今天在进行项目打包时,由于甲方新规定了文件的名字,需要我们对原先的文件名进行重命名。这个需求是不是很简单,确实很简单!但是一不注意,就会给自己造成找错半天。
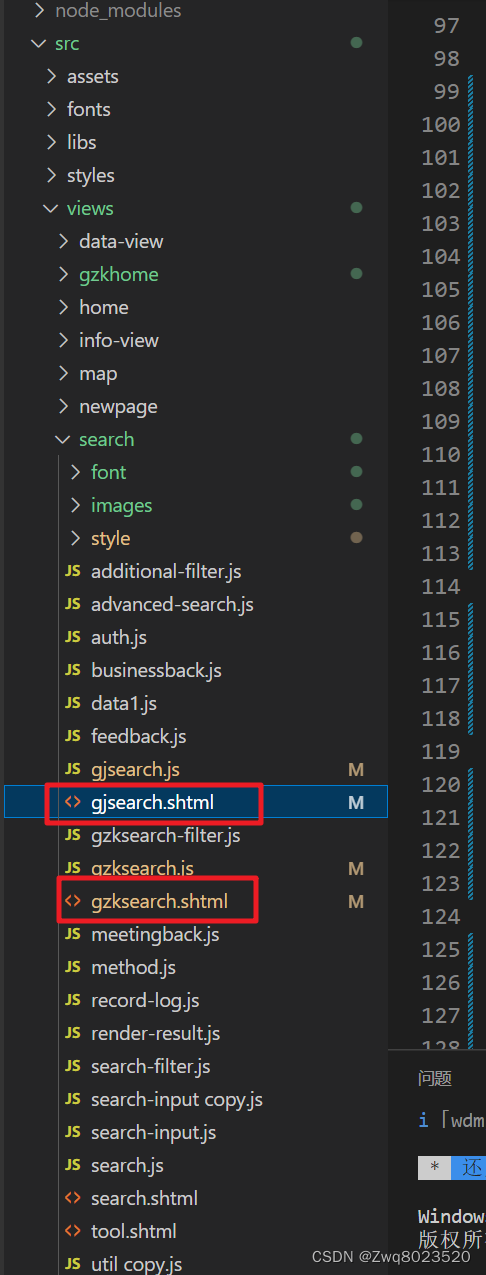
原来的名字:

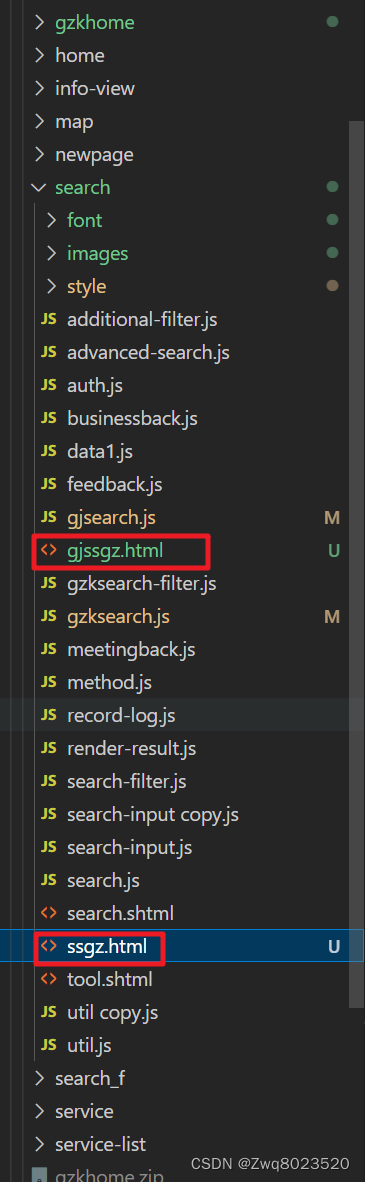
进行改名:

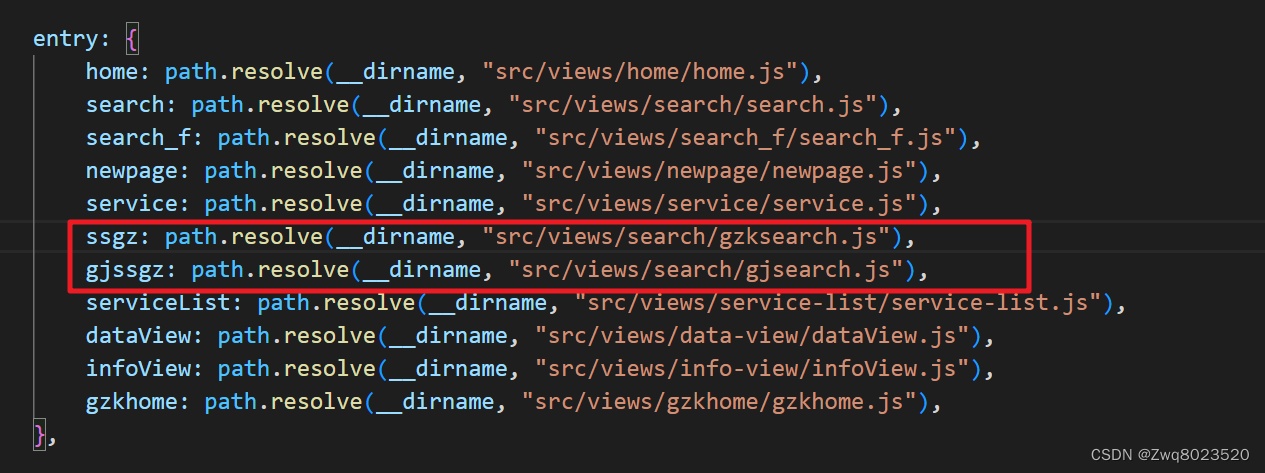
webpack同步更改如下:

满心欢喜的以为自己改完了,然后npm run serve发现程序也执行成功了,激动的打开我的页面进行查看,发现只有个页面。我的页面样式以及交互功能全都失效了!!!然后就是漫长的找问题所在,半个小时过去还是不知道错在哪里。然后放哥让我npm run buid 看一下dist文件,这是关键的一步,就是通过dist我发现了我的问题所在。我发现别的文件都有相应的js,css文件,而我刚改名的文件却只有html文件。然后想起来js在webpack也有相应的路径配置,赶紧查看我的js.

因为我没有更改js文件的名字,这一块我就没有想到去更改。正是因为没有更改js对应的名称,导致找不到js文件。
然后做了如下修改,页面就恢复正常啦!























 5385
5385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










