超文本的两层含义:
1、可以加入图片、声音,动画、多媒体等内容(超越了文本限制)
2、它还可以从一个文件跳转到·另一个文件,与世界各地主机的文件(超级链接文本)
1.3 网页的形成,网页是由网页元素组成的,由html标签描述出来,然后通过浏览器解析给用户
2.1Web标准
1、为什么需要Web标准
浏览器不同,他们显示页面的排版就有些许差异
内容能被更广泛的设备访问
更容易被搜索引擎搜索
降低网站流量费用
使网站易于维护
提高页面浏览速度
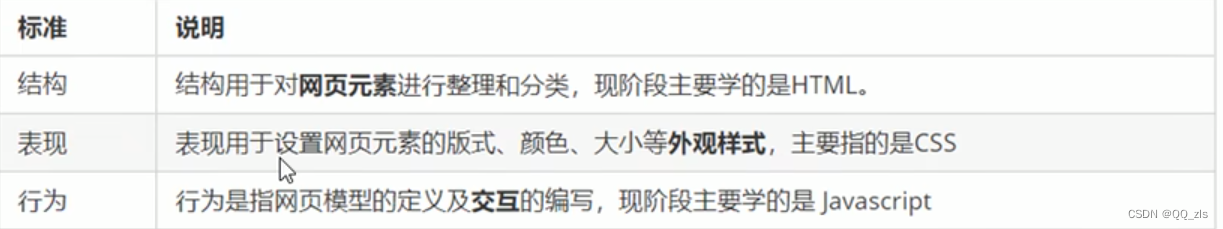
2、Web标准的构成

Web标准提出的最佳体验方案:结构、样式、行为相分离。
即结构写到HTML文件中,表现写到CSS文件中,行为写到JavaScript文件(JS)中。

3.1HTML语法规范
3.1.1标签介绍
1、HTML标签是由尖括号包围的关键词,例如<html>
2、HTML标签通常是成对出现的,例如<html>和</html>,我们称为双标签,标签对中第一个标签是开始标签,第二个标签是结束标签。
3、有些特殊的标签必须是单个标签(极少情况),例如<br />,我们称为单标签。
3.1.2标签关系
1、双标签可以分为两类:包含关系和并列关系,


4.1 HTML基本结构标签
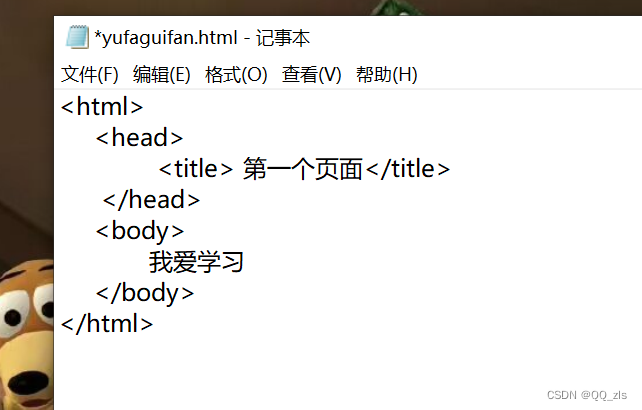
1、第一个HTML网页:每个网页都会有一个基本的标签结构(也称骨架结构),页面的内容也是在这些基本标签上书写。HTML页面也称为HTML文档。

