响应式的使用
- 当创建vue实例时,vue会将data中的成员代理给vue实例,从而实现响应式,监控数据变化。
- 更改的数据必须是存在的数据,否则监听不到数据变化,不能重新渲染页面。
<!-- 即使更改了数据,也不会重新渲染页面 -->
<div id="app">
{{ people.country }}
</div>
const vm = new Vue({
el: '#app',
data: {
people: {
name: '小明',
age: 16,
height: '180cm',
weight: '70kg'
}
}
})
vm.people.country= 'liu';
- 更改的数据必须是在页面中已渲染过的数据,否则从性能角度考虑,也不会重新渲染页面。
<!-- 即使更改了数据,也不会重新渲染页面 -->
<div id="app">
{{ people.country }}
</div>
const vm = new Vue({
el: '#app',
data: {
msg: 'Hello World!',
people: {
name: '小明',
age: 16,
height: '180cm',
weight: '70kg'
}
}
})
vm.people.country= 'liu'; // 没有在data中声明,不会触发页面刷新
vm.msg = 'Hello China!'; // 没有在页面中渲染使用,不会触发页面刷新
- vue更新DOM的操作是异步的,当监听数据变化,将开启一个异步队列,如果一个数据被多次变更,那么只会被推入队列中一次,这样可以避免不必要的计算和DOM操作。当同步执行栈执行完毕后,会执行异步队列。
<div id="app">{{ msg }}</div>
const vm = new Vue({
el: '#app',
data: {
msg: '杉杉'
}
})
vm.msg = '杉杉超美的';
console.log(vm.msg); // 杉杉超美的,此时数据已更改
// vm.$el: 挂载的元素
console.log(vm.$el.innerHTML); // 杉杉。但页面还没有刷新
// 在页面重新渲染,DOM更新后,会立即执行nextTick,此时可以获取到渲染后的页面上的值
vm.$nextTick(() => {
console.log(vm.$el.innerHTML); // 杉杉超美的
})
- 除了未被声明过和未被渲染的数据外,还有什么数据更改后不会渲染页面
- 利用索引直接设置一个数组项时:
<!-- 即使向数组中添加了第4项,数组仍然显示3项 -->
<div id="app">{{ list }}</div>
const vm = new Vue({
el: '#app'
data: {
dengFamily: ['邓哥', '小刘', '王小宝']
}
})
vm.dengFamily[3] = '铁锤妹妹'; // 不是响应式的
- 修改数组长度:
<!-- 更改了数组长度后,数组仍然显示1项 -->
<div id="app">{{ list }}</div>
const vm = new Vue({
el: '#app'
data: {
dengWife: ['小刘']
}
})
vm.dengWife.length = 0; // 不是响应式的
- 添加或删除对象:
<div id="app">{{ deng }}</div>
const vm = new Vue({
el: '#app'
data: {
deng: {
wife: '小刘',
son: '王小宝',
weight: '100kg',
height: '140cm',
age: 60
}
}
})
vm.deng.secondWife = '铁锤妹妹'; // 不是响应式的
delete vm.deng.height; // 不是响应式的
- 如何响应式的更新数组和对象?
