一.html基本总结:
html网页的总结:
基本架构:
<!doctype html> #声明文档类型
<html lang="en"> #网页整体
<head> #网页头部元素
<meta charset="UTF-8"> #网页编码格式
<meta name="viewport" #移动端优先,视口设置
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title> #网页命名
#css外接样式引用:
<link rel="stylesheet" href="引用的css文件"> #设计浏览页面的显示;
#内接样式,在本地网页设计:
<style type="text/css">
#标签设置:
h1~h6(p、img、a、span、ul、li、ol、dl、div){
*****;
}
#类名设置:
.class{
*****;
}
#id设置:
#id名{
***;
}
</style>
</head>
<body> #网页显示浏览内容;
<div>
<h1></h1>
<p>
<a href="">
<img src="">
</a>
</p>
<ul>
<li></li>
</ul>
</div>
</body>
</html>
示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
h3{
color:red;
}
p{
color:green;
}
a{
font-size:18px;
type:strong;
color:purple;
}
img{
width:100px;
height:200px;
}
span{
color:orange;
}
ul{
color:red;
}
li{
color:green;
}
ol{
color:orange;
}
dl{
color:purple;
}
div{
width:100px;
height:100px;
background-color:red;
}
.box1{
width:100px;
height:100px;
background-color:green;
color:orange;
}
#p1{
color:red;
}
</style>
</head>
<body>
<h3>你好</h3>
<p>hello</p>
<p id="p1">hello</p>
<a>baidu一下</a>
<img src="./图片 (100).jpg" alt="渲染图片">
<span>设计</span>
<ul>网页列表
<li>网页列表</li>
</ul>
<ol>网页列表</ol>
<dl>网页列表</dl>
<div class="box">分割页面</div>
<div class="box1">分割页面</div>
</body>
</html>
页面背景设置:
<span class="icon-fire" style="display: none;"></span>
<input id="toolbar-search-input" autocomplete="off" type="text" value="" placeholder="线程与进程的区别" style="text-indent: 12px;">
<button id="toolbar-search-button"><i></i><span>搜索</span></button>
<input type="password" autocomplete="new-password" readonly="" disabled="true" style="display: none; position:absolute;left:-9999999px;width:0;height:0;">
二.示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>HTML 页面设计</title>
<link rel="stylesheet" href="./HTML index.css">
<style type="text/css">
</style>
</head>
<body>
<div class="top"></div>
<div class="top-bar">
<div class="top-left">
<span id="left-0"><img title="蜗牛家" src="./素材图/90.jpg" width="100px" height="30px"></span>
<ul class="left">
<li class="left-1">
<a href="JavaScript:void(0);">华夏栖息港</a>
<div class="children">
<ul class="sublist">
<li class="l1">
<a href="JavaScript:void(0);">何为人</a>
</li>
<li class="l2">
<a href="JavaScript:void(0);">何为华夏</a>
</li>
<li class="l3">
<a href="JavaScript:void(0);">学古今用</a>
</li>
</ul>
</div>
</li>
<li class="left-2"><a href="JavaScript:void(0);">立德</a>
<div class="children-1">
<ul class="sublist-1">
<li class="l1-1">
<a href="JavaScript:void(0);">什么是立德</a>
<p>
<span><strong> 《左传》:太上有立德,其次有立功,其次有立言,虽久不废,此之谓不朽。</strong></span>
<br>
<strong> 立德:</strong><br>
建立一个恩泽子孙后代,可以让子孙后代模仿、承袭的生存方法、法则,比如:人伦制度、药石裹腹、保民安家.
</p>
</li>
</ul>
</div>
</li>
<li class="left-3"><a href="JavaScript:void(0);">立功</a>
<div class="children-2">
<ul class="sublist-2">
<li class="l1-2">
<a href="JavaScript:void(0);">什么是立功</a>
<p>
<span><strong> 《左传》:太上有立德,其次有立功,其次有立言,虽久不废,此之谓不朽。</strong></span>
<br>
<strong> 立功:</strong><br>
功业,民积累家业恩泽后代,官稳定社会、沥青吏治,诸侯开荒拓地,
帝王统御域内、让民富国强,调节阴阳.
</p>
</li>
</ul>
</div>
</li>
<li class="left-4"><a href="JavaScript:void(0);">立言</a>
<div class="children-3">
<ul class="sublist-3">
<li class="l1-3">
<a href="JavaScript:void(0);">什么是立言</a>
<p>
<span><strong> 《左传》:太上有立德,其次有立功,其次有立言,虽久不废,此之谓不朽。</strong></span>
<br>
<strong> 立言:</strong><br>
著书立说、一家见解,在不同领域形成自己的技术、学说、生存规则.