新建一个.txt格式文档,添加以下内容,然后更改后缀名称为.html文件

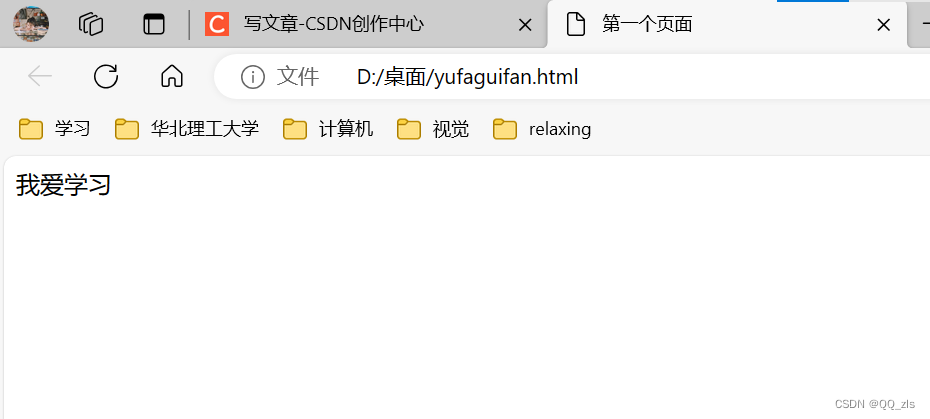
双击.html文件后,出来以下页面

5.1HTML网页开发环境介绍
VScode以及IDEA两者皆可
5.2 HTML一些常用的标签设置
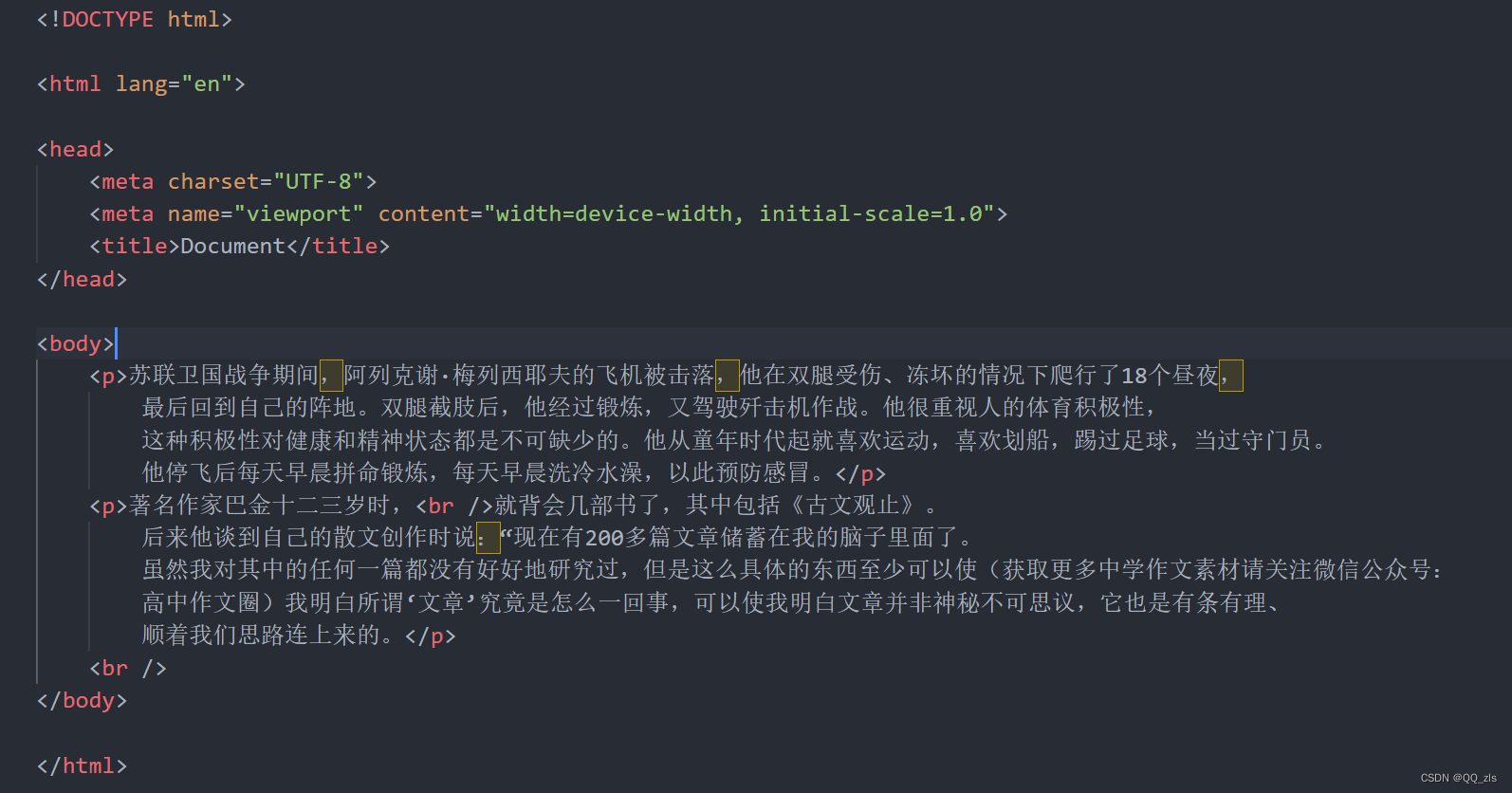
1、换行标签
<br /> (单标签)
2、段落标签
<p></p>


3、特殊标签

参考于B站pink老师的网页开发讲解,欢迎批评指教,还在不断学习中。。。。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