- 利用数组变异方法:push、pop、shift、unshift、splice、sort、reverse ,
vm.$set/Vue.set(object, propertyName, value)修改添加数组项及vm.$delete/Vue.delete(object, target)删除数组项- 更改对象:
vm.$set/Vue.set(object, propertyName, value)及vm.$delete/Vue.delete(object, target)
但VUE不建议使用vm.$set/vm.$delete,只要使用了该方法修改数组或对象,不论修改的属性是否在组件中被渲染,只要该数组或对象本身在data中被注册过,都会调用render函数,重新渲染页面,影响效率。
vue2响应式原理
vue官方阐述:https://cn.vuejs.org/v2/guide/reactivity.html
响应式数据的最终目标,是当对象本身或对象属性发生变化时,将会运行一些函数,最常见的就是render函数。
在具体实现上,vue用到了几个核心部件:
- Observer – 为每个属性生成getter/setter属性
- Dep – 在属性的getter()中通过dep.depend()来收集当属性值发生变化时需要通知哪些函数执行
- Watcher
- Scheduler
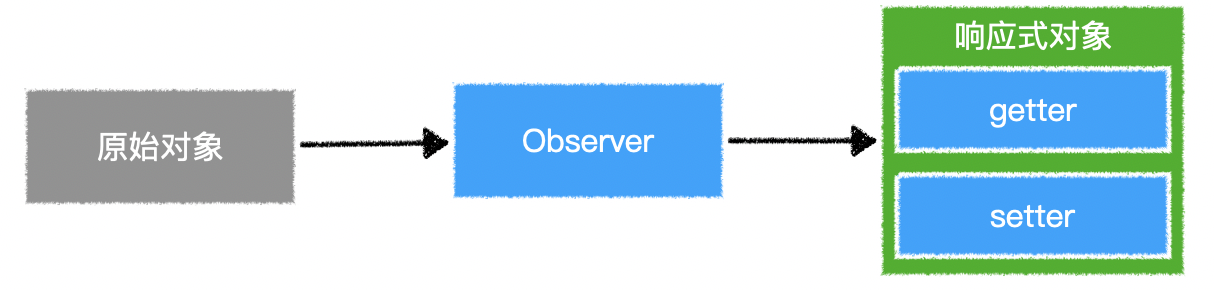
Observer
Observer要实现的目标非常简单,就是把一个普通的对象转换为响应式的对象
为了实现这一点,Observer把对象的每个属性通过Object.defineProperty转换为带有getter和setter的属性,这样一来,当访问或设置属性时,vue就有机会做一些别的事情。

Observer是vue内部的构造器,我们可以通过Vue提供的静态方法Vue.observable( object )间接的使用该功能。
在组件生命周期中,这件事发生在beforeCreate之后,created之前。
具体实现上,它会递归遍历对象的所有属性,以完成深度的属性转换。
