动态网站开发01
一、前言
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用来结构化 Web 网页及其内容的标记语言。网页内容可以是:一组段落、一个重点信息列表、也可以含有图片和数据表。正如标题所示,本文将对 HTML 及其功能做一个基本介绍。
二、笔记
(一)HTML 到底是什么?
1、HTML 是用来描述网页的一种语言。HTML 是一种在 Web 上使用的通用标记语言。HTML 允许你格式化文本,添加图片,创建链接、输入表单、框架和表格等等,并可将之存为文本文件,浏览器即可读取和显示。
- HTML 指的是超文本标记语言: HyperText Markup Language
- HTML 不是一种编程语言,而是一种标记语言
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML文档也叫做 web 页面
2、HTML语言的基本格式
-
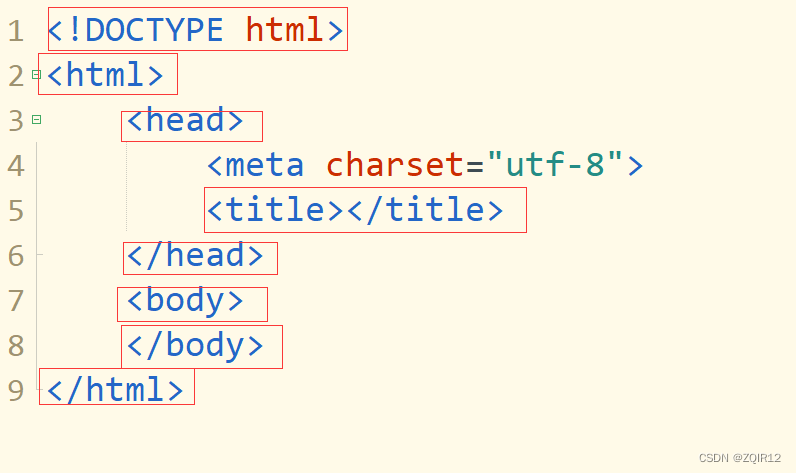
<!DOCTYPE>声明必须是HTML文档的第一行,位于 标签之前<!DOCTYPE>声明不是HTML标签,是一条指令,它用于向浏览器说明当前文档使用哪种HTML标准规范<html>标签位于<!DOCTYPE>声明之后,被称为根标签。根标签主要用于告知浏览器该文档是一个HTML文档。其中,<html>标签标志着HTML文档的开始,</html>标签则标志着HTML文档的结束,它们之间是文档的头部和主体内容。head标签用于定义文档的头部,它是所有头部元素的容器。<head>中的元素可以引用脚本、只是浏览器在哪里找到样式表。文档的头部描述了文档的各种属性和信息,包括文档的标题、在web中的位置以及和其它文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。<body>标签用于定义HTML文档所要显示的内容,也被称为主体标签。
(二) 常用的HTML标签
1、段落、行内和换行标签

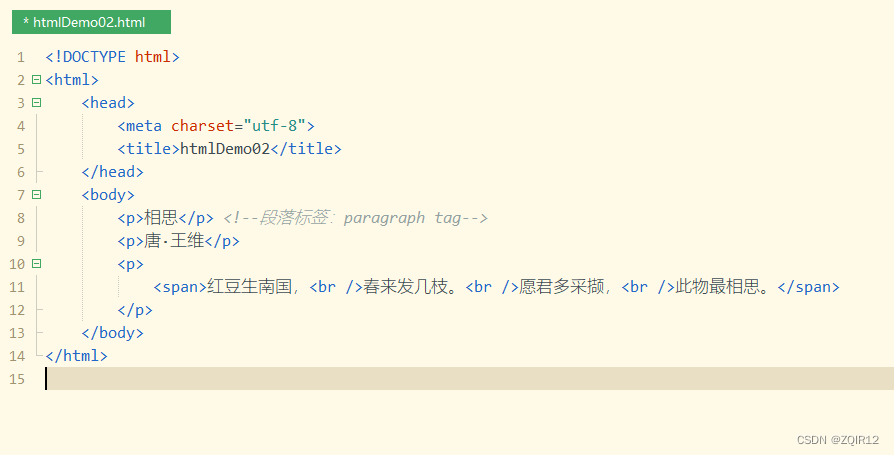
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>htmlDemo02</title>
</head>
<body>
<p>相思</p> <!--段落标签:paragraph tag-->
<p>唐·王维</p> <!--诗佛-->
<p>
<span>红豆生南国,<br />春来发几枝。<br />愿君多采撷,<br />此物最相思。</span>
</p>
</body>
</html>
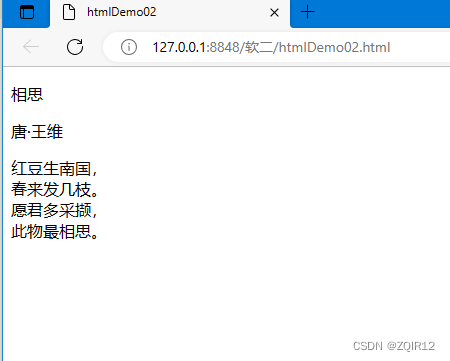
- 运行程序,使用浏览器打开htmlDemo02.html文件

