1.html页面布局设置:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>网页布局</title>
<style>
*{
padding:0;
margin:0;
}
.box{
width:100%;
height:100%;
background:url('./图片 (43).jpg') no-repeat;
position: relative;
background-size:auto;
min-height: 756px;
background-position-x:-130px;
background-position-y:-124px;
<!-- background-repeat:no-repeat 50%; <!–取消图片铺面整个区域–>-->
<!-- background-image:url(https://desk-fd.zol-img.com.cn/t_s960x600c5/g5/M00/0C/0A/ChMkJlfAMmOIBMCGAAvzjunEWnsAAUv1QI1jjUAC_Om259.jpg);-->
<!-- background-position:20px 10px; <!–图片向右偏离20px;向下偏离10px–>-->
<!-- background-position-x:-200px; <!–选取背景图区域–>-->
<!-- background-position-y:-400px;-->
}
.top-bar{
width:1488px;
height:40px;
line-height:40px;
text-align:center;
text-decoration:none;
margin-left:auto;
margin-right:auto;
color:purple;
font-family: Microsoft Youyuan;
}
.container{
width:1296px;
height:520px;
text-align:center;
text-decoration:none;
margin-left:auto;
margin-right:auto;
}
.container-left{
width:419px;
height:146px;
margin:220px 10px;
float:left;
}
.l-1{
width:419px;
height:34px;
line-height:34px;
font-size:28px;
text-align:center;
color:#fff;
font-family: Microsoft Youyuan;
float:left;
}
#script-1{
width:419px;
height:246px;
font-size:16px;
text-align:left;
line-height:40px;
color:#fff;
font-family: Microsoft Youyuan;
float:left;
}
.container-right{
width:360px;
height:200px;
margin:220px 100px;
float:right;
}
.r-1{
width:360px;
height:34px;
line-height:34px;
font-size:28px;
text-align:center;
color:#fff;
font-family: Microsoft Youyuan;
float:right;
}
#script-2{
width:240px;
height:24px;
margin:25px 60px;
line-height:24px;
font-size:12px;
font-family: Microsoft Youyuan;
float:right;
}
#script-3{
width:100px;
