

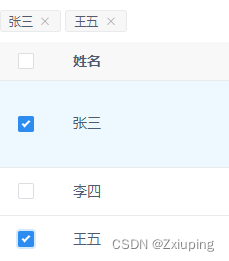
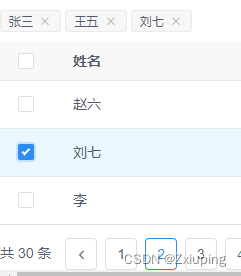
如图表格多选功能选中项显示在table的上方并且支持跨页,table上方加tag标签
<span
class="select_tips"
>
<Tag
v-for="item in selection"
:key="item.id"
:name="item.id"
closable
@on-close="handleClose"
>
{{ formatTag(item) }}
</Tag>
</span>
<Table/>table内容就不过多展示,handleClose是tag的叉号icon,点击之后会内部回调一下table的on-select-cancel方法所以需要处理一下
handleClose (event, name) {
let index = -1
this.selection.forEach((el, idx) => {
if (name === el.id) {
index = idx
}
})
this.selection.splice(index, 1) // 存储被删除的元素数组
let dataIndex = -1
this.tableData.forEach((el, idx) => {
if (name === el.id) {
dataIndex = idx
}
})
if (dataIndex !== -1) {
this.tableDataFlag = true
this.$refs.table.toggleSelect(dataIndex)
}
},
unselectRow (selection, row) {
if (this.tableDataFlag) {
//这里是如果点击tag叉号icon就不执行
this.tableDataFlag = false
return true
} else {
//这里是点击table多选框控制分页实现逻辑
}
},以上能实现如图功能,欢迎指正





















 2991
2991











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








