Let和const
一、Let
1.let用来声明变量,并且会在当前作用域形成代码块;let声明的变量可以改变,(值和类型都可以改变)。
{
let a=2
}
{}就是一个代码块。
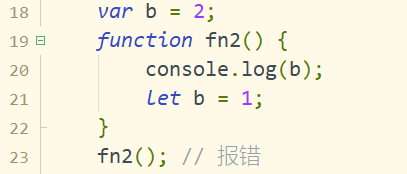
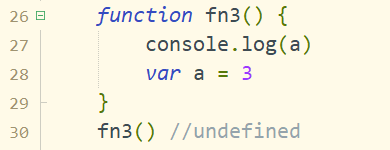
2.let声明的变量,变量是不会被提升的。






3.使用let必须提前声明:


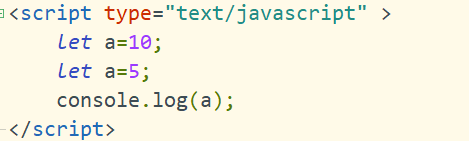
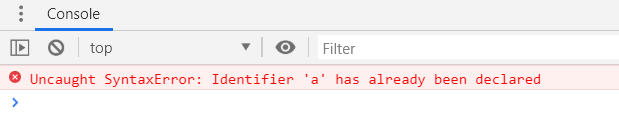
4.let不能重复定义变量


语法错误,a已经被声明过了
说明let不能重复定义变量
二、const
1.const用于定义常量
对于数值:
var message = "Hello!";
let age = 15;
// 以下两行都会报错
const message = "Hi!";
const age = 20;
对于对象:
const foo = {};
// 为 foo 添加一个属性,可以成功
foo.prop = 123;
foo.prop // 123
// 将 foo 指向另一个对象,就会报错
foo = {};





















 3238
3238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