2、文本样式标签
- 在HTML中,使用
<font>标签控制网页中文本的样式,如字体、字号和颜色 <font>标签的基本语法格式:<font 属性="属性值">文本内容</font>- 在文件夹中新建HTML文件
htmlDemo03.html

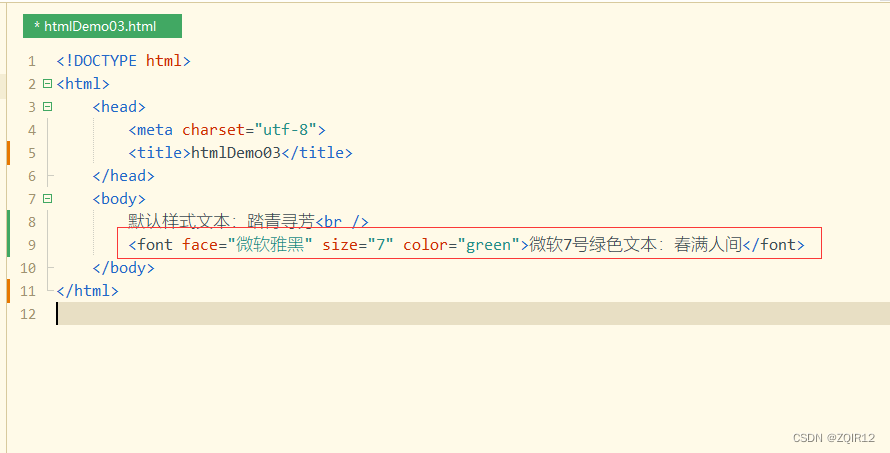
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>htmlDemo03</title>
</head>
<body>
默认样式文本:踏青寻芳<br />
<font face="微软雅黑" size="7" color="green">微软7号绿色文本:春满人间</font>
</body>
</html>
- 运行程序,使用浏览器打开
htmlDemo03.html文件

3、表格标签
- 目标:掌握表格标签,学会使用border属性改变表格的边框
- 在HTML网页中要想创建表格,需要使用相关的表格标签才能创建表格
- 在HTML网页中创建表格的基本语法格式
<table>
<tr>
<td>单元格内的文字</td>
</tr>
</table>
-
注意:
<table>、<tr>和<td>是创建表格的基本标签,缺一不可。<table>用于定义一个表格,<tr>用于定义表格中的行(table row),必须嵌套在<table>标签中,<td>用于定义表格中的单元格(table data),也可称为表格中的列,必须嵌套在<tr>标签中。 -
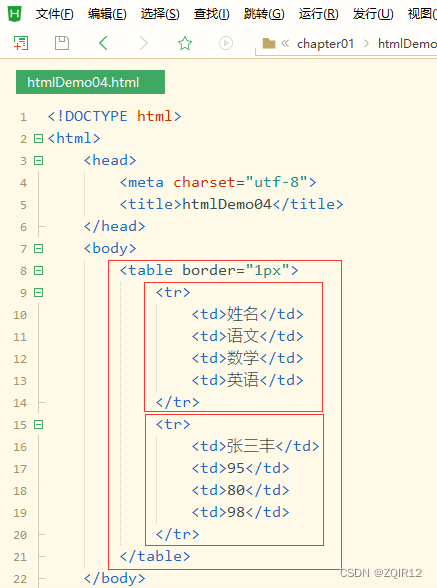
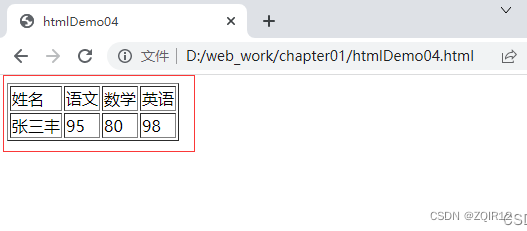
在文件夹中创建一个HTML文件htmlDemo04.html


