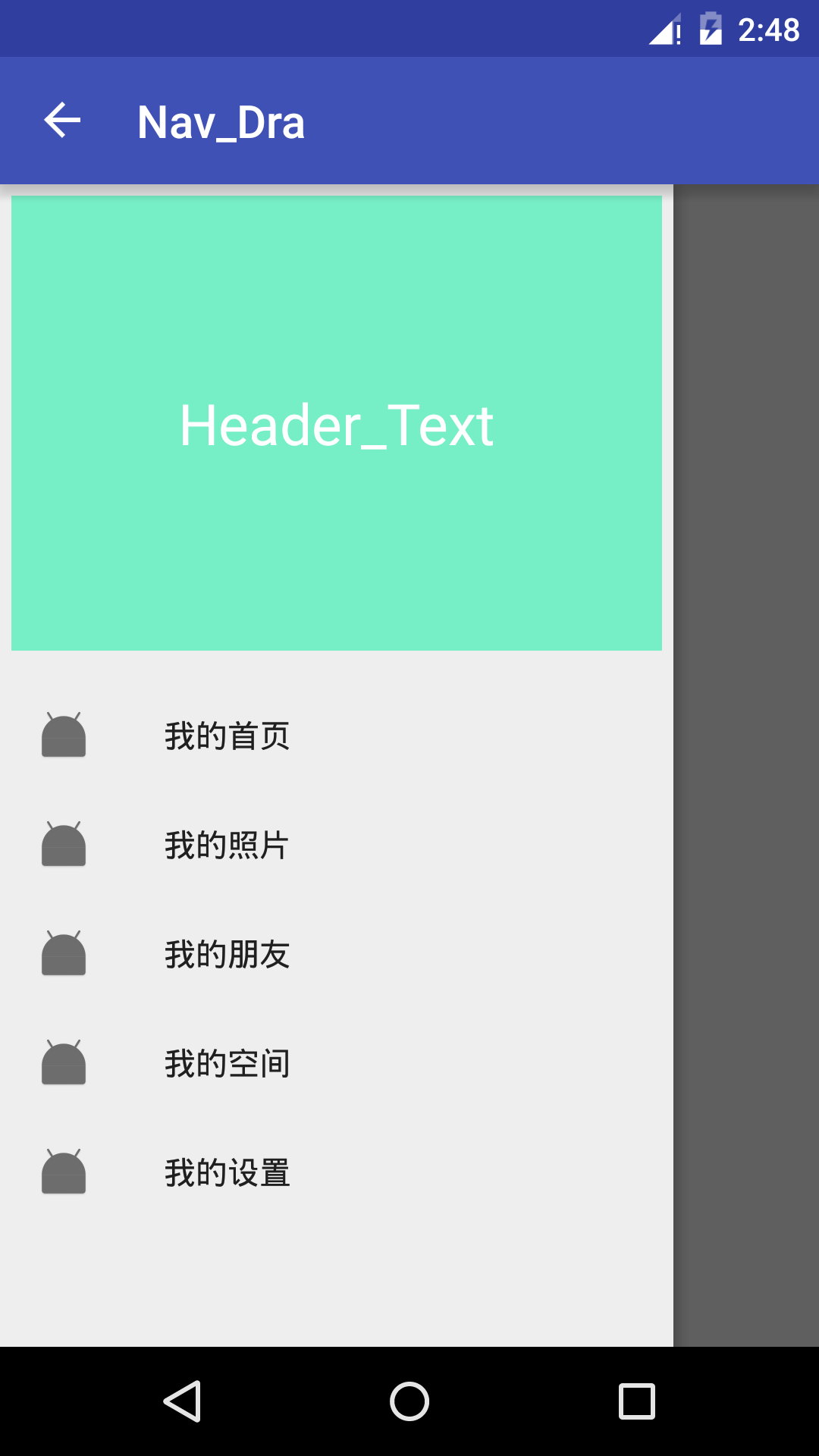
先上效果图:
NavigationView是android-support-design包下的一个控件,在使用NavigationView时需要引入design的包依赖:
dependencies {
compile fileTree(include: ['*.jar'], dir: 'libs')
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.3.0'
compile 'com.android.support:design:23.3.0'
compile 'com.android.support:cardview-v7:23.3.0'
}
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/draw"
tools:context=".MainActivity">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/container" />
<android.support.design.widget.NavigationView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/start_menu"
app:menu="@menu/left_menu"
android:id="@+id/navigat" />
</android.support.v4.widget.DrawerLayout>start_menu.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:background="#76EEC6"
android:layout_margin="5dp"
android:id="@+id/head_menu"
android:layout_height="200dp">
<TextView
android:text="Header_Text"
android:textSize="25sp"
android:textColor="#FFFFFF"
android:layout_centerInParent="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>left_menu.xml:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/menu_index"
android:icon="@mipmap/ic_launcher"
android:title="我的首页" />
<item
android:id="@+id/menu_photo"
android:icon="@mipmap/ic_launcher"
android:title="我的照片" />
<item
android:id="@+id/menu_fri"
android:icon="@mipmap/ic_launcher"
android:title="我的朋友" />
<item
android:id="@+id/menu_kong"
android:icon="@mipmap/ic_launcher"
android:title="我的空间" />
<item
android:id="@+id/menu_setting"
android:icon="@mipmap/ic_launcher"
android:title="我的设置" />
</menu>MainActivity:
package com.zwb.nav_dra;
import android.support.design.widget.NavigationView;
import android.support.v4.view.GravityCompat;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBar;
import android.support.v7.app.ActionBarDrawerToggle;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.MenuItem;
import com.zwb.nav_dra.fragment.Frag_Index;
import com.zwb.nav_dra.fragment.Frag_Photo;
public class MainActivity extends AppCompatActivity implements NavigationView.OnNavigationItemSelectedListener {
private DrawerLayout draw;
private NavigationView navi;
private ActionBar bar;
private ActionBarDrawerToggle toggle;
@Override
protected void onCreate(final Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
toggle = new ActionBarDrawerToggle(this ,draw ,0 , 0);
draw.setDrawerListener(toggle);
toggle.syncState();
bar = getSupportActionBar();
bar.setDisplayHomeAsUpEnabled(true);
bar.setDisplayShowHomeEnabled(true);
bar.setHomeButtonEnabled(true);
navi.setNavigationItemSelectedListener(this);
}
private void initView() {
draw = ((DrawerLayout) findViewById(R.id.draw));
navi = ((NavigationView) findViewById(R.id.navigat));
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
return toggle.onOptionsItemSelected(item) || super.onOptionsItemSelected(item);
}
@Override
public boolean onNavigationItemSelected(MenuItem item) {
switch (item.getItemId()){
case R.id.menu_index:
getSupportFragmentManager().beginTransaction().replace(R.id.container ,new Frag_Index()).commit();
break;
case R.id.menu_photo:
getSupportFragmentManager().beginTransaction().replace(R.id.container ,new Frag_Photo()).commit();
break;
}
draw.closeDrawer(GravityCompat.START);
return true;
}
}
在这里点击相对应的menu会切换不同的fragment,这里就给出一个布局,其他的一样:
Frag_Index.java:
public class Frag_Index extends Fragment{
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.frag_index ,container ,false);
TextView textView = ((TextView) view.findViewById(R.id.tv));
textView.setText("我的首页");
return view;
}
}
frag_index.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.CardView
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="180dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_centerInParent="true"
card_view:cardCornerRadius="8dp">
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_gravity="center"
android:textSize="18sp"
android:layout_height="wrap_content" />
</android.support.v7.widget.CardView>
</RelativeLayout>























 3109
3109











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








