前面提到的方式,直接添加了图例,图例是所有要素的图例,如果要添加每个要素的图例,需要使用FeatureLayer来创建地图Map:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>legend</title>
<style>
html, body {
width: 100%;
height: 100%;
margin: 0;
}
#rightPane {
width: 20%;
}
#legendPane {
border: solid #97DCF2 1px;
}
</style>
<link rel="stylesheet" type="text/css"
href="http://localhost/arcgis_js_api/library/3.17/3.17/dijit/themes/claro/claro.css"/>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.17/3.17/esri/css/esri.css"/>
<script type="text/javascript" src="http://localhost/arcgis_js_api/library/3.17/3.17/init.js"></script>
<script>
require(["esri/map", "esri/layers/FeatureLayer", "esri/dijit/Legend",
"dojo/_base/array", "dojo/parser",
"dijit/layout/BorderContainer", "dijit/layout/ContentPane",
"dijit/layout/AccordionContainer", "dojo/domReady!"], function (Map, FeatureLayer, Legend, arrayUtils, parser) {
parser.parse();
var map = new Map("map", {
basemap: "topo",
center: [-96.53, 38.374],
zoom: 13
});
var rivers = new FeatureLayer("https://sampleserver3.arcgisonline.com/ArcGIS/rest/services/Hydrography/Watershed173811/MapServer/1", {
mode: FeatureLayer.MODE_ONDEMAND,
outFields: ["*"]
});
var waterbodies = new FeatureLayer("https://sampleserver3.arcgisonline.com/ArcGIS/rest/services/Hydrography/Watershed173811/MapServer/0", {
mode: FeatureLayer.MODE_ONDEMAND,
outField: ["*"]
});
//add the legend
map.on("layers-add-result", function (e) {
//返回了一个数组
var layerInfo = arrayUtils.map(e.layers, function (layer, index) {
// console.log(index);
// console.log(layer);
if(layer.layer.name === "Rivers"){
layer.layer.name = "河流";
}
return {layer: layer.layer, title: layer.layer.name};
});
console.log(layerInfo);
if (layerInfo.length > 0){
var legendDijit = new Legend({
map:map,
layerInfos: layerInfo//这里就可以设置图层信息的图例名称啊什么的
}, "legendDiv");
legendDijit.startup();
}
});
map.addLayers([waterbodies, rivers]);
});
</script>
</head>
<body>
<div id="content"
data-dojo-type="dijit/layout/BorderContainer"
data-dojo-props="design:'headline', gutters:true"
style="width: 100%; height: 100%; margin: 0;">
<div id="rightPane"
data-dojo-type="dijit/layout/ContentPane"
data-dojo-props="region:'right'">
<div data-dojo-type="dijit/layout/AccordionContainer">
<div data-dojo-type="dijit/layout/ContentPane" id="legendPane"
data-dojo-props="title:'Legend', selected:true">
<div id="legendDiv"></div>
</div>
<div data-dojo-type="dijit/layout/ContentPane"
data-dojo-props="title:'Pane 2'">
This pane could contain tools or additional content
</div>
</div>
</div>
<div id="map"
data-dojo-type="dijit/layout/ContentPane"
data-dojo-props="region:'center'"
style="overflow:hidden;">
</div>
</div>
</body>
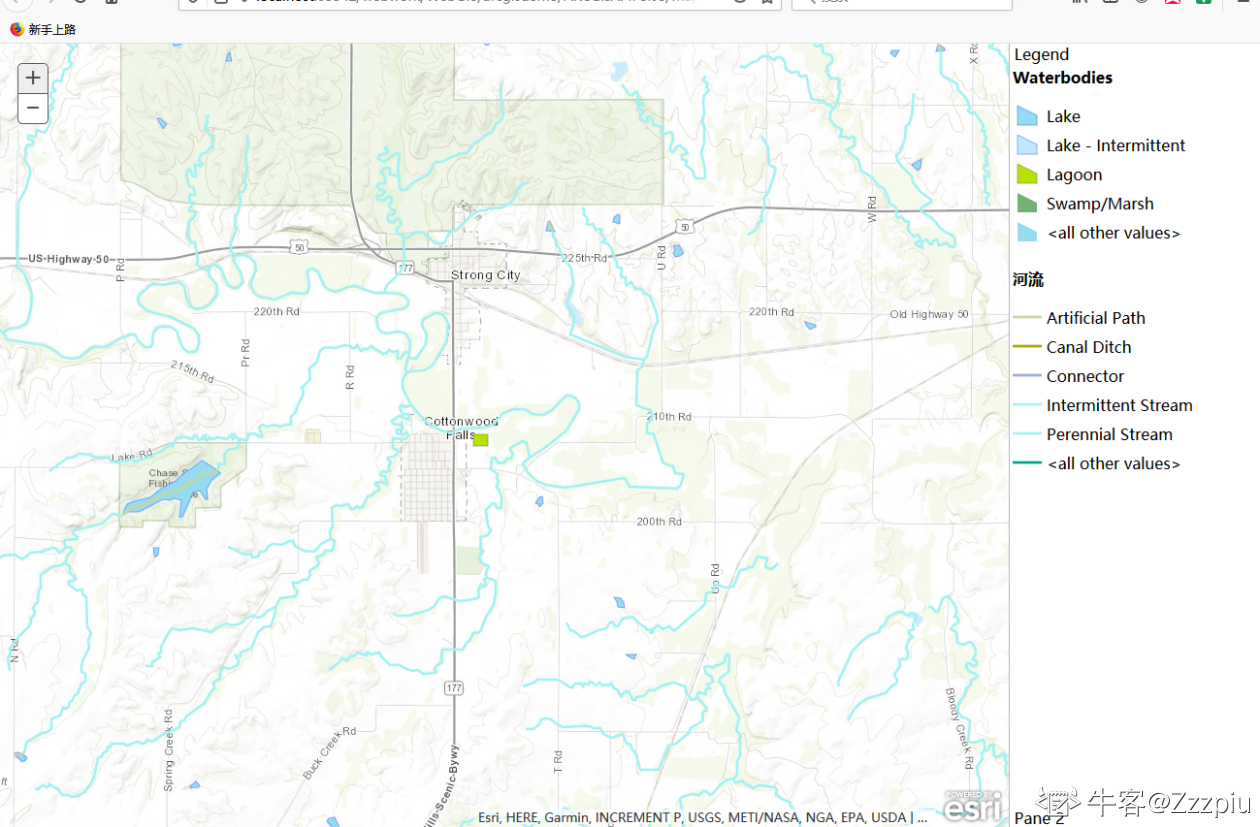
</html>结果图:























 3207
3207











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








