一、申请密钥
1、点击获取密钥

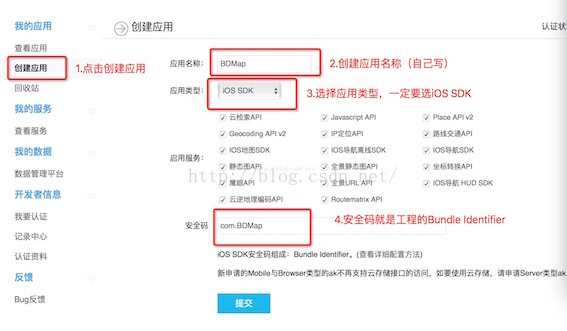
2、创建应用

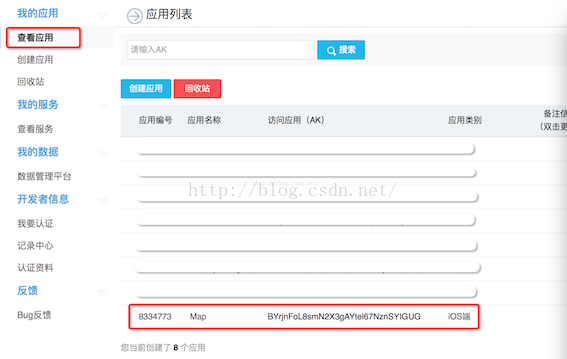
3、创建应用密钥成功

*****注:
*每个Key唯一对应一个APP,如果您的APP修改了包名或者发布的时候打包的签名文件改变了,则改变前后的APP被视为两个APP。因此,多个APP【包括一份代码多个包名打包】需申请多个与之对应的Key;
*在同一个工程中同时使用百度地图SDK、定位SDK、导航SDK 和全景SDK的全部或者任何组合,可以共用同一个key;
二、配置开发环境
配置开发环境可以使用CocoaPods 或者手动导入,再次两次都介绍一下。
1、使用CocoaPods配置开发环境
具体怎么使用。详见
http://blog.csdn.net/zhai19931004/article/details/51148461
恭喜你已成功导入百度地图iOS SDK,现在就可以打开xcworkspace文件,在你的项目中使用百度地图SDK了
2、手动导入SDK
(1)、根据需要导入 .framework包
* 百度地图 iOS SDK 采用分包的形式提供 .framework包,请广大开发者使用时确保各分包的版本保持一致。其中BaiduMapAPI_Base.framework为基础包,使用SDK任何功能都需导入,其他分包可按需导入。
* 将所需的BaiduMapAPI_**.framework拷贝到工程所在文件夹下。
* 在 TARGETS->Build Phases-> Link Binary With Libaries中点击“+”按钮,在弹出的窗口中点击“Add Other”按钮,选择BaiduMapAPI_**.framework添加到工程中。
*****注:
静态库中采用Objective-C++实现,因此需要您保证您工程中至少有一个.mm后缀的源文件
*您可以将任意一个.m后缀的文件改名为.mm。
*在工程属性中指定编译方式,即在Xcode的Project -> Edit Active Target -> Build Setting 中找到 Compile Sources As,并将其设置为"Objective-C++”。程序可能会报错,建议使用第一种方式。
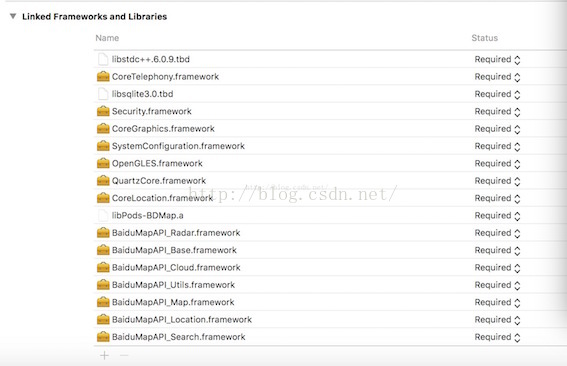
(2)、引入所需的系统库
* 百度地图SDK中提供了定位功能和动画效果,v2.0.0版本开始使用OpenGL渲染,因此您需要在您的Xcode工程中引入CoreLocation.framework和QuartzCore.framework、OpenGLES.framework、SystemConfiguration.framework、CoreGraphics.framework、Security.framework、libsqlite3.0.tbd(xcode7以前为 libsqlite3.0.dylib)、CoreTelephony.framework 、libstdc++.6.0.9.tbd(xcode7以前为libstdc++.6.0.9.dylib)。
* 添加方式:在Xcode的Project -> Active Target ->Build Phases ->Link Binary With Libraries,添加这几个系统库即可。