height:24px;
font-size:14px;
margin:0px 64px;
line-height:24px;
color:green;
float:right;
}
.footer{
width:1488px;
height:100px;
text-align:center;
text-decoration:none;
margin-left:auto;
margin-right:auto;
color:#fff;
font-family: Microsoft Youyuan;
}
.f-1{
width:100%;
height:30px;
line-height:30px;
font-size:16px;
text-align:center;
color:orange;
font-family: Microsoft Yahei;
float:right;
}
.bottom{
width:100%;
height:34px;
line-height:34px;
list-style:none;
font-size:12px;
margin:6px 0px;
color:orange;
font-family: Microsoft Yahei;
float:left;
}
#li-1{
width:200px;
height:34px;
margin:0px 220px;
text-align:left;
float:left;
}
#li-2{
width:200px;
height:34px;
margin:0px 100px;
text-align:left;
float:left;
}
#li-3{
width:200px;
height:34px;
margin:0px 100px;
text-align:left;
float:left;
}
</style>
</head>
<body>
<div class="box">
<div class="top-bar">
<h3><i>页面布局</i></h3>
</div>
<div class="container">
<div class="container-left">
<h4 class="l-1">左边布局</h4>
<p id="script-1">HTML超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。 在本教程中,您将学习如何使用 HTML 来创建站点。
HTML 很容易学习!相信您能很快学会它!</p>
</div>
<div class="container-right">
<h4 class="r-1">右边布局</h4>
<form action="htpps://www.baidu.com/s">
<input id="script-2" type="text" value="" name="wd" placeholder="百度 搜狗 必应 谷歌">
<input id="script-3" type="submit" value="百度一下">
</form>
</div>
</div>
<div id="footer" class="">
<h5 class="f-1">底部栏</h5>
<ul class="bottom">
<li id="li-1"><a>底部栏1</a></li>
<li id="li-2"><a>底部栏2</a></li>
<li id="li-3"><a>底部栏3</a></li>
</ul>
</div>
</div>
</body>
</html>
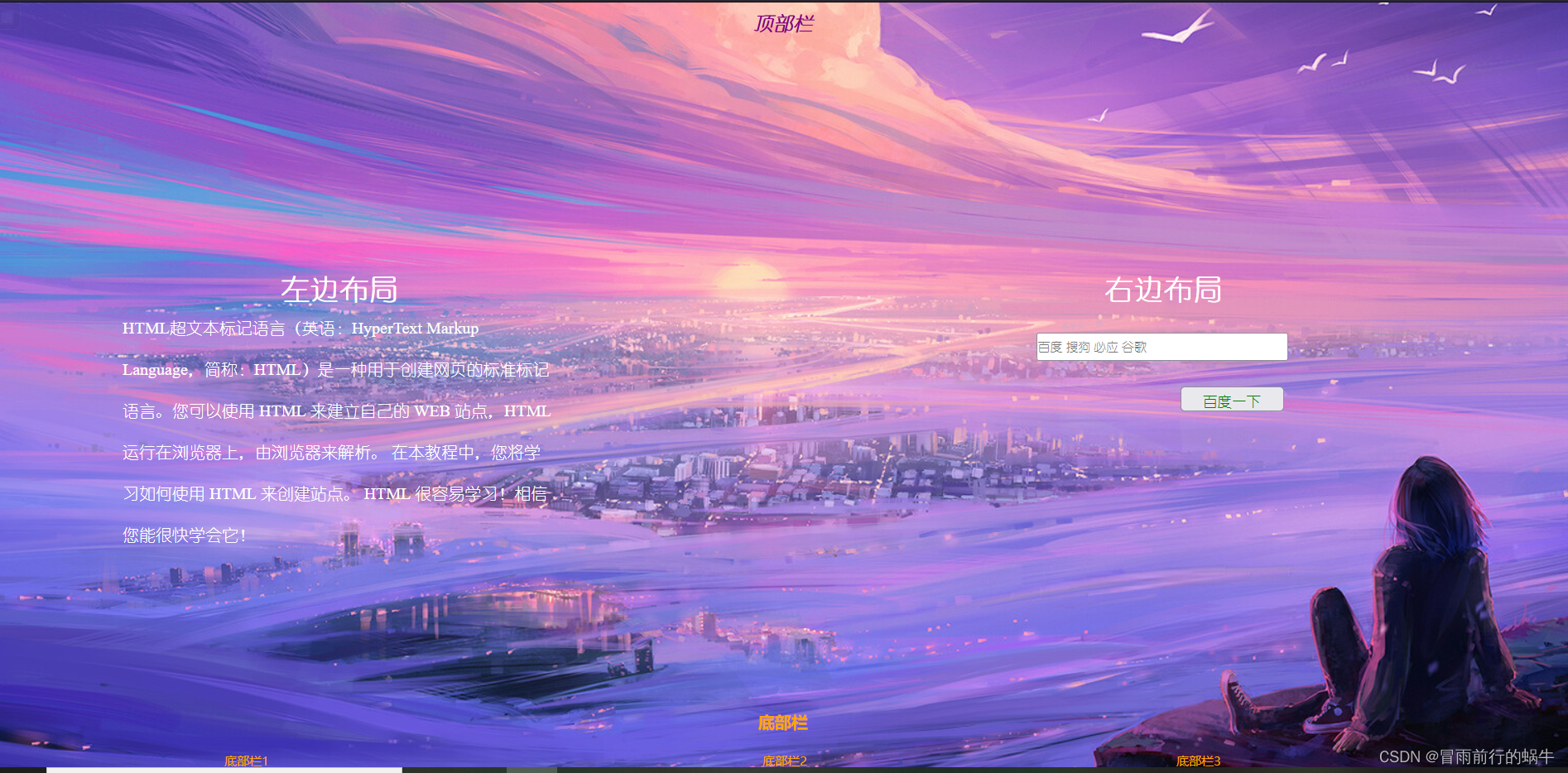
2.效果图:























 6914
6914











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








