我们都知道UIView有个属性是layer属性,这个属性主要是负责视图中显示的内容和动画,而UIView是负责监听和响应事件,UIView本身不具备显示功能而是layer用来显示的。就比如说我们给UIView设置背景颜色其实是给这个layer去设置了背景颜色。在你创建UIView的时候,UIView内部会自动的去创建一个图层也就是layer。我们在画图的时候其实也就是画到layer层里面的。
设置view的layer层的一些样式
self.view.layer.borderWidth=10;//设置边框的宽度
self.view.layer.borderColor=[UIColor blueColor].CGColor;//设置边框的颜色
View.layer.shadowOffset=CGSizeMake(100, 100);//设置阴影的偏移量
View.layer.shadowColor=[UIColor blueColor].CGColor;//设置阴影的颜色
View.layer.shadowOpacity=1;//设置阴影的透明度,这个一定要设置
View.layer.shadowRadius=50;//设置阴影的半径,阴影会变成圆的
//设置圆角样式
View.layer.cornerRadius=50;//圆角的半径
View.layer.masksToBounds=YES;//设置超出layer的范围就裁剪掉
View.layer.bounds=CGRectMake(0, 0, 130, 130);//可以设置layer的大小
View.layer.position=CGPointZero;//默认的情况下,center会跑到position的位置上
View.layer.contents=(__bridge id)[UIImage imageNamed:@"lvjuren"].CGImage;//这里contents需要id类型的
//这里的(__bridge type)可以把C的转换成OC的
//手动的去创建layer
CALayer *layer=[[CALayer alloc]init];
layer.backgroundColor=[UIColor greenColor].CGColor;
layer.position=CGPointZero;
layer.bounds=CGRectMake(0, 0, 100, 100);
//把layer添加到控制器的view的layer上
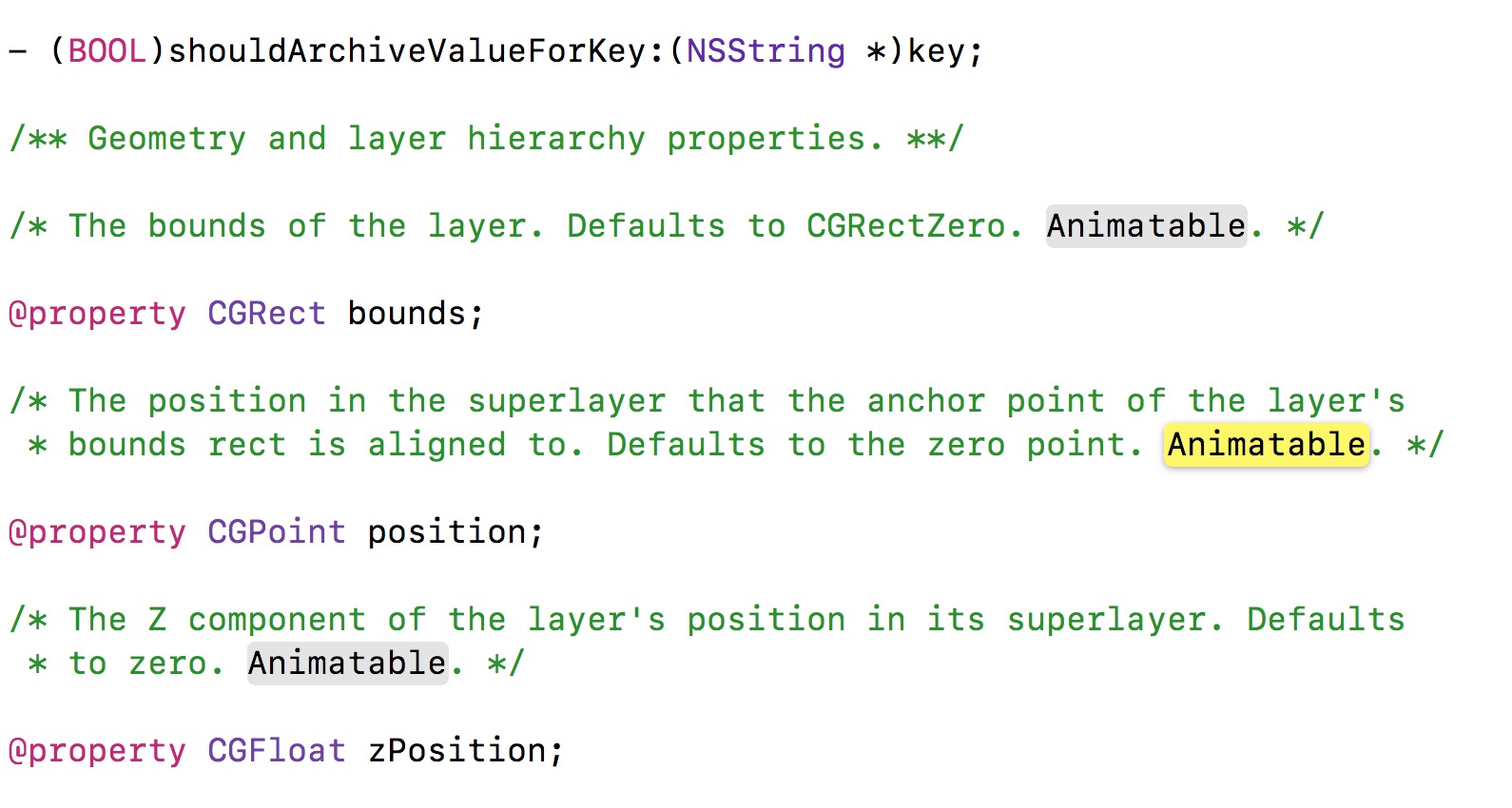
[self.view.layer addSublayer:layer];我们如果再touchesBegin中去修改layer的大小或者位置都会有一个隐式的动画也就是说如果属性的解释当中有一个Animatable这个标记的都是可动画属性,改变可动画属性的时候,系统自动给我们加的就是隐式动画。也就是说当我们对非root Layer的可动画属性进行修改时,默认会自动产生一些动画效果,而这些属性称为Animatable Properties(可动画属性)layer.opacity就是设置它的透明度的也是一个可动画属性。控件的根layer是没有隐式动画的。