4、表单标签
- 表单就是在网页上用于输入信息的区域,它的主要功能是收集数据信息,并将这些信息传递给后台信息处理模块。例如,注册页面中的用户名和密码输入、性别选择、提交按钮等都是用表单中的相关标签定义的。

(1)表单域<form>
- 在HTML中,
<form>标签用于定义表单域,即创建一个表单。 <form>标签基本语法
<form action="url地址" method="提交方式" name="表单名称">
各种表单控件
</form>
action属性:用于指定表单提交的地址。method属性:用于设置表单数据的提交方式,它有GET和POST两个值,其中,GET为默认值,这种方式提交的数据将显示在浏览器的地址栏中,保密性差且有数据量限制;而使用POST提交方式不但保密性好,还可以提交大量的数据,因此开发中通常使用POST方式提交表单。
(2) 表单控件<input>
-
<intput>控件基本语法格式:<input type="控件类型" /> -
type属性为<input>控件最基本的属性,用来指定不同的控件类型。 -
<input>控件还可以定义很多其他属性,其中,比较常用的有id、name、value、size,它们分别用来指定<input>控件的ID值、名称、控件中的默认值和控件在页面中的显示宽度。 -
在
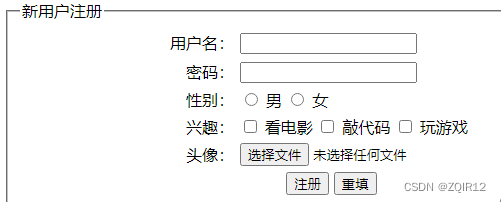
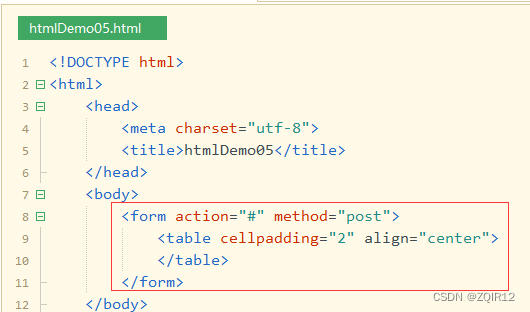
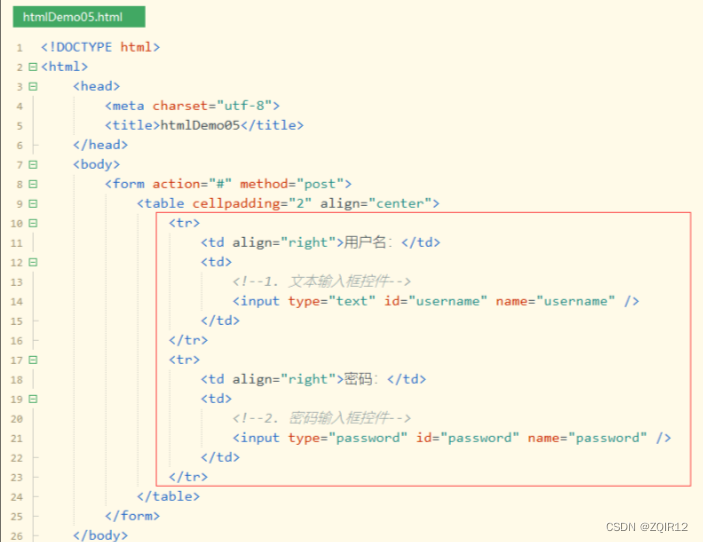
chapter01文件夹中创建一个HTML文件htmlDemo05.html,添加表单,并设置提交方式为POST,再定义一个2列的表格

- 在htmlDemo05.html中添加用户名输入控件和密码输入框控件

- 在htmlDemo05.html中添加性别选择控件和兴趣复选框控件








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 903
903











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