</p>
</li>
</ul>
</div>
</li>
<li id="left-5"><a href="JavaScript:void(0);">社区</a>
</li>
<li id="left-6"><a href="JavaScript:void(0);">留言板</a></li>
<li id="left-7"><a href="JavaScript:void(0);">服务</a></li>
</ul>
</div>
<div class="top-right">
<div class="right">
<div id="right-1"><a href="JavaScript:void(0);">编写</a></div>
<div id="right-2"><a href="JavaScript:void(0);">动态</a></div>
<div id="right-3"><a href="JavaScript:void(0);">历史记录</a></div>
<div id="right-4"><a href="JavaScript:void(0);">备注</a></div>
<form action="https://www.baidu.com/s" target="_blank">
<input id="r-1" type="text" style="text-indent:12px;" name="wd" value="" placeholder="请输入搜索的命令">
<input id="r-2" type="submit" value="百度一下">
</form>
</div>
</div>
</div>
<div class="container">
<div class="container-left">
<h4 class="cl">项目导航</h4>
<ul class="cl-top">
<li id="cl-1" title="冒雨前行的博客">
<a href="https://blog.csdn.net/ZENGshuihai?spm=1001.2101.3001.5343">CSDN 博客</a>
</li>
<li id="cl-2" title="简书">
<a href="https://www.jianshu.com/u/14d80253ada2">简书</a>
</li>
<li id="cl-3" title="太阳的耀斑">
<a href="https://www.toutiao.com/c/user/token/MS4wLjABAAAAfE06VwHK_jL4bIfpU5YOir-ddr4uRo6Frk7BM7k0tQ0/?
source=mine_home&log_from=180f27d974643_1654901756295" >今日头条</a>
</li>
<li id="cl-4" title="稀土掘金">
<a href="https://juejin.cn/post/6880323150312112135">稀土掘金</a>
</li>
<li id="cl-5">
<a href="http://drops.2xss.cc/#!/" title="Wooyun Drops">Wooyun Drops</a>
</li>
</ul>
</div>
<div class="container-right">
<h4 class="cr">展示栏</h4>
<ul class="cr-top">
<li id="cr-1">
<a href="JavaScript:void(0);">年度十大风景图</a>
<ul class="sublist-cr">
<li class="c1">
<a id="a1" href="http://img.ewebweb.com/uploads/20190506/14/1557123090-iNGphydnPr.jpeg">锦绣河山</a>
</li>
<li class="c2">
<a id="a2" href="http://seopic.699pic.com/photo/50064/7115.jpg_wh1200.jpg">山河壮丽
</a>
</li>
<li class="c3">
<a id="a3" href="https://desk-fd.zol-img.com.cn/t_s960x600c5/g5/M00/02/05/ChMkJlbKydeIHFTTAATXJ9y8LSUAALITQIfsIsABNc_865.jpg;">秀丽山河
</a>
</li>
<li class="c4">
<a id="a4" href="http://desk.fd.zol-img.com.cn/t_s960x600c5/g5/M00/02/01/ChMkJlbKxSyIHfPeAAX2uSD8IFkAALHSAA1wS0ABfbR943.jpg">锦绣山川
</a>
</li>
<li class="c5">