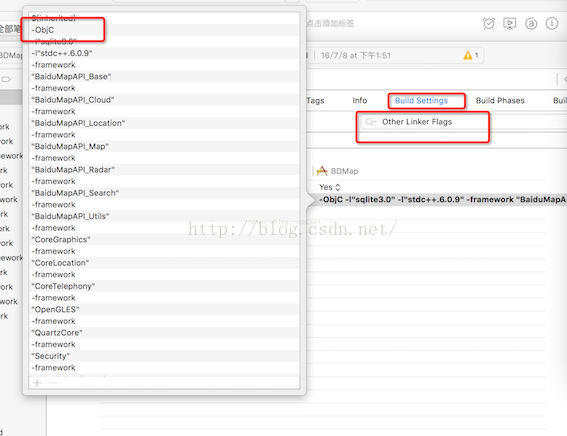
(3)、环境配置
在TARGETS->Build Settings->Other Linker Flags 中添加-ObjC。
*****注:
*正常工程会自动添加,不需要更改

(4)、引入mapapi.bundle资源文件
如果使用了基础地图功能,需要添加该资源,否则地图不能正常显示mapapi.bundle中存储了定位、默认大头针标注View及路线关键点的资源图片,还存储了矢量地图绘制必需的资源文件。如果您不需要使用内置的图片显示功能,则可以删除bundle文件中的image文件夹。您也可以根据具体需求任意替换或删除该bundle中image文件夹的图片文件。
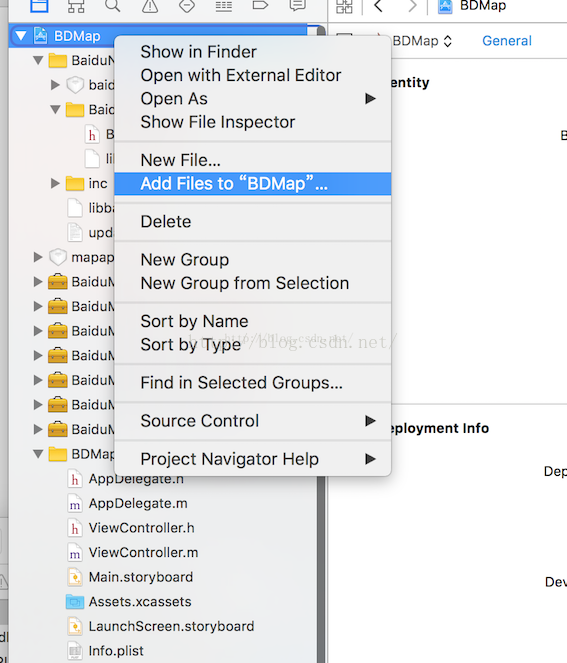
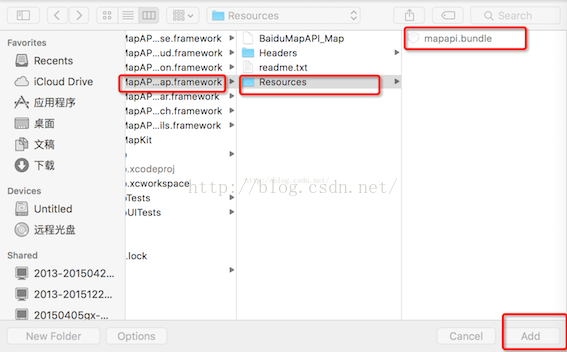
方法:选中工程名,在右键菜单中选择Add Files to “工程名”…,从BaiduMapAPI_Map.framework||Resources文件中选择mapapi.bundle文件,并勾选“Copy items if needed”复选框,单击“Add”按钮,将资源文件添加到工程中。

会弹出下面的窗口,让你选择。
*****注:
* 选中工程名,在右键菜单中选择Add Files to “工程名”…,从BaiduMapAPI_Map.framework||Resources文件中选择mapapi.bundle文件,的时候,可能不会出现勾选框,不要着急,已经默认选择了,不会对工程有影响。

