前言
你好呀,我是小邹。
今天,有某粉丝跟我说:评论区能斗图就好了。

实现思路
斗图有两种方式实现:
- 让评论区可以插入图片,需要给定用户一个上传图片的按钮
- 用户输入表情包网址,评论列表自动获取并展现图片
第一种方式的优雅之处在于用户可以直接打开相册翻表情包;但是如果相册没有表情包的用户,还需要去QQ或者微信保存图片,再上传,这是缺点之一。还有一个缺点当然是我的服务器内存是有限的,图片会占用空间,使得页面访问性能下降。
所以,我选择了第二种方式。
下面带大家实现评论列表展示表情包功能以及自动获取评论表单中的表情包地址。
代码实现
评论框代码:
<div class="field">
<textarea id="aaa" name="content" placeholder="输入图片地址提交后可直接在留言列表显示~"
required="required"></textarea>
</div>
js代码:
重点在于下面这段代码,首先获取到用户输入的值,如果用户输入的是以http://或者https://开头的,则加上img标签,表示是一张图片(表情包),否则不改变。
var tem = $("textarea[name='content']").val().trim();
let url = "<p><img src=" + tem + "></p>"
if (tem.startsWith("http://") || tem.startsWith("https://")) {
var content = url;
} else {
content = tem;
}
效果预览
输入文字:

列表:

输入表情包网址:

列表:

表情包获取
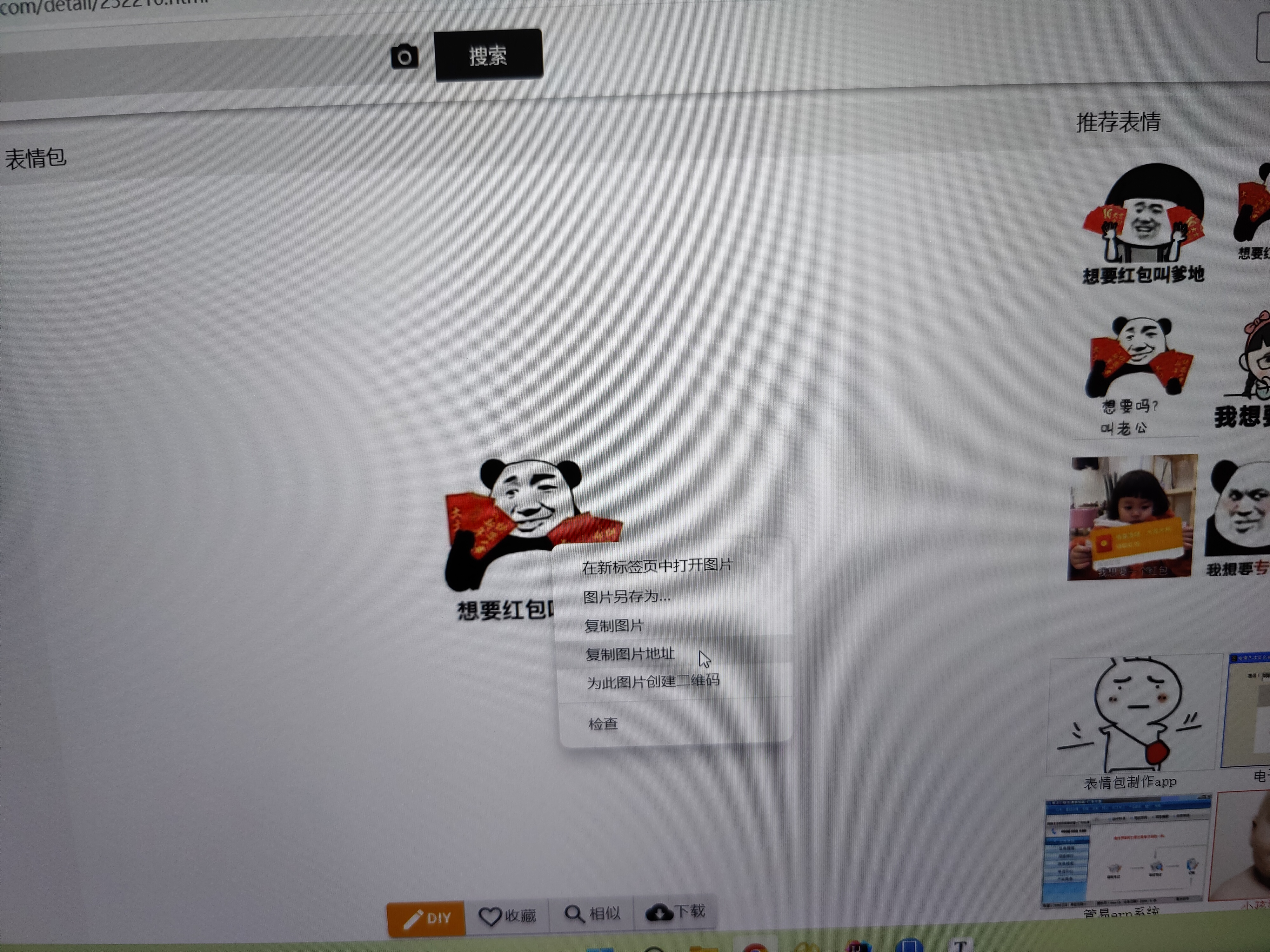
大家可以打开这个网址:https://www.fabiaoqing.com/

选择想要的表情包,右击鼠标,选择**“复制图片地址”,然后再粘贴到评论区提交**即可~

























 1095
1095

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








