react中配置已经集成好了 设置代理安装 npm install http-proxy-middleware
暴露react的配置文件
git add .
git commit -m ‘show ejecting’
在运行一下 npm run eject
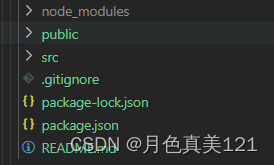
这是没有运行之前的项目结构

这是运行之后的项目结构

然后在src 目录下新建setupProxy.js文件 写入
const proxy=require(‘http-proxy-middleware’)
module.exports=function(app){
app.use(
‘/api’,
proxy({
target:‘xxxx’,
changeOrigin:true
})
)
}
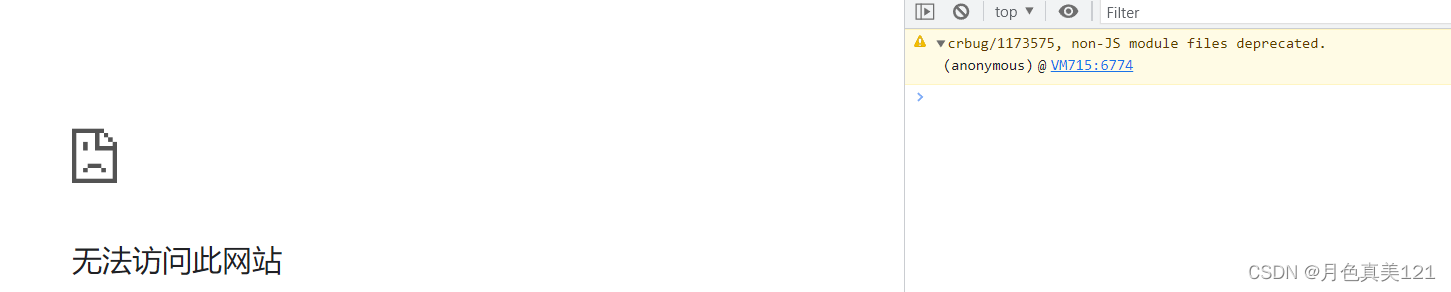
这里由于引入方式没有更新导致项目启动后报
crbug/1173575, non-JS module files deprecated.


module.exports = function (app) {
app.use(
createProxyMiddleware('/api', {
target: 'xxxx',
changeOrigin: true,
pathRewrite: { '^/api': '' },
})
)
}
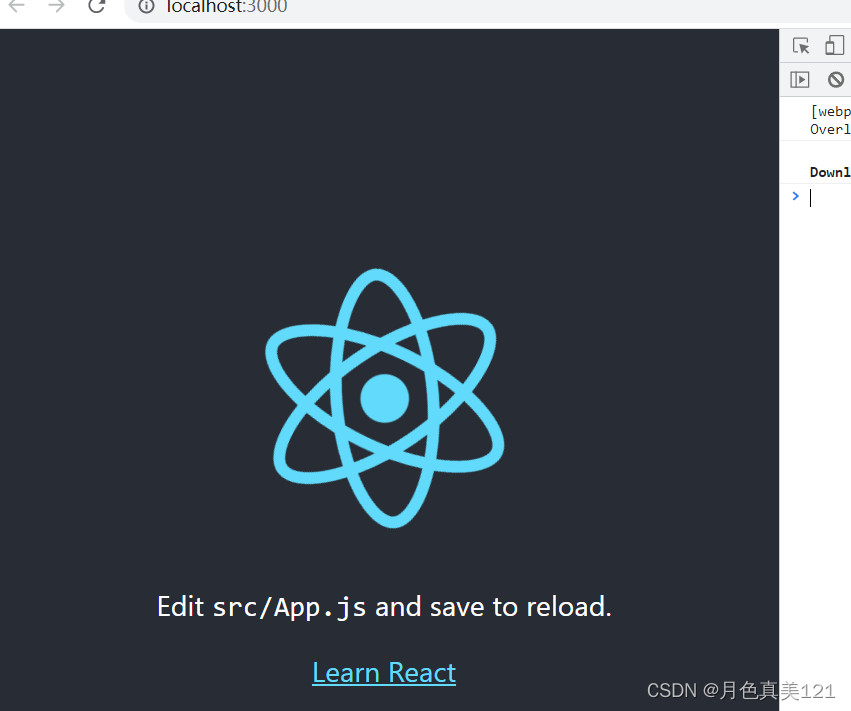
改成这样就可以了

参考地址https://blog.csdn.net/love_Lie/article/details/124726970
安装react-cookies 插件
import cookie from ‘react-cookies’
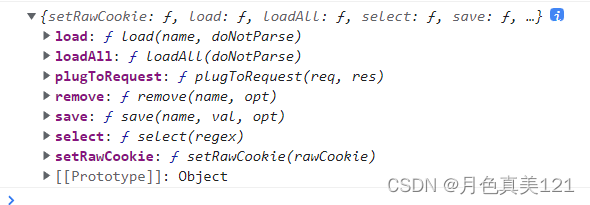
打印一下cookie

存值的语法:cookie.save(key, value, { path: ‘/’ })
在这里插入代码片
let d = new Date()
d.setTime(d.getTime() + 60 * 60 * 1000)
cookie.save('Appname', 'value', { expires: d })
取值的语法:cookie.load(key)
在这里插入代码片
let name=cookie.load('Appname')
删除值的语法:cookie.remove(key, { path: ‘/’ })
在这里插入代码片
cookie.remove('Appname')





















 708
708











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








