

关键代码
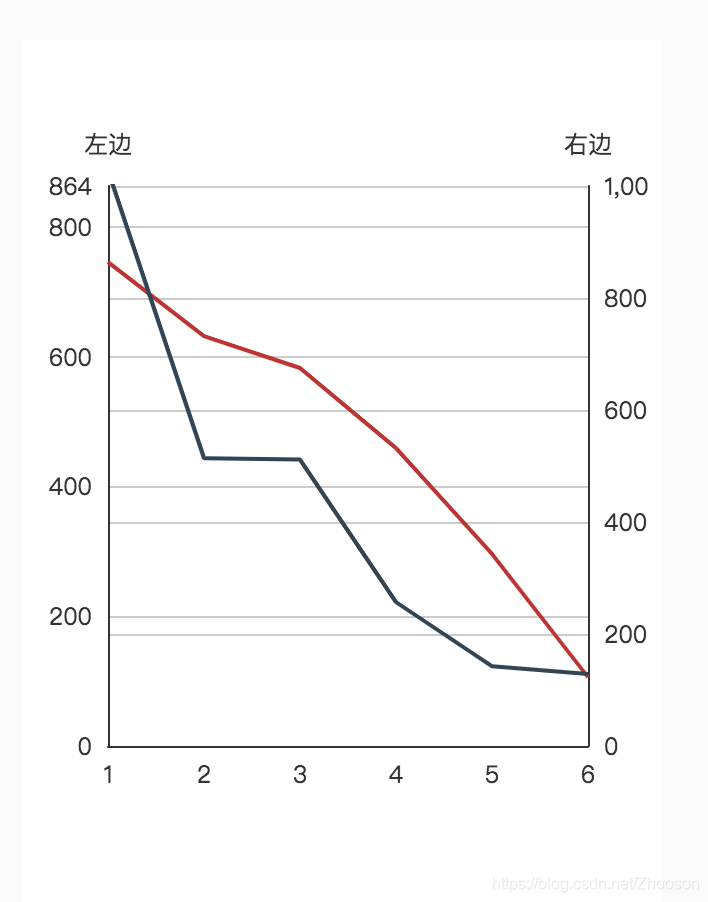
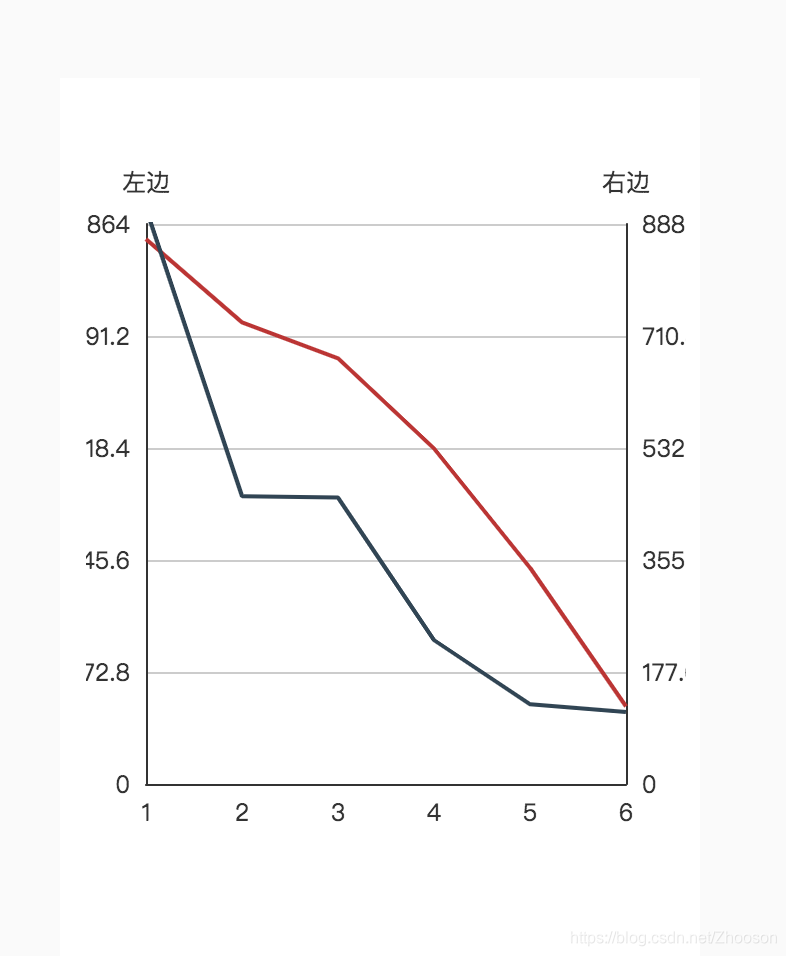
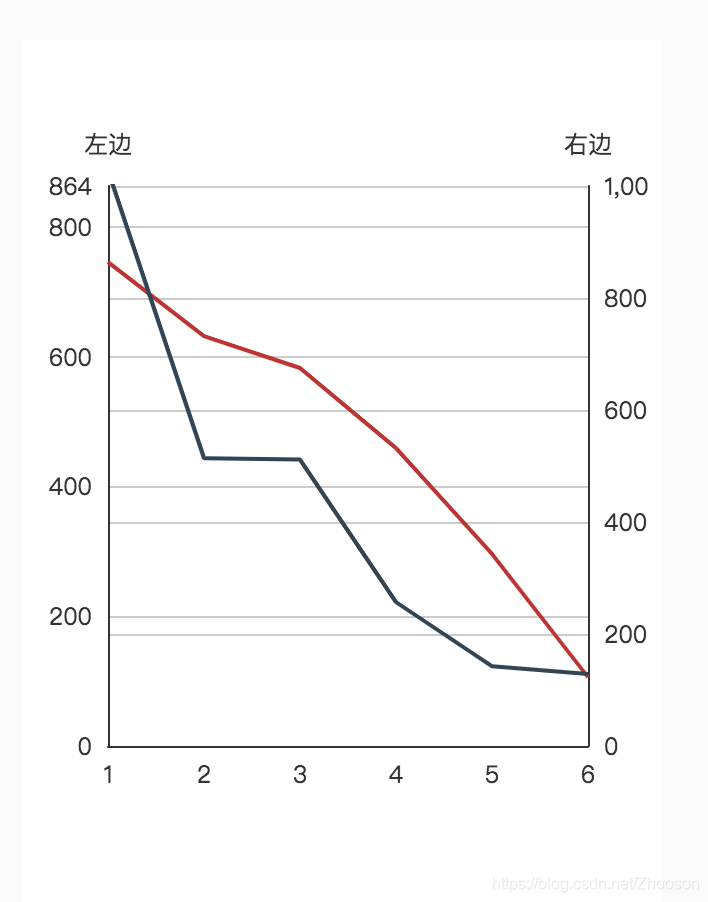
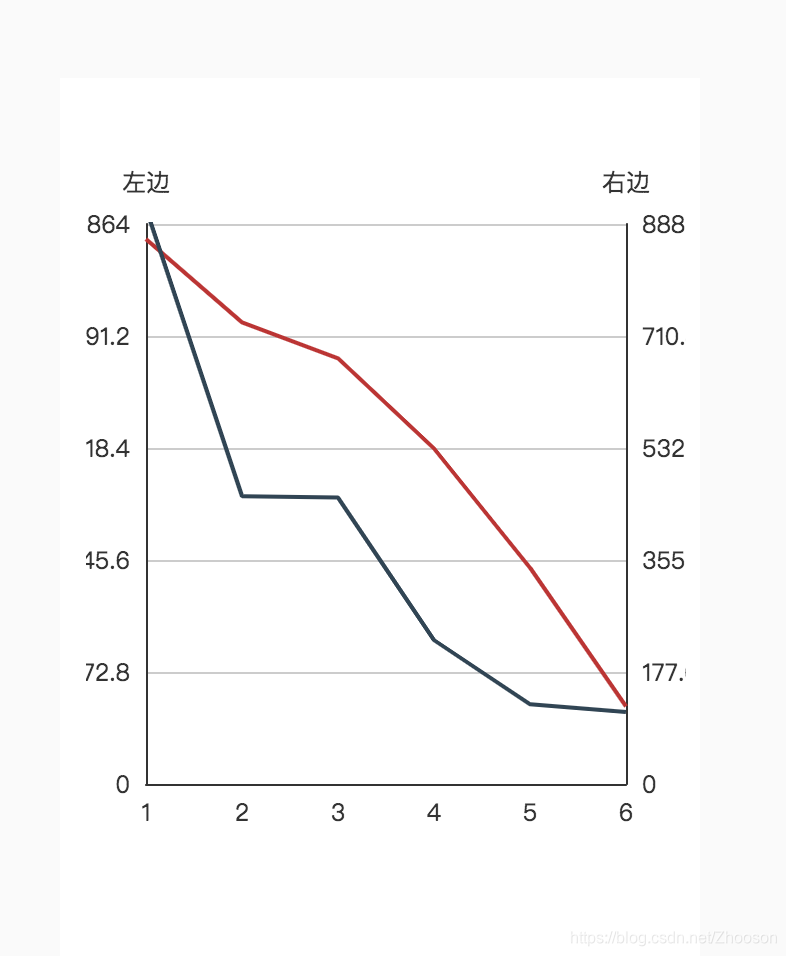
- 需要计算双Y轴的最大值 最小值
- interval, splitNumber
min: 0,
splitNumber: 5,
interval: (YLeftMax - 0) / 5,
<template>
<div class="trend">
<div id="homeEchart" style="width:300px;height: 400px"></div>
</div>
</template>
<script>
import echarts from "echarts";
export default {
name: "home",
data() {
return {
myChart: null
};
},
mounted() {
this.$nextTick(() => {
let leftList = [123, 343, 532, 675, 864, 732];
let rightList = [123, 442, 444, 222, 111, 888];
let xList = [1, 2, 3, 4, 5, 6];
let YLeftMax = leftList.sort((v1, v2) => v2 - v1)[0];
let yRightMax = rightList.sort((v1, v2) => v2 - v1)[0];
this.init(leftList, rightList, xList, YLeftMax, yRightMax);
});
},
methods: {
init(leftList, rightList, xList, YLeftMax, yRightMax) {
var that = this;
that.myChart = echarts.init(document.getElementById("homeEchart"));
let option = {
xAxis: {
type: "category",
boundaryGap: false, // 是不是从 0 开始
data: xList,
axisTick: {
//X轴刻度线
show: false
}
},
yAxis: [
{
name: "左边",
max: YLeftMax,
min: 0,
splitNumber: 5,
interval: (YLeftMax - 0) / 5,
splitLine: {
show: true
},
axisTick: {
//y轴刻度线
show: false
}
},
{
name: "右边",
type: "value",
max: yRightMax,
splitNumber: 5,
interval: (yRightMax - 0) / 5,
splitLine: {
show: true
},
axisTick: {
//y轴刻度线
show: false
}
}
],
series: [
{
data: leftList,
yAxisIndex: 1,
type: "line",
symbol: "none"
},
{
data: rightList,
yAxisIndex: 0,
type: "line",
symbol: "none"
}
]
};
that.myChart.setOption(option);
}
}
};
</script>

























 447
447











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








