最近做了一个小程序项目发布有感而发,从测试到上线一路坎坷,功能做完了,也发布版本了,但是接口就是不通讯,终于从坑里面出来了,记录一下我的发布过程

平时我们开发的这个没有用到域名,所以要勾选不校验合法域名https证书这些,到了我们上线的时候这个就去掉了,我们就得使用https证书加域名请求,我们项目中请求的接口必须是”https://www.xx.com“,然后小程序网页后台必须配置如下配置

我这边使用的是tomcat必须如下配置
<Connector port="443" protocol="org.apache.coyote.http11.Http11Protocol" SSLEnabled="true"
maxThreads="150" scheme="https" secure="true" maxPostSize="-1"
clientAuth="false" sslProtocol="TLS" keystoreType="PKCS12"
keystoreFile="C:\web\xx.com.pfx" keystorePass="xx"/>
<Engine name="Catalina" defaultHost="www.xx.com">
<Host name="www.xx.com" appBase="webapps"
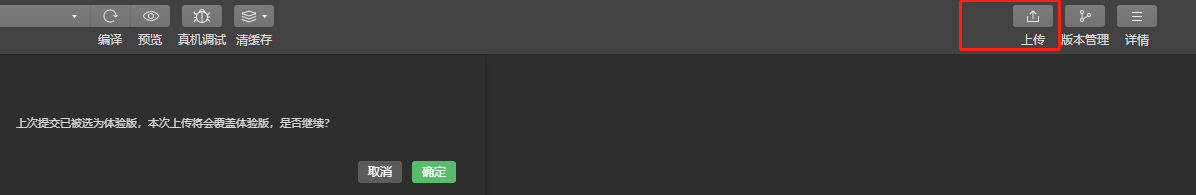
unpackWARs="true" autoDeploy="true">小程序的发布步骤如下图:

























 902
902











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








