问题描述:
今天用
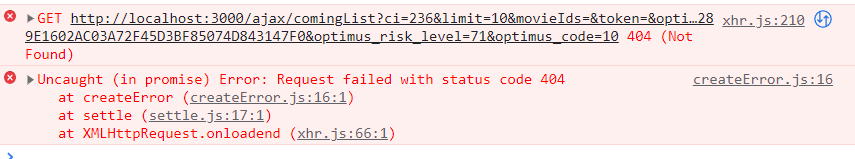
http-proxy-middleware的过程中,setupProxy.js文件配置好以后发出请求依然无效还是404

setupProxy.js文件
const { createProxyMiddleware } = require("http-proxy-middleware");
module.exports = function (app) {
console.log(app);
app.use(
"/ajax",
createProxyMiddleware({
target: "https://i.maoyan.com",
changeOrigin: true,
})
);
};
请求
axios({
method: "get",
url: "/ajax/comingList?ci=236&limit=10&movieIds=&token=&optimus_uuid=53D982E0BB3411EC8ECD334B3F83289E1602AC03A72F45D3BF85074D843147F0&optimus_risk_level=71&optimus_code=10",
}).then((res) => {
console.log(res);
});
解决办法
1.首先看看是不是没有重启服务
2.如果重启还是没有解决
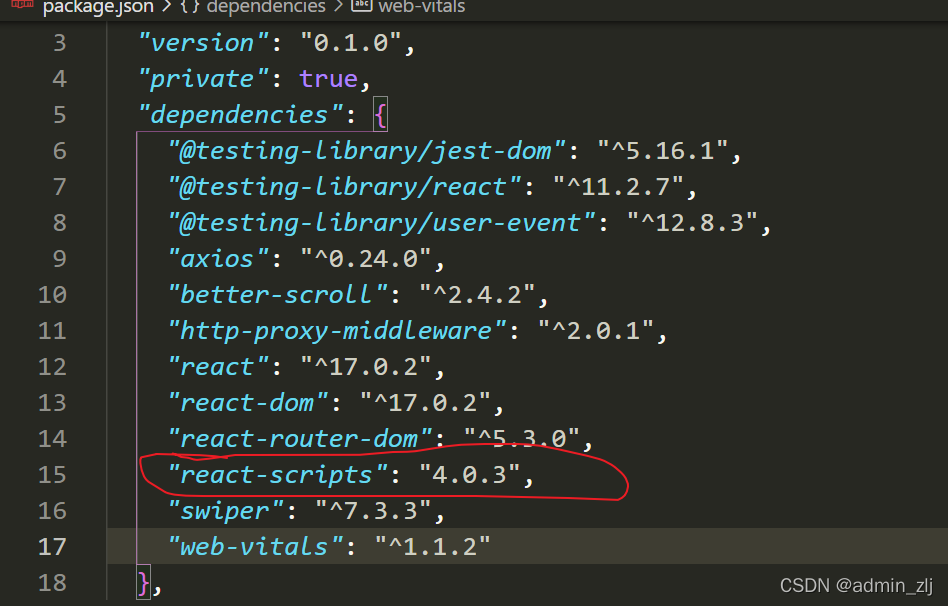
打开package.js
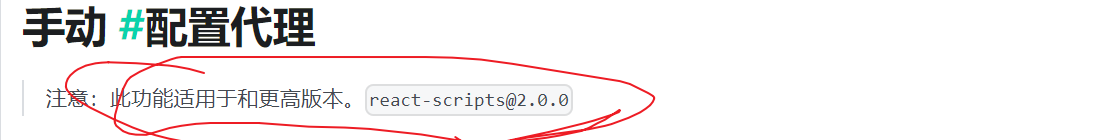
看一下react-scripts的版本如果低于2.0的话http-proxy-middleware是不支持的,我的就是版本太低,改成了4.0版本就能请求成功了
若本文对你有帮助 点个赞 点个关注

























 2564
2564











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