由于遍历时只能遍历到对象的当前属性,因此无法监测到将来动态增加或删除的属性,因此vue提供了$set和$delete两个实例方法,让开发者通过这两个实例方法对已有响应式对象添加或删除属性。
对于数组,vue会更改它的隐式原型,之所以这样做,是因为vue需要监听那些可能改变数组内容的方法

总之,Observer的目标,就是要让一个对象,它属性的读取、赋值,内部数组的变化都要能够被vue感知到。
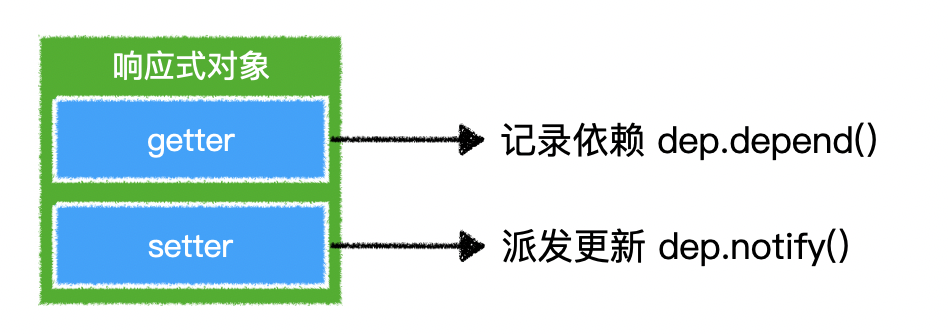
Dep
这里有两个问题没解决,就是读取属性时要做什么事,而属性变化时要做什么事,这个问题需要依靠Dep来解决。
Dep的含义是Dependency,表示依赖的意思。
Vue会为响应式对象中的每个属性、对象本身、数组本身创建一个Dep实例(对象:对象本身及每个属性都会有各自的Dep;数组:只有数组本身会有一个Dep,如果数组项为对象,该数组项就按对象的算),每个Dep实例都有能力做以下两件事:
- 记录依赖:是谁在用我
- 派发更新:我变了,我要通知那些用到我的人
当读取响应式对象的某个属性时,它会进行依赖收集:有人用到了我
当改变某个属性时,它会派发更新:那些用我的人听好了,我变了

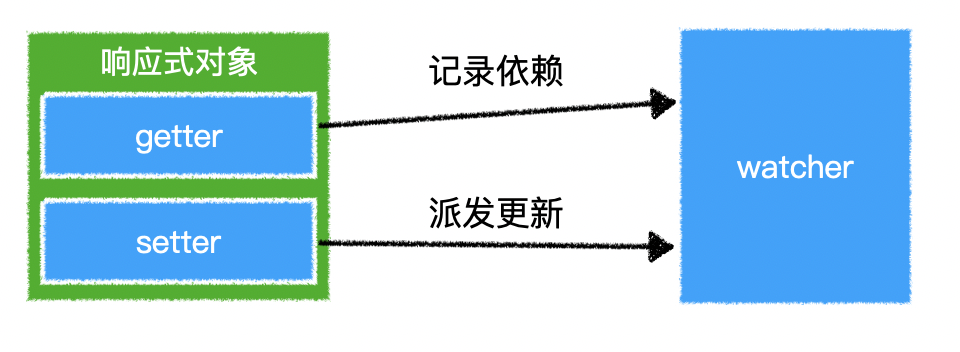
Watcher
这里又出现一个问题,就是Dep如何知道是谁在用我?
要解决这个问题,需要依靠另一个东西,就是Watcher。
当某个函数执行的过程中,用到了响应式数据,响应式数据是无法知道是哪个函数在用自己的
因此,vue通过一种巧妙的办法来解决这个问题
我们不要直接执行函数,而是把函数交给一个叫做watcher的东西去执行,watcher是一个对象,每个这样的函数执行时都应该创建一个watcher,通过watcher去执行
watcher会设置一个全局变量,让全局变量记录当前负责执行的watcher等于自己,然后再去执行函数,在函数的执行过程中,如果发生了依赖记录dep.depend(),那么Dep就会把这个全局变量记录下来,表示:有一个watcher用到了我这个属性
当Dep进行派发更新时,它会通知之前记录的所有watcher:我变了

