文章目录
前言
我仍在持续更新个人网站.出于一些需要,我计划将路由/view?token=<视频码>指向一个视频播放页面。这个页面需要显示:上传时间、作者、视频和简介。在以前我的一些小项目中,如果需要在html前端显示多媒体,可使用iframe来渲染,但它并不能很好地实现视频播放器的作用(如倍速、调音量等等)。后来查到了用video标签来实现,但是似乎有些问题。本文将详细介绍如何解决该问题。
解决方案
通过后端传值,我们可以获取到参数:utime(上传时间) vpath(视频路径) head(视频名称) author(作者)。在前端,我们使用如下代码来渲染页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>ETRO-website</title>
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='style.css' ) }}">
<link rel="icon" href="{{ url_for('static',filename='favicon.ico') }}" type="image/x-icon">
</head>
<body>
<h3>{{ head }}</h3>
<img src="static/videoplay.png"/>{{ utime }} <a href="{{ url_for('user_space',username=name) }}">{{name}}</a>
<video height="640" width="900" controls="controls">
<source src="{{ vpath }}" type="video/mp4">
无法支持MP4渲染.
</video>
{{ descr }}
</body>
</html>
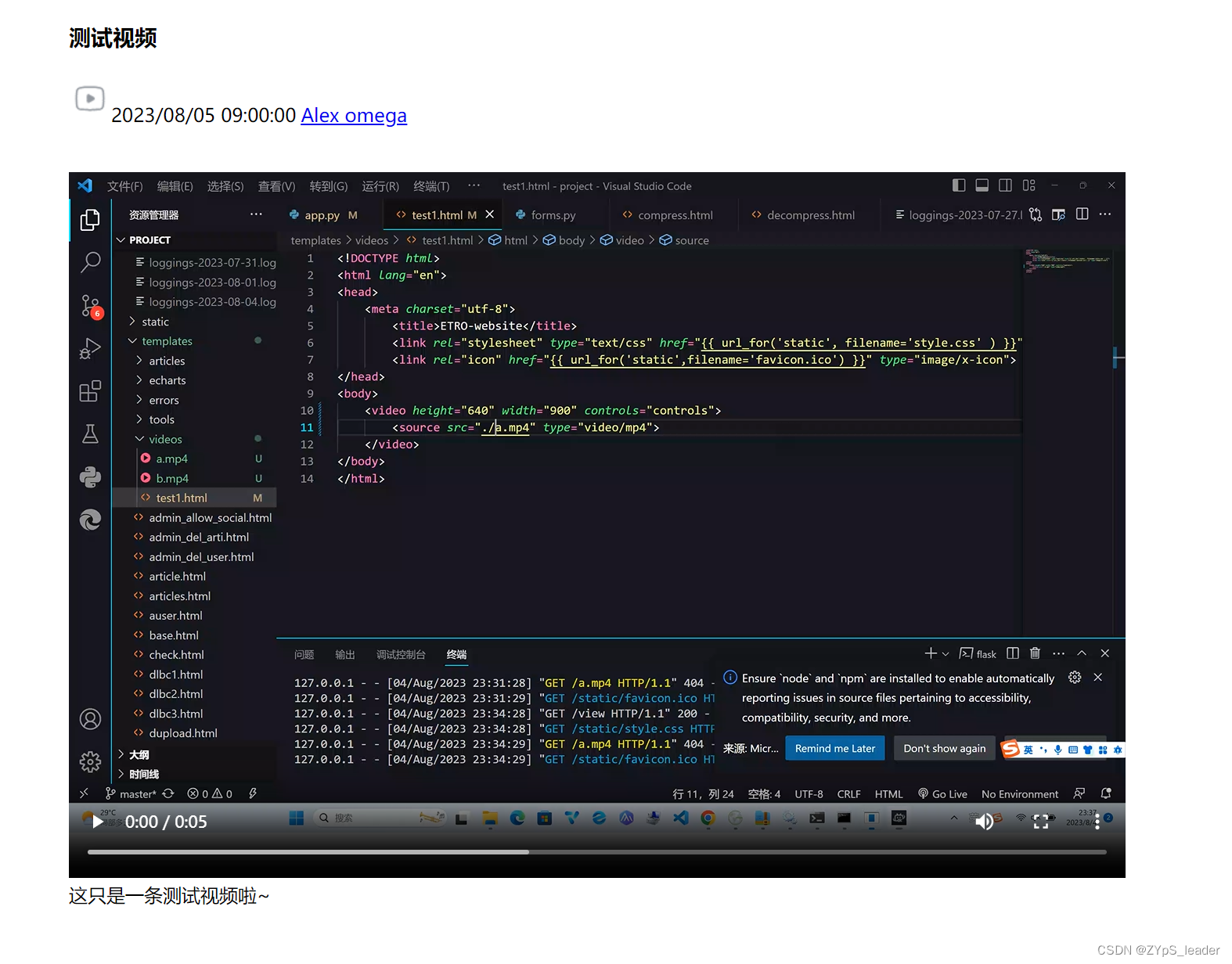
最终效果如下:

注意事项
在自己的尝试过程中,发生了很多问题。这里一一列出供参考:
1.视频播放器(就是黑框框)渲染出来了,但是视频没出现
如果在视频播放器出现后视频迟迟没有出现,那么考虑以下可能:
1.视频文件路径不对
video标签的src如果路径不对不会报错,但是资源就无法显示
2.视频文件没有放在static文件夹下
如果图方便把视频文件放在templates文件夹下,或者和html代码放一块儿,希望使用相对路径来引入,那么很大概率会遇到视频不出现的情况。任何媒体文件都应该被放在static文件夹下,否则Flask或Jinja2会出现无访问权限的问题导致上传失败。
2.视频播放器未渲染
在一些老式浏览器(如旧版Edge、曾经的IE、古董GoogleChrome等)会无法支持mp4格式。好在,现在大部分的浏览器都已经支持mp4格式,不再需要我们人工转换视频的格式来适配客户端。
如果仍然担心,可以在<video>标签下的<source>之后再加一句“您的浏览器不支持mp4格式”。这样一来,如果有老式浏览器未成功渲染该视频,那么就会显示这句话。
3.题外话:iframe指向404
这个也是相当让人头疼的。如果你没有使用video标签而是使用了iframe标签来渲染视频,那么可能会出现你明明在Flask app中将该路由绑定,但访问时仍然出现404错误。这是因为:
1.视频文件路径错误、或没有放在static文件夹下。无论何种框架,都必须将媒体文件路径放在static文件夹下;
2.后端进行了防机器人处理;
如果你再后端绑定的路由在前端无法访问,那么很大概率是前端出错。iframe和video在这一点上有明显区别:iframe在文件访问失败之后就会直接404;但video会正常显示,只是不显示媒体文件。
如有类似问题,可以评论或者私信我。我最近一直在研究类似情况,可能会对你有所帮助。






















 1150
1150











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








