第一节:什么构成了微信小程序、创建一个自己的小程序
第二节:微信开发者工具使用教程第三节:深入了解并掌握小程序核心组件
这个项目是当时大一大二自学前端的时候做的一个算是比较大的项目,主体原型是汕头大学校团委微信小程序,该微信小程序使用微信原生语法和腾讯云开发框架开发,旨在简化汕头大学校团委的教师预约申请和活动申请的审批流程。因为一切的代码以及框架都是从零搭建的,经过了几个版本的迭代和摸爬滚打的探索,已经稳定运行了将近两年的时间。所以想写这个系列的文章,一方面是分享一些开发经历以及心得,另一方面是对学校组织贡献一点微薄之力~
希望通过这个系列的博客,能够深入介绍“汕头大学校团委微信小程序”的开发过程、功能实现和技术细节,帮助更多的开发者和用户了解和使用该小程序。我们也欢迎更多的开发者为这个开源项目做出贡献,共同完善和优化这个项目。欢迎提交PR请求和留下你的问题。这个项目单纯为爱发电,所以不会有任何金钱相关的利益。如果这个项目对你有帮助,可以给我一个小星星吗?
前言
在介绍IDE篇中我们已经大概知道了微信开发者工具该如何使用,那么现在我们该学习一些入门知识了,组件作为微信小程序的重要组成部分是我们应该深入了解并且掌握的核心。这篇文章主要是介绍相关组件的内容的~
1.组件是什么

在微信小程序中,组件是构建用户界面 (UI) 的基本元素。它们类似于 HTML 的标签,用于构建页面的布局和功能。微信小程序提供了一系列内置组件,这些组件涵盖了常用的 UI 元素和交互元素,如视图、文本、输入框、按钮等。
简单来说组件就是已经被封装好功能方法,直接可以拿来使用进行组合拼装形成面向对象的设计 ,我们也能在在微信开发文档我们也可以找到相应有关组件的知识

2.核心组件
从微信开发者文档我们可以得知有很多的类型的组件,但是从我们项目的角度来说,我们只需要熟悉掌握部分十分重要的组件就足够了,接下来我将介绍几个十分常用且重要的组件,如果你对其他的组件也感兴趣,可以自己去官方文档查看。
这里我全部代码我会放在最下面,有需要的可以自行复制,不需要再敲一遍了
2.1 view

view可能对你来说很陌生,但是你如果学过HTML的知识,你就会发现微信小程序里面的view和HTML里面的div是差不多一样的,它们都像是一个盒子!


在上图中,我在index.wxml中我创建了一个view组件,并且给它了一个类名title,里面装的内容是“hello,world” 与写HTML不同的是我们不需要在HTML里面写内部CSS的代码或者引入外部的CSS代码。而是直接在我写的这个index页面中找到index.wxss,直接在里面写上类名以及相关的样式代码就好了。

此外,我们也经常给一个盒子列表渲染(常用于将从数据库请求到数据列表渲染给view)和条件渲染(常用于当页面处于某种状态的时候有选择的显示给用户相关内容)
![]()

2.2 text

这里text的用法基本与HTML一样,需要注意的是新版的微信开发者工具基本已经不用selectable这个属性了,取而代之的是user-select (可自行体验两者的区别这里我就不放动图了)

