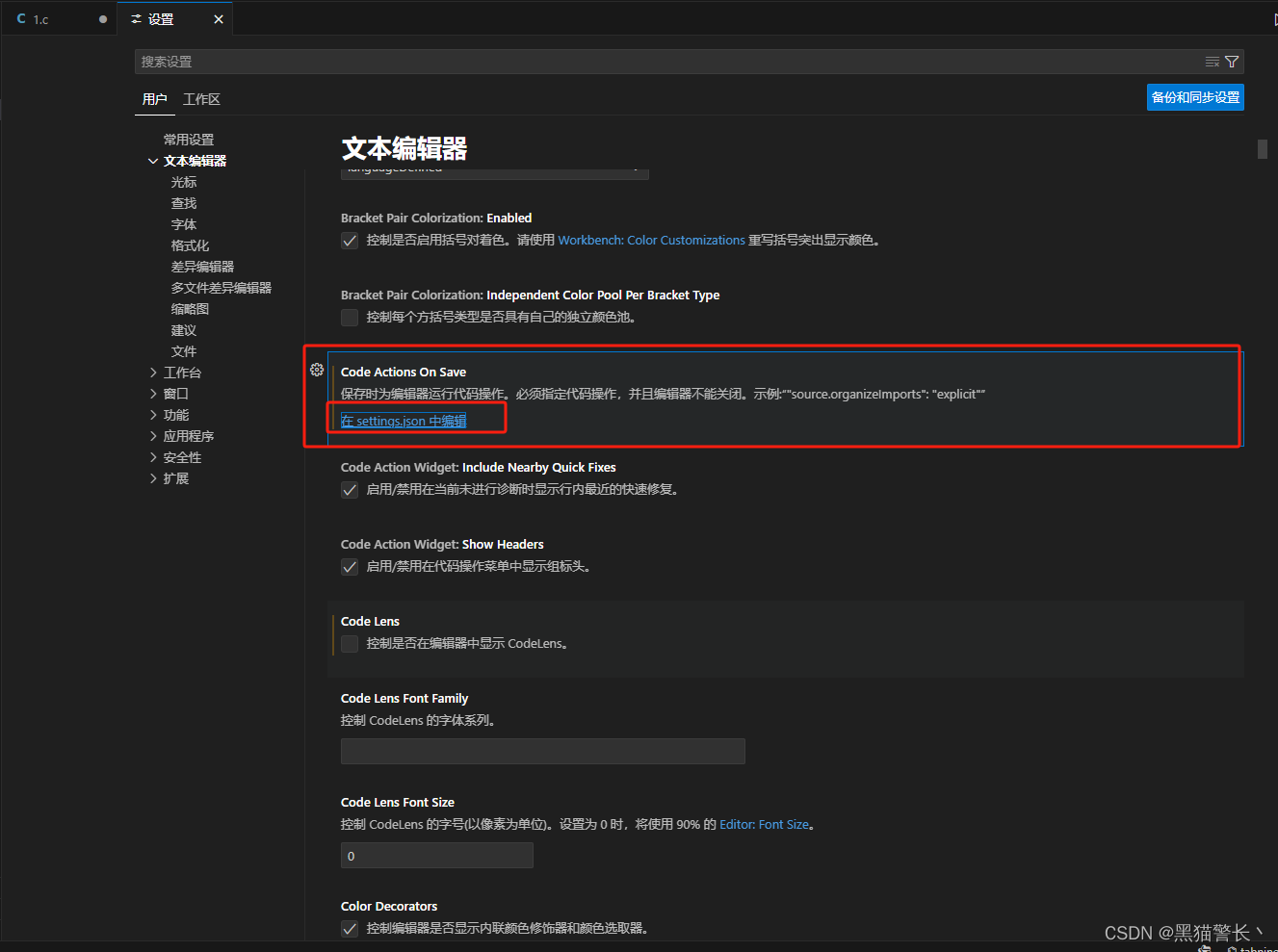
1 代码自动对齐

在设置中找到Code Actions On Save,然后点击下面的“在setting.json中编辑”,打开后将下面的代码全部复制替换setting.json中的原内容,然后ctrl+s保存,关闭文件即可
{
// 文件保存自动格式化
