iOS-CALayer中position与anchorPoint详解
属性介绍
CALayer通过四个属性来确定大小和位置, 分别为:frame、bounds、position、anchorPoint。
anchorPoint
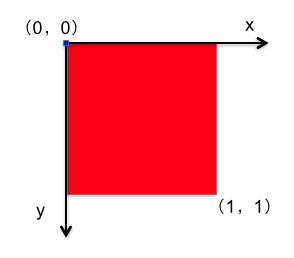
anchorPoint点(锚点)的值是用相对bounds的比例值来确定的. 例如(0,0), (1,1)分别表示左上角、右下角,依此类推.
锚点都是对于自身来讲的. 确定自身的锚点,通常用于做相对的tranform变换.当然也可以用来确定位置.
例如下图,为不同锚点下做旋转变化的例子
position
在layer体系结构中, layer需要添加在supLayer中,才可以显示出来(和view体系结构相似). 因此,每一个显示出来的layer都有一个supLayer.
position是layer中的anchorPoint点在superLayer中的位置坐标.
anchorPoint、position、frame之间的相对关系.
首先弄清楚这三个属性表示什么. 回顾一下上面讲的.
- frame中的X,Y表示sublayer左上角相对于supLayer的左上角的距离
- position中的X,Y表示sublay锚点相对于supLayer的左上角的距离
- anchorPoint中的X,Y表示锚点的x,y的相对距离比例值
当确定锚点,改变frame时, position的值为:
position.x = frame.origin.x + anchorPoint.x * bounds.size.width; position.y = frame.origin.y + anchorPoint.y * bounds.size.height;确定锚点, 改变position时, frame的值为:
frame.origin.x = position.x - anchorPoint.x * bounds.size.width; frame.origin.y = position.y - anchorPoint.y * bounds.size.height;改变锚点, frame的值变化为
frame.origin.x = - anchorPoint.x * bounds.size.width + position.x; frame.origin.y = - anchorPoint.y * bounds.size.height + position.y;影响关系
- 锚点改变, position不影响, frame变化
- frame变化, 锚点不影响, position变化
- position变化, 锚点不影响, frame变化
property CGPoint position;
position用来设置CALayer在父层中的位置,以父层左上角为原点(0, 0)
@property CGPoint anchorPoint;
anchorPoint称为“定位点”或者“锚点”,锚点决定着CALayer身上的哪个点会在position属性所指的位置。
锚点以自身CALayer的左上角为原点(0, 0),它的x、y取值范围:0~1,默认取值(0.5, 0.5),也就是锚点默认的位置是中点。
如上图所示:
红色图层的锚点是以红色图层的左上角为原点(0, 0)
锚点默认取值(0.5, 0.5),也就是红色图层的中点为锚点。
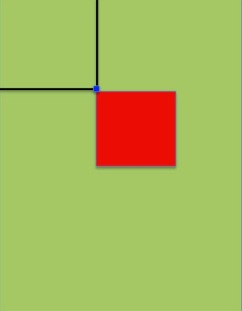
现在我们需要把红色图层添加到一个绿色图层中,假设红色图层的position取值(100, 100)
1,如果我们将锚点取值为(0, 0),那么显示的效果如下图所示:
2,如果我们将锚点取值为(0.5, 0.5),那么显示的效果如下图所示:
3,如果我们将锚点取值为(1, 1),那么显示的效果如下图所示:
4,如果我们将锚点取值为(1, 0.5),那么显示效果如下图所示:
总的来说,就是一句话,将红色图层的锚点显示在position所指的位置。



























 4969
4969

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








