- ES5中给我们新增了一些方法,可以很方便的操作数组或者字符串,这些方法主要包括:
数组方法
字符串方法
对象方法 - 数组方法
迭代方法:forEach()、map()、filter()、some()、every()

filter()

some()方法



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
input {
outline: none;
width: 50px;
}
.search {
width: 900px;
margin: auto;
text-align: center;
}
.search-price {
padding: 0 5px;
margin: 0 10px;
}
table {
margin: 10px auto;
border-collapse: collapse;
border: 1px solid black;
}
th {
padding: 0 15px;
}
td,
th {
border: 1px solid black;
}
td {
padding: 0 15px;
}
</style>
</head>
<body>
<div class="search">
按照价格查询:<input type="text" class="star">-<input type="text" class="end">
<button class="search-price">搜索</button>按照商品名称查询:<input type="text" class="product">
<button class="search-pro">查询</button>
</div>
<table>
<thead>
<tr>
<th>id</th>
<th>产品名称</th>
<th>价格</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
//一般情况下数据都是用数组的形式,里面存放着若干对象
var data = [{
id: 1,
pname: '小米',
price: 3999
}, {
id: 2,
pname: '荣耀',
price: 2000
}, {
id: 3,
pname: '华为',
price: 3400
}, {
id: 4,
pname: 'oppo',
price: 1999
}, ];
//获取相应元素
var tbody = document.querySelector('tbody');
var search_price = document.querySelector('.search-price');
var star = document.querySelector('.star');
var end = document.querySelector('.end');
var product = document.querySelector('.product');
var search_pro = document.querySelector('.search-pro');
//把数据渲染到页面中
setDate(data);
function setDate(mydate) {
//先清空原来的数据,再重新渲染
tbody.innerHTML = '';
mydate.forEach(function(value) {
// console.log(value);
var tr = document.createElement('tr');
tr.innerHTML = '<td>' + value.id + '</td><td>' + value.pname + '</td><td>' + value.price + '</td>';
tbody.appendChild(tr);
});
}
//当我们点击了按钮,就可以根据我们的商品价格去筛选数组里面的对象
search_price.addEventListener('click', function() {
var newDate = data.filter(function(value) {
// console.log(value.price);
return value.price >= star.value && value.price <= end.value;
});
console.log(newDate);
//把筛选完之后的对象渲染到页面中
setDate(newDate);
});
search_pro.addEventListener('click', function() {
var arr = [];
data.some(function(value) {
//返回布尔值
if (value.pname === product.value) {
// console.log(value);
arr.push(value);
return true;
}
});
//把数据渲染到页面中
setDate(arr);
})
</script>
</body>
</html>
**forEach()与some()的区别:**
如果查询数组中唯一的元素,用some方法更合适,因为它找到这个元素,就不在进行循环了,效率更高。

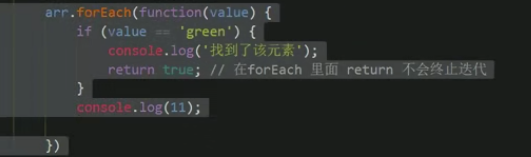
forEach()中的return不会终止迭代,会一直执行完。
some()中的**return true** 就是终止迭代,它的效率更高,而且不能用return false,会一直遍历下去。
filter()里面的return 不会终止迭代。目的是把所有符合的数组都选出来。
- 字符串方法
trim() 方法会从一个字符串的两端删除空白字符。
str.trim();
并不影响原字符串本身,它返回的是一个新的字符串 - 对象方法
- Object.keys() 用于获取对象自身所有的属性
Object.keys(obj)
效果类似 for … in
返回一个由属性名组成的数组 
不允许修改这个属性值
writable: false;

delete obj.pname; 删除对象中的属性































 368
368

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