<a id="a5" href="https://img.phb123.com/uploads/allimg/151104/7-151104111554.jpg">明媚阳光
</a>
</li>
<li class="c6">
<a id="a6" href="https://mingtu-cover-1305179485.cos.ap-guangzhou.myqcloud.com/cover/bd0a5c0c-d27d-4a20-821b-efa94ac4fc19.jpg">涓涓流水
</a>
</li>
<li class="c7">
<a id="a7" href="http://www.pp3.cn/uploads/allimg/200826/14-200R6091643.jpg">填仓丰收
</a>
</li>
<li class="c8">
<a id="a8" href="http://img.ewebweb.com/uploads/20191006/18/1570356842-BdnXQjIMGA.jpg;">学古今用
</a>
</li>
<li class="c9">
<a id="a9" href="https://www.yulumi.cn/gl/uploads/allimg/201128/1622555P9-7.jpg">白雪皑皑
</a>
</li>
<li class="c10">
<a id="a10" href="https://img.zcool.cn/community/012dd25c4ddd9ca801213f26d4a634.jpg@1280w_1l_2o_100sh.jpg">收工回家
</a>
</li>
</ul>
</li>
<li id="cr-2">
<a href="JavaScript:void(0);">年度十大动漫</a>
</li>
<li id="cr-3">
<a href="JavaScript:void(0);">年度十代影视</a>
</li>
<li id="cr-4">
<a href="JavaScript:void(0);">十大纪年电视剧</a>
</li>
<li id="cr-5">
<a href="JavaScript:void(0);">资源网</a>
</li>
<li id="cr-6">
<a href="JavaScript:void(0);">评论栏</a>
</li>
</ul>
</div>
</div>
<div class="container-foot">
<ul class="cf">
<li id="f-1">
<a href="JavaScript:void(0);">初春<img src="./素材图/RC.jpg" alt="春天来了" width="320px" height="150px">
</a>
</li>
<li id="f-2">
<a href="JavaScript:void(0);">盛夏<img src="./素材图/1dfcf30.png" alt="躺着舒服" width="320px" height="150px"></a>
</li>
<li id="f-3">
<a href="JavaScript:void(0);">硕秋<img src="./素材图/75b535.jpg" alt="锁果累累" width="320px" height="150px"></a>
</li>
<li id="f-4">
<a href="JavaScript:void(0);">眠冬<img src="./素材图/201382.jpg" alt="银装上阵" width="320px" height="150px"></a>
</li>
</ul>
</div>
<div class="bottom">
<h5>附属栏</h5>
<ul class="b-top">
<li id="b-1">
<a href="JavaScript:void(0);">构建网页</a>
</li>
<li id="b-2">
<a href="JavaScript:void(0);">知识汇总</a>
</li>
<li id="b-3">
<a href="JavaScript:void(0);">学习规划</a>
</li>
<li id="b-4">
<a href="JavaScript:void(0);">构择业目标</a>
</li>
<li id="b-5">
<a href="JavaScript:void(0);">就业实例</a>
</li>
<li id="b-6">
<a href="JavaScript:void(0);">补充</a>
</li>
</ul>
</div>
</body>
</html>
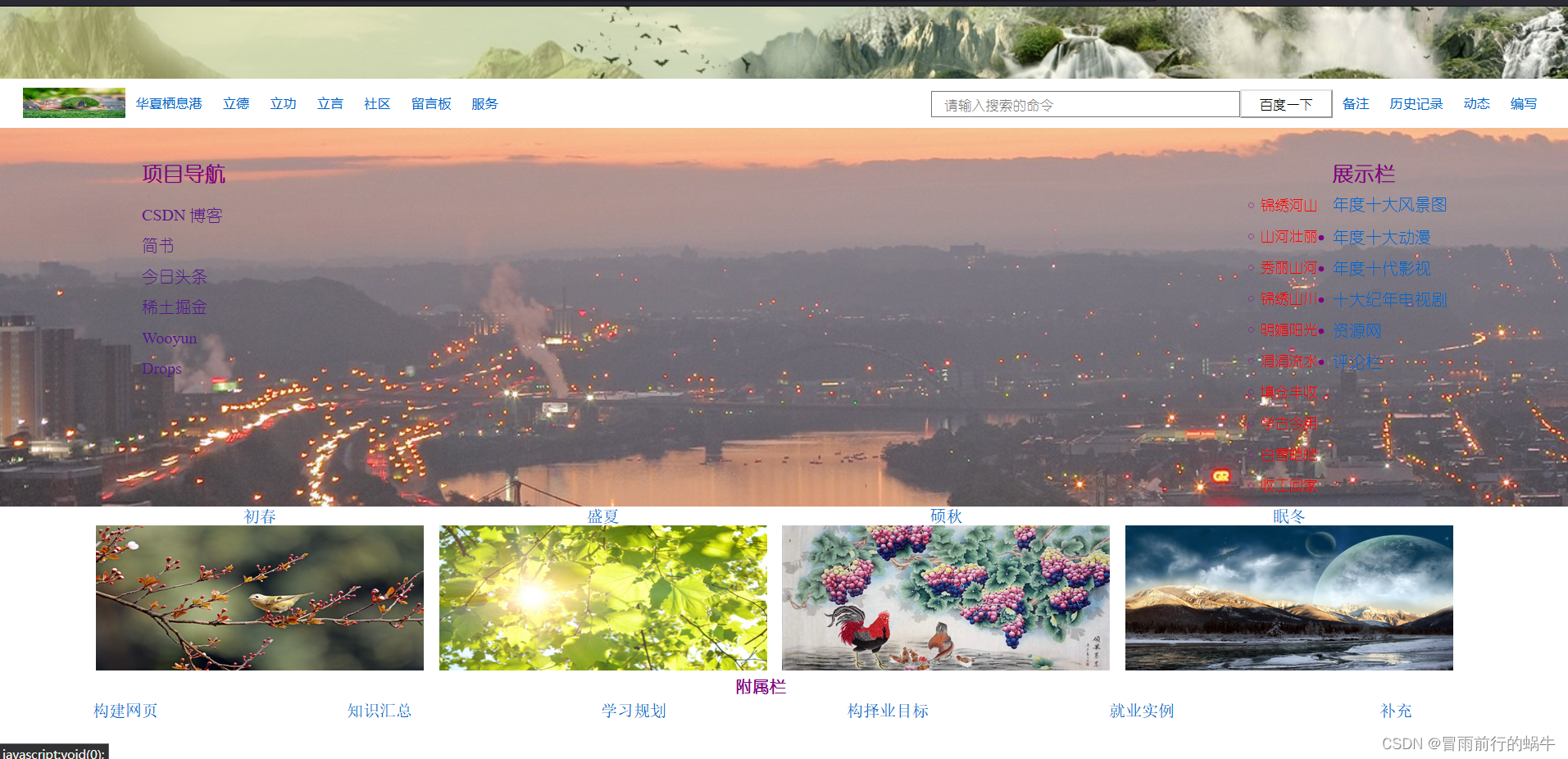
三.效果:























 956
956











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