每一个vue组件实例,都至少对应一个watcher,该watcher中记录了该组件的render函数。
watcher首先会把render函数运行一次以收集依赖,于是那些在render中用到的响应式数据就会记录这个watcher。
当数据变化时,dep就会通知该watcher,而watcher将重新运行render函数,从而让界面重新渲染同时重新记录当前的依赖。
Scheduler
现在还剩下最后一个问题,就是Dep通知watcher之后,如果watcher执行重运行对应的函数,就有可能导致函数频繁运行,从而导致效率低下
试想,如果一个交给watcher的函数,它里面用到了属性a、b、c、d,那么a、b、c、d属性都会记录依赖,于是下面的代码将触发4次更新:
state.a = "new data";
state.b = "new data";
state.c = "new data";
state.d = "new data";
这样显然是不合适的,因此,watcher收到派发更新的通知后,实际上不是立即执行对应函数,而是把自己交给一个叫调度器的东西
调度器维护一个执行队列,该队列同一个watcher仅会存在一次,队列中的watcher不是立即执行,它会通过一个叫做nextTick的工具方法,把这些需要执行的watcher放入到事件循环的微队列中,nextTick的具体做法是通过Promise完成的
nextTick 通过
this.$nextTick暴露给开发者nextTick 的具体处理方式见:https://cn.vuejs.org/v2/guide/reactivity.html#%E5%BC%82%E6%AD%A5%E6%9B%B4%E6%96%B0%E9%98%9F%E5%88%97
也就是说,当响应式数据变化时,render函数的执行是异步的,并且在微队列中
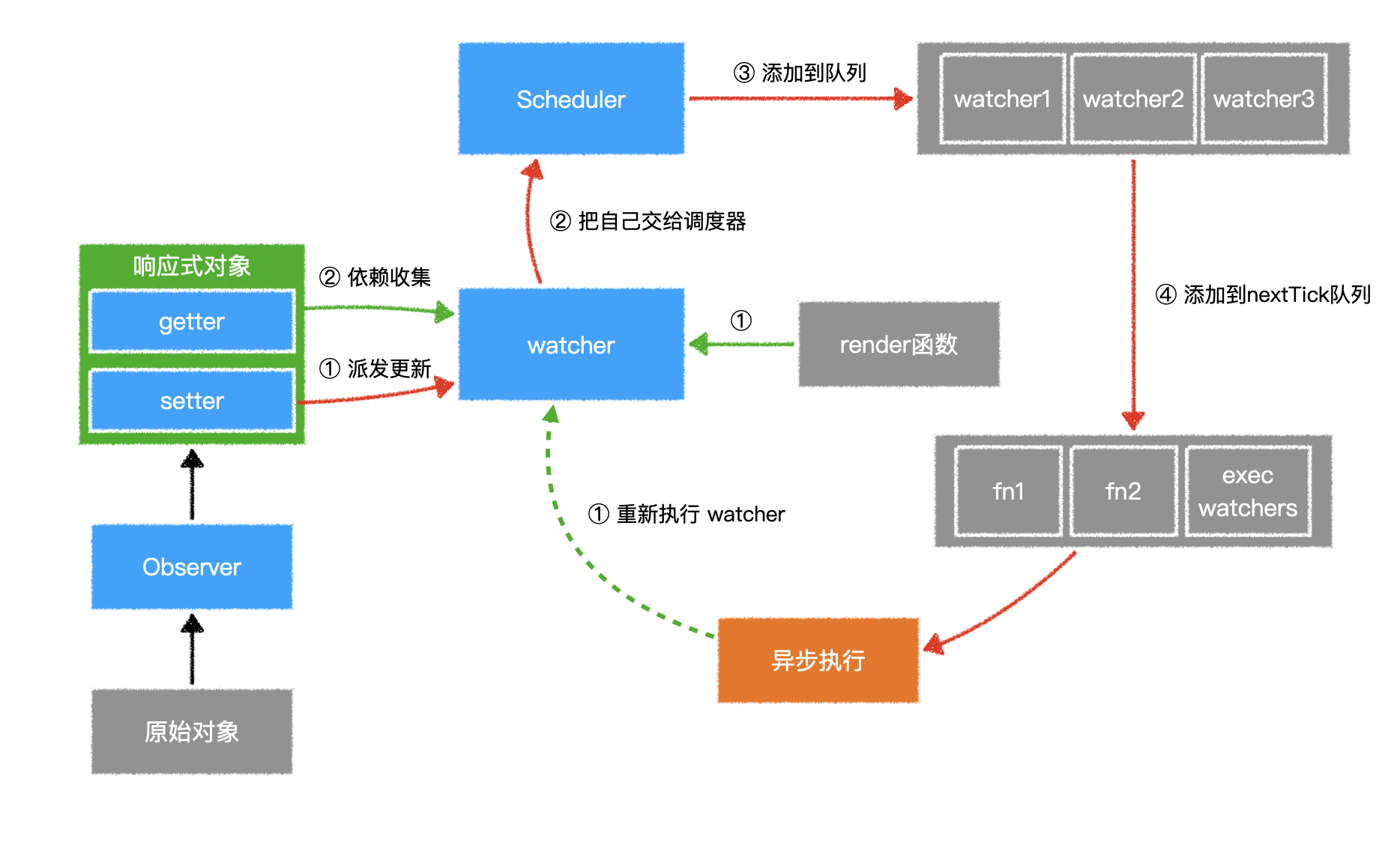
总体流程






















 596
596











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








