我使用的是.net作为后台语言,而与前台aspx中的js进行数据流通是很多人不知道的地方,那么我就先从这里说起。
1.
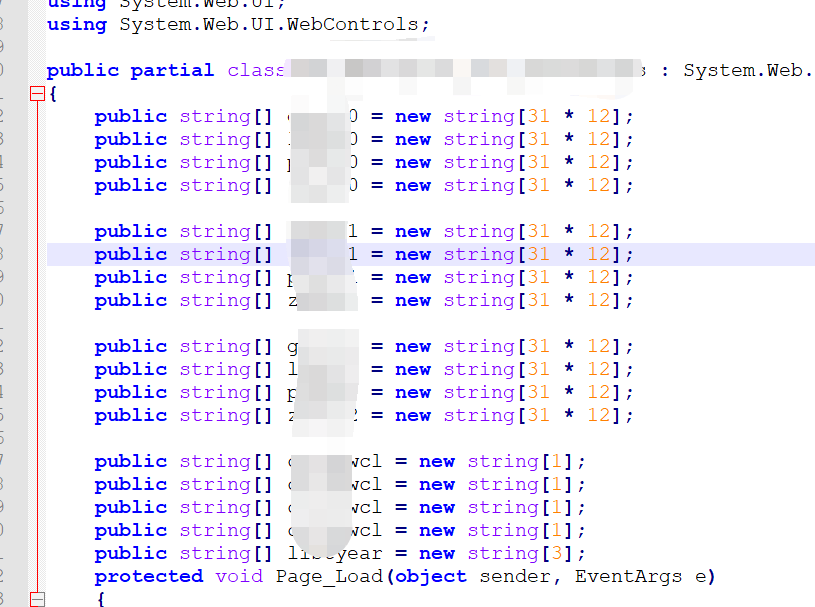
学过java的都知道java是jsp的脚本语言,同理.net也是aspx的脚本语言,例如调用后台数组使用<%=arr[i]%>,当然这里定义的数组必须是public才能调用,不然会报错,如下图:

2.当然是使用js的一些方法,如ajax,get之类的,下面我就以ajax为例
$('.bt').click(function(){
$.ajax({
url: "all.aspx",
type: "Post",
async:false
dataType: "Text", //请求到服务器返回的数据类型
data: { "year": "2018" },
success: function (data) {
var obj = $.parseJSON(data); //这个数据
url: "all.aspx",
type: "Post",
async:false
dataType: "Text", //请求到服务器返回的数据类型
data: { "year": "2018" },
success: function (data) {
var obj = $.parseJSON(data); //这个数据
alert(obj)
}
})
alert(33)
}
})
alert(33)
})
async.默认是true,即为异步方式,$.Ajax执行后,会继续执行ajax后面的脚本,直到服务器端返回数据后,触发$.Ajax里的success方法,这时候执行的是两个线程。若要将其设置为false,则所有的请求均为同步请求,在没有返回值之前,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行,也就是说如果没有在获取到数据之前是不会往下进行操作的,就不会有弹窗。
async.默认是true,即为异步方式,$.Ajax执行后,会继续执行ajax后面的脚本,直到服务器端返回数据后,触发$.Ajax里的success方法,这时候执行的是两个线程。若要将其设置为false,则所有的请求均为同步请求,在没有返回值之前,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行,也就是说如果没有在获取到数据之前是不会往下进行操作的,就不会有弹窗。
后台获取前台数据, string id = Request["id"]; Response.Write(id);
Response.End();
Response.End();
这就是获取数据的方法,那么依据这些动态数据就能有一个可变的图表了。至于实现下拉框选择一个值,展现不同的图表,我有两点建议:1.就是把你要查的东西全部查出来,通过jquery实现切换 2.就是ajax获取后台数据,把数据替换掉。我使用的是第一种方法,前提是下拉框的数据不多,ajax的话,我没有找到把数组转json,好了就到这里了,如果有不对的请指教。





















 523
523











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