"editor.formatOnSave": true,
// 格式化插件设置为 prettier
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[less]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"editor.codeActionsOnSave": {
}
}
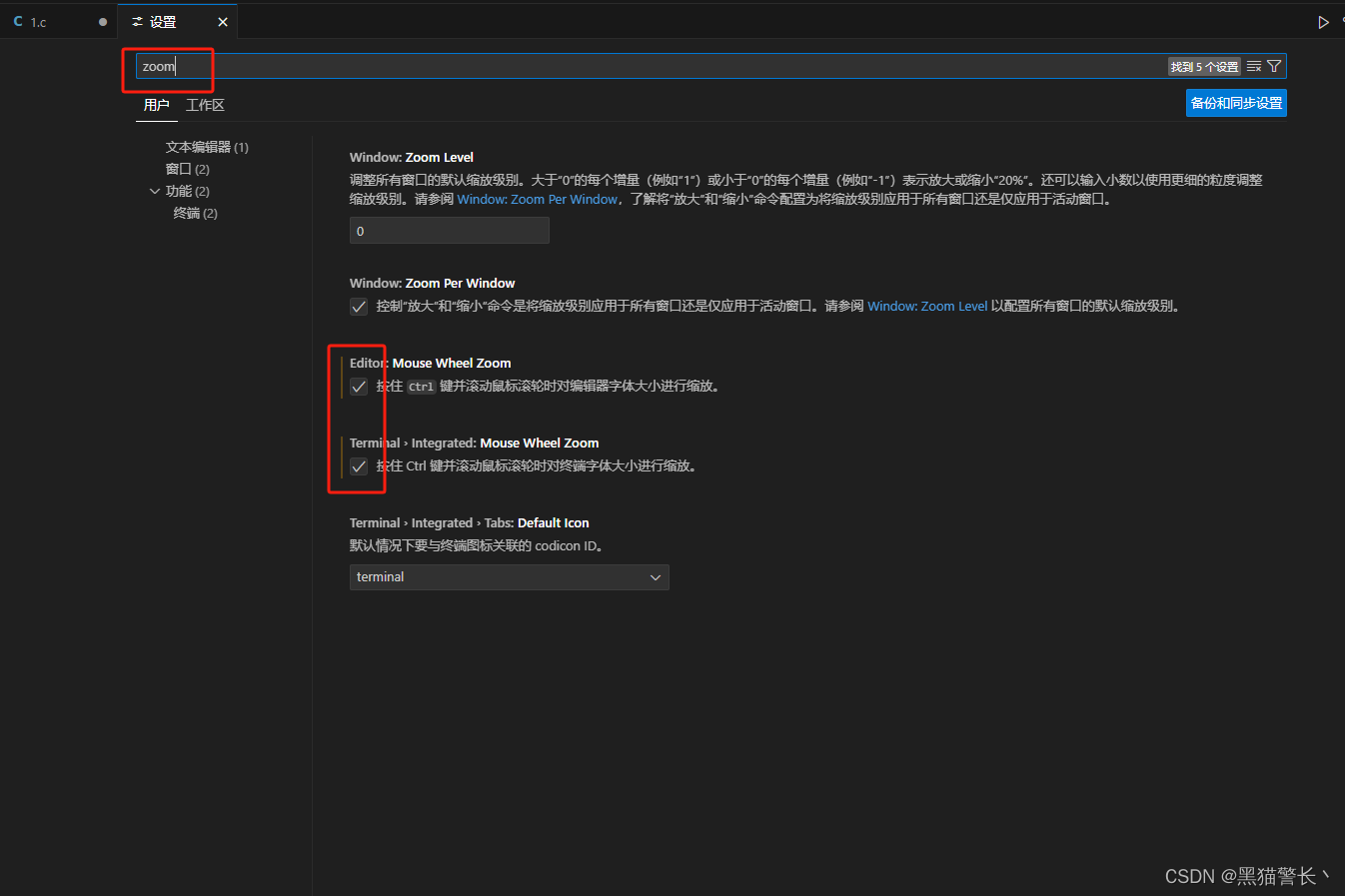
2 缩放,更改字体大小

设置中输入zoom,根据需要勾选下面两项即可。
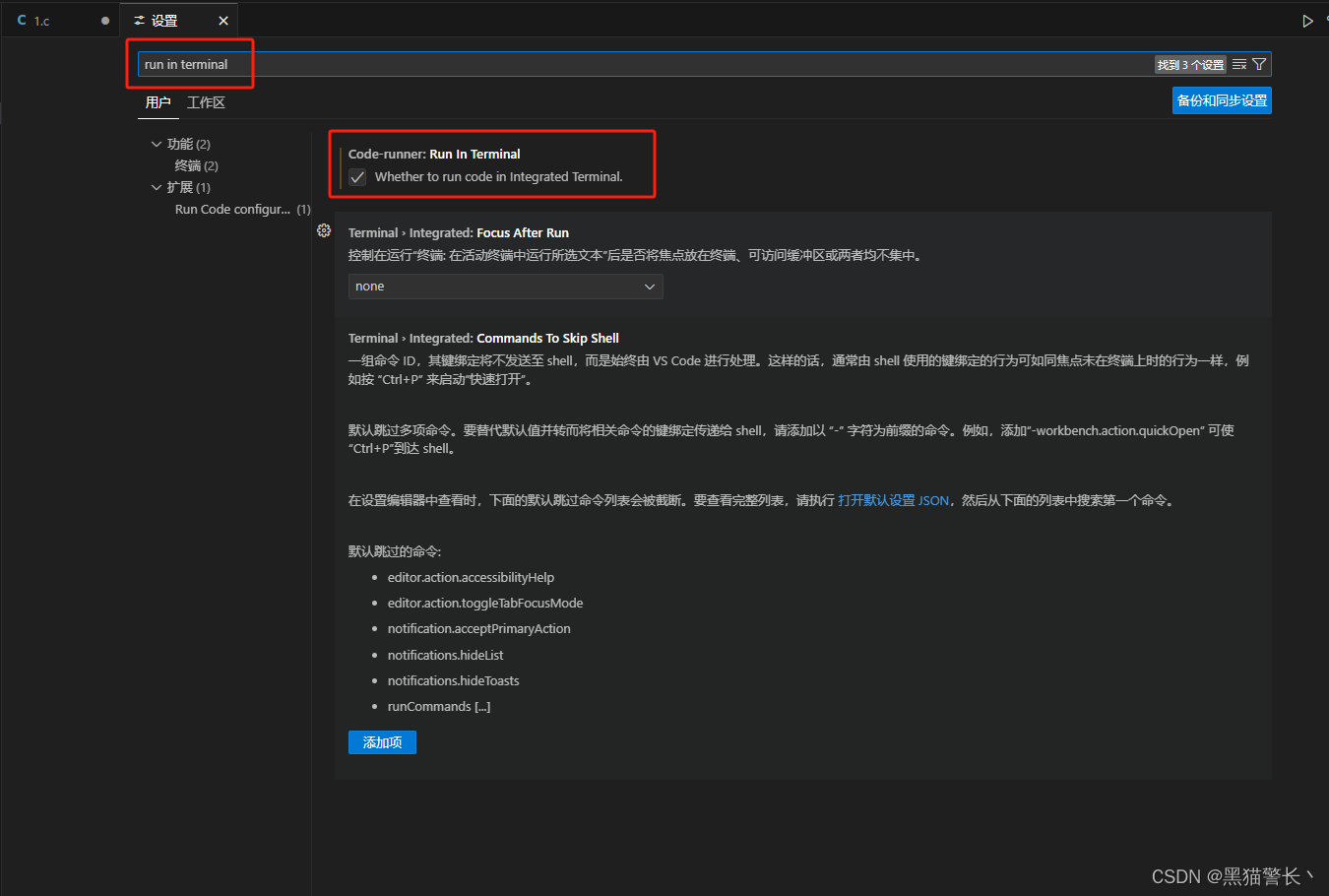
3 将运行后结果输出到终端

设置中输入run in terminal,勾选Code-runner:Run In Terminal即可。
