视频链接:11.CSS框架协助前端布局
下载Bootstrap v3.3.7
下载jQuery v1.12.4
将下载的bootstrap解压并重命名为bootstrap-3.3.7,移动至static/下,这里只用到css/bootstrap.min.css和css/bootstrap.min.css.map、js/bootstrap.min.js和全部fonts/,其余的可以删除。
将下载的jQuery重命名为jquery-1.12.4.min.js,移动之static/下。
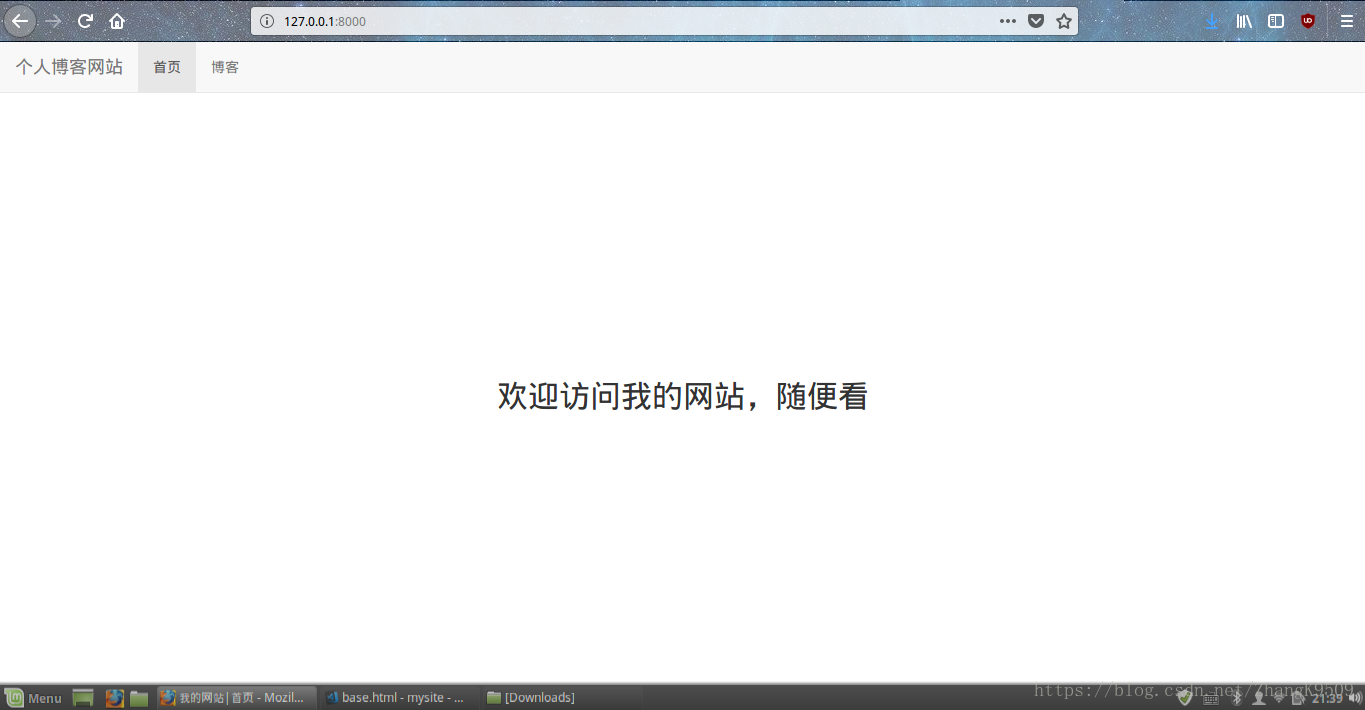
根据bootstrap文档,修改templates/base.html:
{% load staticfiles %}
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 对ie的设置 -->
<meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 响应式 -->
<title>{% block title %}{% endblock %}</title>
<link rel="stylesheet" href="{% static 'base.css' %}">
<link rel="stylesheet" href="{% static 'bootstrap-3.3.7/css/bootstrap.min.css' %}">
{% block header_extends %}{% endblock %}
</head>
<body>
<div class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="{% url 'home' %}">个人博客网站</a>
<button class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div id="navbar-collapse" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="{% block nav_home_active %}{% endblock %}"><a href="{% url 'home' %}">首页</a></li>
<li class="{% block nav_blog_active %}{% endblock %}"><a href="{% url 'blog_list' %}">博客</a></li>
</ul>
</div>
</div>
</div>
{% block content %}{% endblock %}
<script type="text/javascript" src="{% static 'jquery-1.12.4.min.js' %}"></script>
<script type="text/javascript" src="{% static 'bootstrap-3.3.7/js/bootstrap.min.js' %}"></script>
</body>
</html>
* {
margin: 0;
padding: 0;
}
body {
margin-top: 70px!important;
}
























 619
619











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








