简介
CSS指层叠样式表(Cascading Style Sheets),为了解决内容与样式分离的问题,可提高工作效率,多个样式定义可层叠为一。
当同一个HTML元素被不止一个样式定义时,会使用哪个样式?
一般而言,所有的样式会根据如下规程层叠于一个新的虚拟样式表中,其中4拥有最高的优先权。
1.浏览器缺省设置
2.外部样式表
3.内部样式表(位于head标签内部)
4.内联样式(在HTML元素内部)
语法
CSS规则由两个主要的部分构成:选择器,以及一条或多条声明。
selector {declaration1; declaration2; ...declarationN}选择器是要改变样式的HTMl元素,每条声明由一个属性(property)和一个值(value)组成。
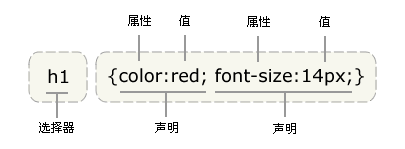
selector {property: value}如下是把h1元素内的文字颜色定义为红色,字体大小设置为14像素:
h1 {color:red; font-size:14px;}代码结构如下:
选择器
1. 派生选择器
通过依据元素在其位置的上下文关系来定义样式,可以使标记更简洁。
在CSS1种,被称为上下文选择器(contextual selectors);在CSS2种,被称为派生选择器。
比如,仅希望列表中的strong元素变为斜体,而不是通常的粗体,可以如下定义:
li strong {
font-style: italic;
font-weight: normal;
}则只有在li标签内的strong标签内元素为斜体。
2. id选择器
id选择器以“#”来定义,为标有特定id的HTML元素指定特定的样式。
如下两个id选择器
#red {color:red;}
#green {color:green;}则在如下代码中,id属性对应显示颜色:
<p id="red">红色</p>
<p id="green">绿色</p>注意:id属性只能在每个HTML文档中出现一次。
- id选择器和派生选择器混合使用
现代布局中,id选择器常常用于建立派生选择器。
#sidebar p{
font-style: italic;
text-align:right;
margin-top:0.5em;
}- id选择器单独使用
#sider{
border: 1px dotted #000;
padding: 10px;
}3. 类选择器
在CSS中,类选择器以一个点号显示:
.center {text-align: center}如上例子中,所有拥有center类的HTML元素均为居中。
在如下的HTML代码中,h1和p元素都有center类,则都遵守”.center”选择器的规则。
<h1 class="center">
This heading will be center-aligned
</h1>
<p class="center">
This paragraph will also be center-aligned.
</p>和id一样,class也可被用作派生选择器:
.fancy td{
color: #f60;
background: #666;
}如上表示类名为fancy的元素内部的表格单元会被影响。
元素也可以基于他们的类而被选择:
td.fancy {
color: #f60;
backgroung: #666;
}
<td class="fancy">如上表示类名为fancy的表格单元会被影响。
4.属性选择器
对带有指定属性的HTML元素设置样式。
可以为拥有指定属性的HTML元素设置样式,而不仅限于class和id属性。
- 属性选择器
[title]
{
color:red;
}- 属性和值选择器
title=w3School]
{
border:5px solid blue;
}- 属性和值选择器-多个值
如下例子为包含指定值的title属性的所有元素设置样式。适用于由空格分隔的属性值。
[title~=hello] { color:red; }如下例子为带有指定值的lang属性的所有元素设置样式。适用于由连字符分隔的属性值。
[lang|=en] { color:red; }






















 1407
1407

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