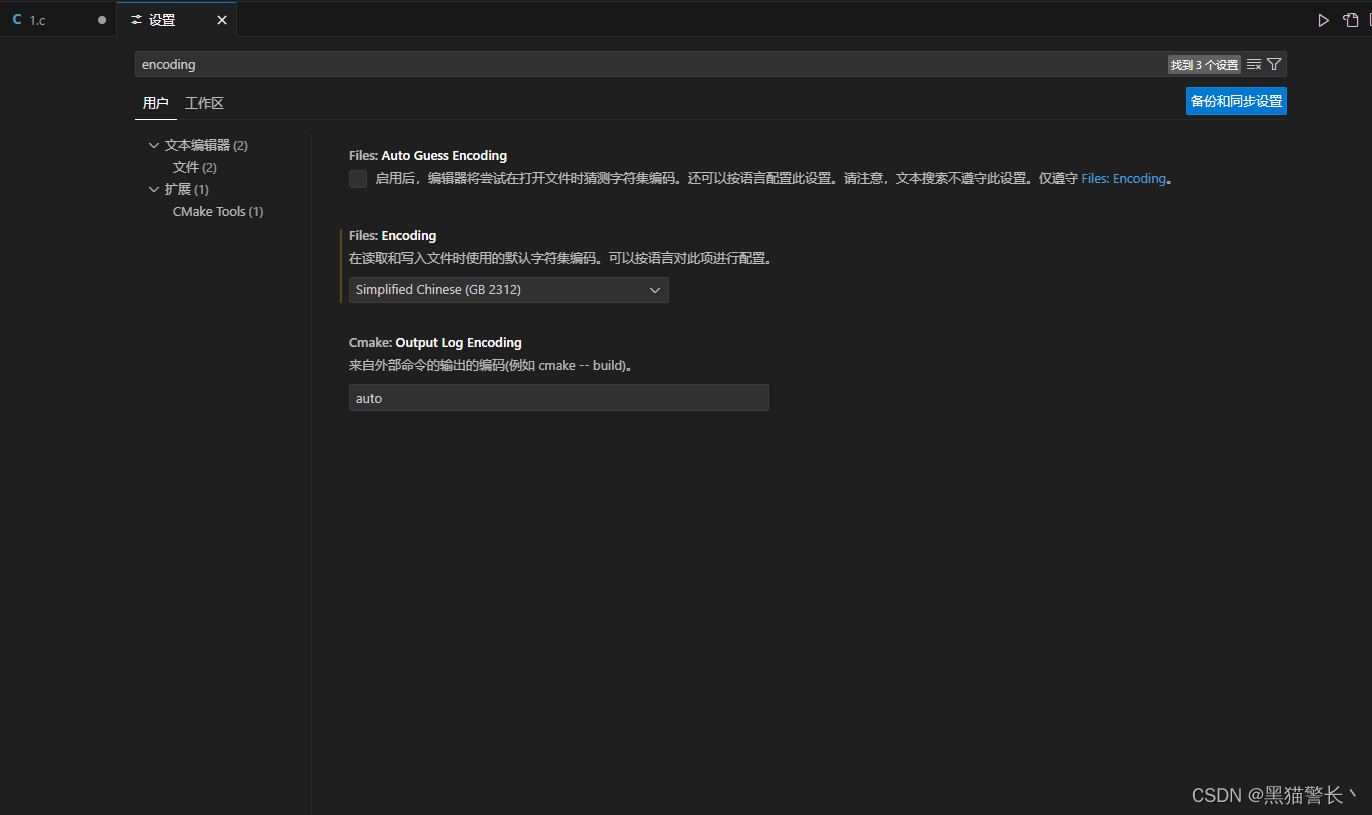
4 设置默认编码

设置中输入encoding,在Files:Encoding中选择自己需要设置的默认编码即可。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








