零、学习目标
熟悉HTML标签的使用
掌握CSS样式的引用方式
掌握CSS选择器的常用属性
熟悉DOM与BOM的相关知识
掌握JavaScript的使用
熟悉Bootstrap框架的下载与使用
掌握BootStrap框架的常用组件
一、HTML基础
1、HTML
HTML是英文Hyper Text Markup Language的缩写,中文译为“超文本标记语言”。HTML主要作用是通过HTML标签对网页中的文本、图片、声音等内容进行描述。HTML网页就是一个后缀名为“.html”或“.htm”的文件,它可以用记事本打开,因此简单的html代码可以在记事本中编写。编写完成后,将文件后缀名修改为“.html”或“.htm”即可生成一个HTML网页。
2、HTML的基本格式

3、<!DOCTYPE>声明
声明必须是 HTML 文档的第一行,位于 标签之前。声明不是 HTML 标签,是一条指令,它用于向浏览器说明当前文档使用哪种HTML标准规范,网页在开头处使用声明为所有的HTML文档指定HTML版本和类型,这样浏览器将该网页作为有效的HTML文档,并按指定的文档类型进行解析。声明和浏览器的兼容性相关,声明被删除后,如何展示HTML页面的权利就交给了浏览器,即页面的显示效果由浏览器决定。4、html标签
标签位于声明之后,被称为根标签。根标签主要用于告知浏览器该文档是一个HTML文档。其中,标签标志着HTML文档的开始,标签则标志着HTML文档的结束,它们之间是文档的头部和主体内容。5、head标签
标签用于定义HTML文档的头部信息,也被称为头部标签。标签紧跟在之后,主要用于封装其他位于文档头部的标签,如6、body标签
标签用于定义HTML文档所要显示的内容,也被称为主体标签。浏览器中显示的所有文本、图像、音频和视频等信息都必须位于标签内,才能最终展示给用户。需要注意的是,一个HTML文档只能含有一对标签,且标签必须在标签内,位于标签之后,与标签是并列关系。7、编写第一个网页

二、常用的HTML标签
(一)段落、行内和换行标签
目标:熟悉HTML的段内、行内和换行标签
在chapter01文件夹中新建HTML文件htmlDemo02.html
(二)文本样式标签
目标:熟悉HTML的文本样式标签
在HTML中,使用标签控制网页中文本的样式,如字体、字号和颜色
标签的基本语法格式:<font 属性=“属性值”>文本内容
在chapter01文件夹中新建HTML文件htmlDemo03.html

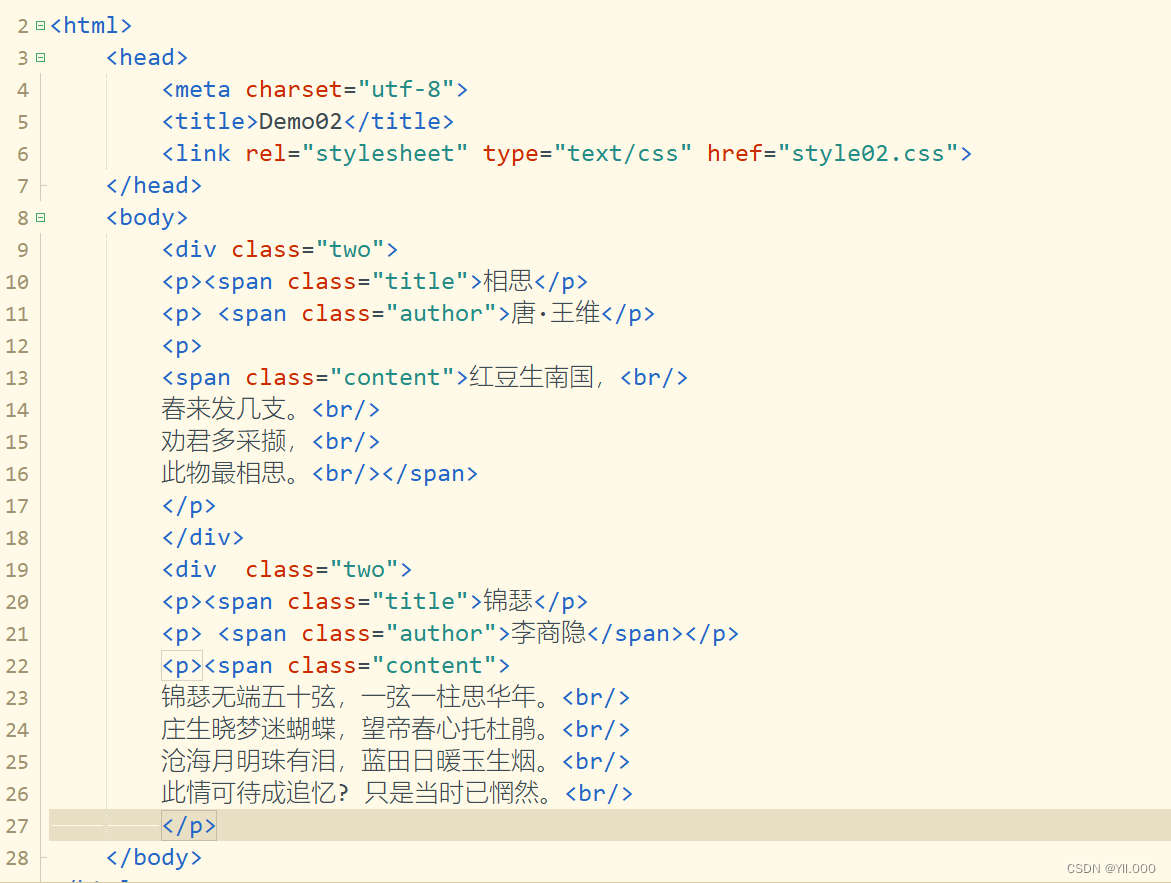
- 源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Demo02</title>
<link rel="stylesheet" type="text/css" href="style02.css">
</head>
<body>
<div class="two">
<p><span class="title">相思







 定义列表与有序列表、无序列表的使用不同,它包含了3个标签,即dl、dt、dd。定义列表的基本语法格式CSS 是Cascading Style Sheet的缩写,译作“层叠样式表单”,用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标签性语言。在实际开发中,CSS主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局等外观显示样式。CSS定义的规则:选择器{属性1:属性值1;属性2:属性值2;属性3:属性值3;…}
定义列表与有序列表、无序列表的使用不同,它包含了3个标签,即dl、dt、dd。定义列表的基本语法格式CSS 是Cascading Style Sheet的缩写,译作“层叠样式表单”,用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标签性语言。在实际开发中,CSS主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局等外观显示样式。CSS定义的规则:选择器{属性1:属性值1;属性2:属性值2;属性3:属性值3;…}
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2768
2768











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








