后端开箱即用配置类
package com.example.vueelementson.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
@Configuration
public class CorsConfig {
// 当前跨域请求最大有效时长。这里默认1天
private static final long MAX_AGE = 24 * 60 * 60;
@Bean
public CorsFilter corsFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
CorsConfiguration corsConfiguration = new CorsConfiguration();
corsConfiguration.addAllowedOrigin("*"); // 1 设置访问源地址
corsConfiguration.addAllowedHeader("*"); // 2 设置访问源请求头 GET PUT DELETE POST
corsConfiguration.addAllowedMethod("*"); // 3 设置访问源请求方法
corsConfiguration.setMaxAge(MAX_AGE);
source.registerCorsConfiguration("/**", corsConfiguration); // 4 对接口配置跨域设置
return new CorsFilter(source);
}
}
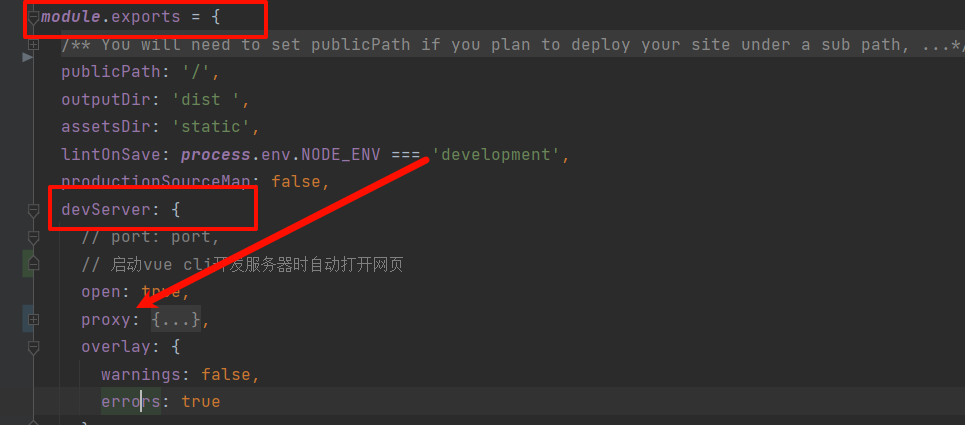
前端vue.config.js配置代理服务器
在devServer里面加入

proxy: {
'/dev-api': {
target: 'http://localhost:8088/',//后端url
ws: true,
changeOrigin: true, // 允许跨域
pathRewrite: {
'^/dev-api': ''
// 到时候由这个代理服务器发出去的路径前缀/dev-api全部替换为http://localhost:8080/而不是http://localhost:8080/dev-api
}
}
},
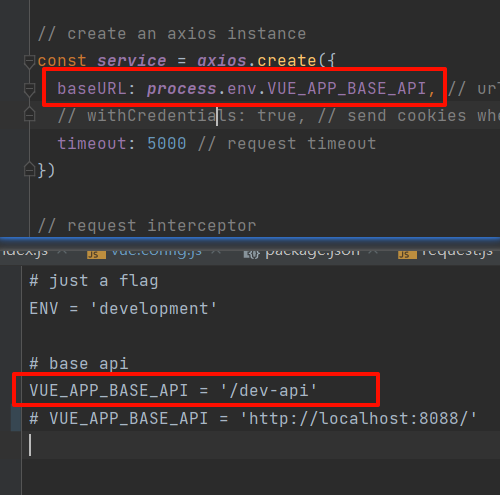
更改二次封装的axios的基本路径
当然你也可以直接在请求上加























 232
232

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








