自己接触js也很久了,最开始学的时候,写代码没有习惯将js文件和css文件单独写在外面,习惯将所有文件都写在html页面里!那么就有一个问题,js文件写在页面的什么位置?我了解到的是可以写在head里,也可以写在body里,<Script>标记对可放在HTML文档中的任何位置。<Script>标记对在HTML文档中的不同位置应根据JavaScript脚本需求确定。可是,我个人一直习惯写在head里,感觉写在body里,感觉乱的很!结果今天遇见一个特简单的问题,上代码:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
document.getElementById("demo").innerHTML = "55555";
</script>
</head>
<body>
<div id="demo" >
</div>
</body>
</html>
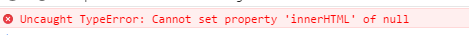
页面不显示字符串“55555”,而且报错:
至于错误原因,待会再说,然后我对代码进行了改动:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
function zy() {
document.getElementById("demo").innerHTML = "55555";
}
</script>
</head>
<body οnlοad="zy()">
<div id="demo" >
</div>
</body>
</html>
还有这样:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div id="demo" >
</div>
<script type="text/javascript">
document.getElementById("demo").innerHTML="55555";
</script>
</body>
</html>
结果二者改动后的都可是,就那个不行!
结果结果,忘了最最重要的,编译器编译代码的时候,是从上往下的,执行到
<span style="font-family:SimHei;font-size:18px;">document.getElementById("demo").innerHTML = "55555";</span><span style="font-family:SimHei;font-size:18px;">时,id为“demo”还未初始化,document.getElementById("demo")是找不到这个id为“demo”的元素的,所以为null,也就证实了报错的那句话。尼玛,还是基础差啊~<img alt="哭" src="http://static.blog.csdn.net/xheditor/xheditor_emot/default/cry.gif" /><img alt="哭" src="http://static.blog.csdn.net/xheditor/xheditor_emot/default/cry.gif" /><img alt="哭" src="http://static.blog.csdn.net/xheditor/xheditor_emot/default/cry.gif" /><img alt="哭" src="http://static.blog.csdn.net/xheditor/xheditor_emot/default/cry.gif" /><img alt="哭" src="http://static.blog.csdn.net/xheditor/xheditor_emot/default/cry.gif" />好吧,问题解决了!</span><span style="font-family:SimHei;font-size:18px;">
</span><span style="font-family:SimHei;font-size:18px;"> </span><span style="font-family:SimHei;font-size:24px;"> P.S:还是那句话,我写的东西没有技术含量,也没有高大上,就是作为初学者,把平时容易出错的地方记下来,与大家分享,也都是自己的一些个人理解,和个人想法,老鸟勿喷,欢迎指正!</span>






















 3760
3760

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