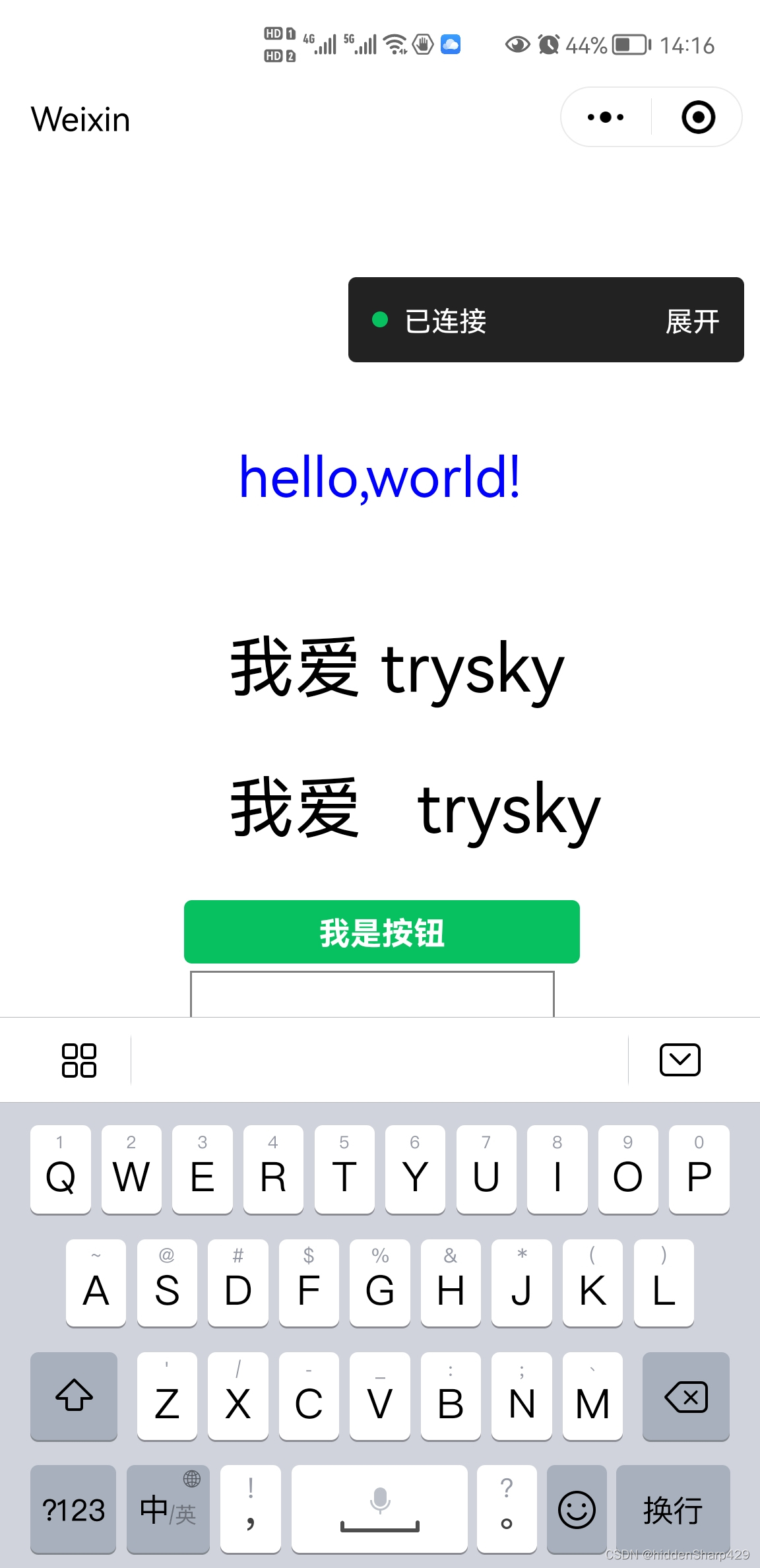
还有一个重要的属性就是是space属性。如下图
我在两个text中的“我爱trysky”中间都打了两个空格,但是他们两个显示出来的却不一样明显
下面那个text的空格间距大一点,原因就是一个我设置了space属性!

此外与text相关的还有textarea组件,这里我就不详细介绍了。如果感兴趣可以去了解~


2.3 button

顾名思义就是按钮,同样的button组件也支持多个属性,可以自行查找官方文档。就不在此赘述了,以下我会介绍在实际项目搭建中一些比较重要的使用方法。
![]()

如果你想要改变button的宽度,在css文件里修改是行不通的

正确的方式应该是在组件内部定义一个style(可以类比HTML里面的内部CSS),此外我们尽量在修改button组件的样式时候用style方法
![]()

一般我们使用按钮就是用来提交数据的,故需要bindtap属性

这里bindtap=“submit”的意思就是当我点击按钮后会执行JS文件中submit的函数

2.4 input

input组件可实现的功能很多,多用于用户输入的场景。如注册或者登录账号密码,输入预约事项,留言评论等等,接下来我也介绍在项目搭建中一些经常需要使用的重要属性!
2.4.1 type属性