(5)、引入头文件
在使用SDK的类 按需 引入下边的头文件:
#import <BaiduMapAPI_Base/BMKBaseComponent.h>//引入base相关所有的头文件
#import<BaiduMapAPI_Map/BMKMapComponent.h>//引入地图功能所有的头文件
#import<BaiduMapAPI_Map/BMKMapComponent.h>//引入地图功能所有的头文件
#import<BaiduMapAPI_Search/BMKSearchComponent.h>//引入检索功能所有的头文件
#import<BaiduMapAPI_Cloud/BMKCloudSearchComponent.h>//引入云检索功能所有头文件
#import<BaiduMapAPI_Location/BMKLocationComponent.h>//引入定位功能所有的头文件
#import<BaiduMapAPI_Utils/BMKUtilsComponent.h>//引入计算工具所有的头文件
#import<BaiduMapAPI_Radar/BMKRadarComponent.h>//引入周边雷达功能所有的头文件
#import<BaiduMapAPI_Map/BMKMapView.h>//只引入所需的单个头文件
*****注:
* 由于iOS9改用更安全的https,为了能够在iOS9中正常使用地图SDK,请在"Info.plist"中进行如下配置,否则影响SDK的使用。
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
*如果在iOS9中使用了调起百度地图客户端功能,必须在"Info.plist"中进行如下配置,否则不能调起百度地图客户端。
<key>LSApplicationQueriesSchemes</key>
<array>
<string>baidumap</string>
</array>
三、初始化地图
1、在AppDelegate.h文件中添加BMKMapManager的定义
#import<UIKit/UIKit.h>
#import <BaiduMapAPI_Base/BMKBaseComponent.h>//引入base相关所有的头文件
#import<BaiduMapAPI_Map/BMKMapComponent.h>//引入地图功能所有的头文件
#import<BaiduMapAPI_Search/BMKSearchComponent.h>//引入检索功能所有的头文件
#import<BaiduMapAPI_Cloud/BMKCloudSearchComponent.h>//引入云检索功能所有的头文件
#import<BaiduMapAPI_Location/BMKLocationComponent.h>//引入定位功能所有的头文件
#import<BaiduMapAPI_Utils/BMKUtilsComponent.h>//引入计算工具所有的头文件
#import<BaiduMapAPI_Radar/BMKRadarComponent.h>//引入周边雷达功能所有的头文件
#import<BaiduMapAPI_Map/BMKMapView.h>//只引入所需的单个头文件
@interfaceAppDelegate :UIResponder<UIApplicationDelegate>{
UIWindow *window;
UINavigationController *navigationController;
BMKMapManager* _mapManager;
#import <BaiduMapAPI_Base/BMKBaseComponent.h>//引入base相关所有的头文件
#import<BaiduMapAPI_Map/BMKMapComponent.h>//引入地图功能所有的头文件
#import<BaiduMapAPI_Search/BMKSearchComponent.h>//引入检索功能所有的头文件
#import<BaiduMapAPI_Cloud/BMKCloudSearchComponent.h>//引入云检索功能所有的头文件
#import<BaiduMapAPI_Location/BMKLocationComponent.h>//引入定位功能所有的头文件
#import<BaiduMapAPI_Utils/BMKUtilsComponent.h>//引入计算工具所有的头文件
#import<BaiduMapAPI_Radar/BMKRadarComponent.h>//引入周边雷达功能所有的头文件
#import<BaiduMapAPI_Map/BMKMapView.h>//只引入所需的单个头文件
@interfaceAppDelegate :UIResponder<UIApplicationDelegate>{
UIWindow *window;
UINavigationController *navigationController;
BMKMapManager* _mapManager;
}
@property(strong,nonatomic)UIWindow*window;
@end
2、在AppDelegate.m文件中添加对BMKMapManager的初始化,并填入您申请的授权Key,示例如下
- (BOOL)application:(UIApplication*)application didFinishLaunchingWithOptions:(NSDictionary*)launchOptions {
// 要使用百度地图,请先启动BaiduMapManager
_mapManager= [[BMKMapManageralloc]init];
// 如果要关注网络及授权验证事件,请设定 generalDelegate参数
BOOL ret = [_mapManagerstart:@"Dc2ccA7DHawAbkGmKxRxS3p9oTDfTfEv" generalDelegate:nil];
if (!ret) {
NSLog(@"manager start failed!");
// 如果要关注网络及授权验证事件,请设定 generalDelegate参数
BOOL ret = [_mapManagerstart:@"Dc2ccA7DHawAbkGmKxRxS3p9oTDfTfEv" generalDelegate:nil];
if (!ret) {
NSLog(@"manager start failed!");
}
[self.windowaddSubview:navigationController.view];
// 初始化导航SDk
// 初始化导航SDk
[self.windowmakeKeyAndVisible];
returnYES;
}
3、在ViewController.m文件中添加BMKMapView的创建代码,示例如下
- (void)viewDidLoad {
[superviewDidLoad];
_mapView = [[BMKMapViewalloc]initWithFrame:CGRectMake(0,0,320,480)];
_mapView.trafficEnabled=YES;
// 设置路况信息
self.view=_mapView;
设置地图的比例
_mapView.zoomLevel=20;
设置地图旋转角度
_mapView.rotation=50;
[superviewDidLoad];
_mapView = [[BMKMapViewalloc]initWithFrame:CGRectMake(0,0,320,480)];
_mapView.trafficEnabled=YES;
// 设置路况信息
self.view=_mapView;
设置地图的比例
_mapView.zoomLevel=20;
设置地图旋转角度
_mapView.rotation=50;
}
4.BMKMapView新增viewWillAppear、viewWillDisappear方法来控制BMKMapView的生命周期,并且在一个时刻只能有一个BMKMapView接受回调消息,因此在使用BMKMapView的viewController中需要在viewWillAppear、viewWillDisappear方法中调用BMKMapView的对应的方法,并处理delegate,代码如下:
-(void)viewWillAppear:(BOOL)animated
{
[_mapViewviewWillAppear];
_mapView.delegate=self;//此处记得不用的时候需要置nil,否则影响内存的释放
}
-(void)viewWillDisappear:(BOOL)animated
{
[_mapViewviewWillDisappear];
_mapView.delegate=nil;//不用时,置nil
{
[_mapViewviewWillAppear];
_mapView.delegate=self;//此处记得不用的时候需要置nil,否则影响内存的释放
}
-(void)viewWillDisappear:(BOOL)animated
{
[_mapViewviewWillDisappear];
_mapView.delegate=nil;//不用时,置nil
}
5.一个简单的地图效果就出来了






















 1392
1392

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