关于隐式动画,就比如说在某次RunLoop中设置了一个“Animatable”属性,如果当前没有设置事务,这样就会自动创建一个CATransaction,并在当前线程的下一个RunLoop中会commit这个CATransaction。
可动画属性如下所示
禁用隐式动画,用一个事务的一个类
[CATransaction begin];//开启事务
[CATransaction setDisableActions:YES];//禁用隐式动画
//这里写句修改可动画属性就能完成禁用
[CATransaction commit];//提交事务layer.transform=CATransform3DMakeRotation(M_PI, 1, 0, 0);//表示转到指定的一个个角度,然后如果只绕着x轴转就设置1,其他为0,
//如果是rotate就是不断的累加
layer.transform=CATransform3DRotate(layer.transform, M_PI, 1, 0,0);
//缩放,对于2D的图片z轴缩放是没有效果的
layer.transform=CATransform3DScale(layer.transform, 1, 0.5, 1);
//平移,x轴移动20,z轴也是没有效果的
layer.transform=CATransform3DTranslate(layer.transform, 20, 0, 0);
CALayer还有一个需要注意的地方就是锚点,anchorPoint,如果我们不设置锚点默认就是layer的中心点为设置的position的,如果我们设置锚点为(1,1)那就代表此layer的右下角的那个最后一个点在那个位置上。其他的就依此类推。锚点的取值范围是0到1。
例如我们创建一个layer,设置position为(0,60),中心点就为(0,60),下面是创建了一个layer
CALayer * layer = [CALayer layer];
//不设置锚点,默认中心点为我们设置的position
layer.position=CGPointMake(0, 60);
layer.bounds=CGRectMake(0, 0, 100, 100);
layer.backgroundColor=[UIColor redColor].CGColor;
[self.view.layer addSublayer:layer];当我们设置锚点为(0,0)之后,就表示的是左上角为它的position
layer.anchorPoint=CGPointMake(0, 0);
























 583
583

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








