每次保存文件时,VScode会自动格式化文档,但是标签中的属性都会被强制换行,在网上找了好几篇相关的文章,添加代码后都没有成功,最后发现是因为少了第三步的原因。所以在这记录一下,万一以后再碰到,嘿嘿
1、打开文件=》首选项=》设置,在下图的用户中找到 扩展=》Vetur ,点击 在settings.json 中编辑。

2、在settings.json 中添加如下代码
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "auto",
"wrap_line_length": 0,
}
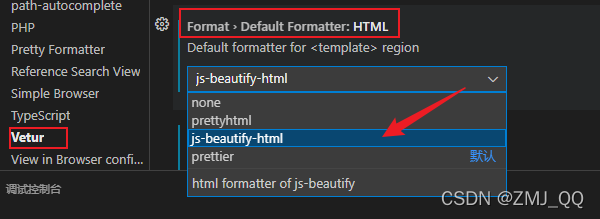
}3、在添加代码后测试一直没有用,然后又去看了一下Default Formatter:HTML 下拉框的值,将值改成了js-beautify-html 后,再格式化文档时成功了

效果图























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