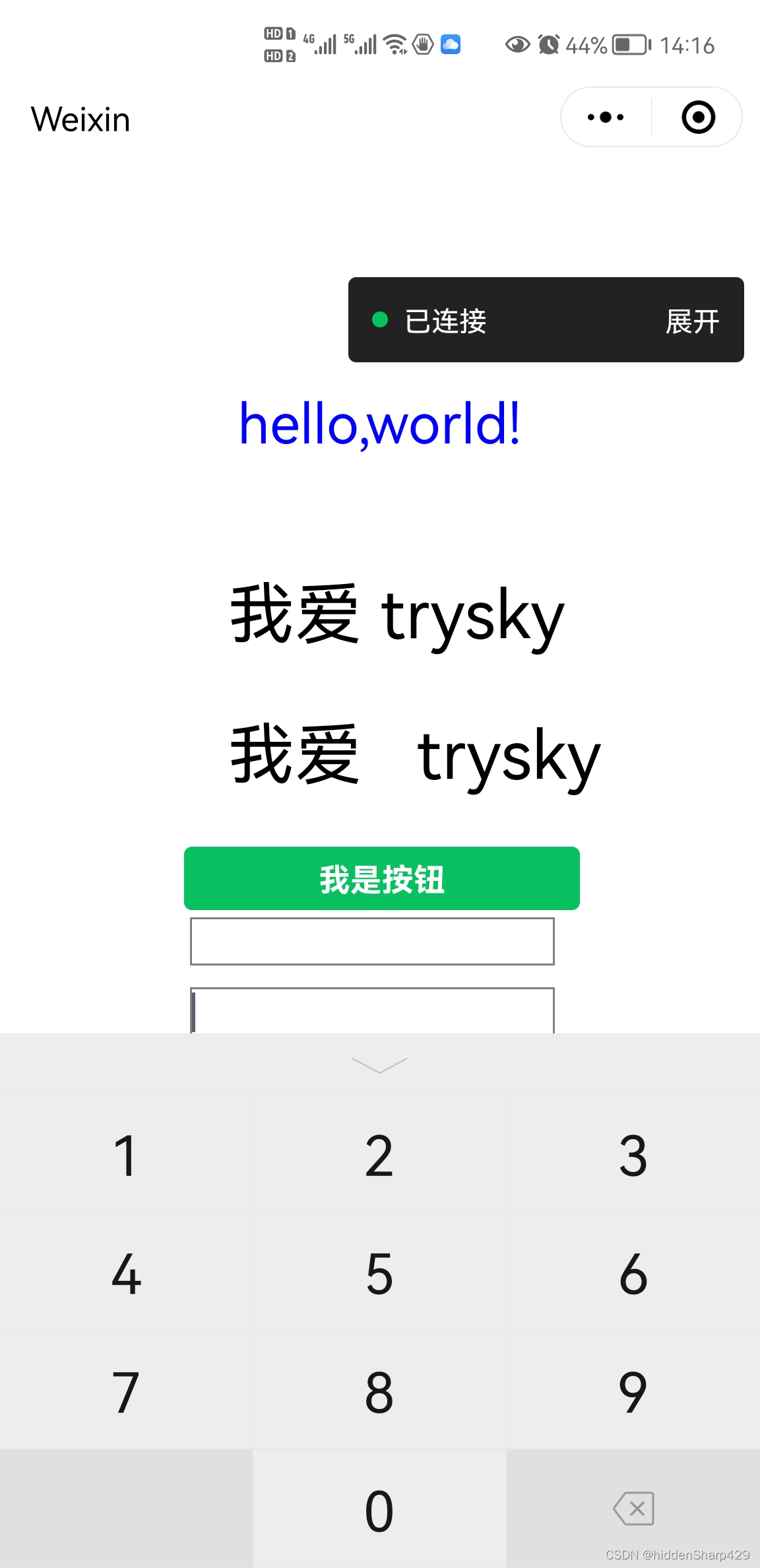
如果你没有添加上图的password属性,那么对于开发者工具视图来说,这两个input的长的都一样,假如你使用真机测试的话你就会发现它们的不同之处。(左图为type为text的input,右图为type为number的input)


2.4.2 password属性
如果你很细心,那么你应该注意到了在第二个input我多添加了一个password属性为“true”的字段,那么这个有什么用呢?答案就是将你输入的东西隐藏成星号(*),在后面的项目实操会教大家如何实现密码可见和隐藏的功能。

2.4.3 placeholder属性
中文翻译过来就是占位符,是用来在用户还没有输入文字或者密码时候显示特定的字符,常用的场景就是用来提示用户该输入框应该填写什么信息。
![]()

除此之外还有placeholder-style,placeholder-class等拓展属性,这里就不赘述了
2.4.4 bindinput属性
与button的bindtap属性功能类似,bindinput一般是用来获取用户输入的信息。



2.5 picker

picker组件就是选择器组件,支持多种选择模式(单选、多选、时间选择、日期选择、省市选择等等)
2.5.1 mode属性
该属性是用于调整选择器选择模式的!

各个类型的详细使用官方文档都有并且没有补充的部分,这里不再赘述。
2.6 image

小程序的image组件的操作跟HTML基本一样,这里需要注意的我们在项目中常常用view来包裹image来组合使用,并且还可以通过一个单独的image标签再搭配上简短的CSS代码实现背景图片的功能。

该练习的全部代码
index.wxml
<!-- <image class="background" src="/icon/background.jpg"></image> -->
<view class="title">hello,world!</view>
<text user-select="true" class="text1">我爱 trysky</text>
<text selectable="true" class="text2" space="nbsp">我爱 trysky</text>
<button size="mini" type="primary" style="width: 200px;" bindtap="submit">我是按钮</button>
<input type="text" class="input1"/>
<input password="true" type="number" class="input2"/>
<input type="text" placeholder="请输入账号" bindinput="inputAccount" class="input3"/>
index.wxss
.title{
font-size: 28px;
color: blue;
margin-top: 50%;
margin-left: 120px;
}
.text1{
position: absolute;
top: 40%;
left: 30%;
font-size: 34px;
}
.text2{
position: absolute;
top: 50%;
left: 30%;
font-size: 34px;
}
button{
position: absolute;
top: 60%;
left: 93px;
}
.input1{
position: absolute;
top: 65%;
border: 1px solid gray;
left: 25%;
}
.input2{
position: absolute;
top: 70%;
border: 1px solid gray;
left: 25%;
}
.input3{
position: absolute;
top: 75%;
border: 1px solid gray;
left: 25%;
}
.background{
width: 120%;
height: 100%;
position: absolute;
z-index: -999;
}题外话
这一系列文章会持续更新,手把手教你从零创建一个小程序项目!并且免费提供源码。如果有什么疑问欢迎大家在底下留言讨论!你的赞和收藏是我最大的动力!!





























 712
712

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










