常用控件(小部件)
开发的时候会和各种各样的小部件(我们在这里称为控件)打交道。ArcGis API for JS提供了很多来帮助我们快速开发的控件或者小部件,这些控件除了工具条之外,其余都位于esri.dijit中,而工具条位于esri.toolbars中,现对常用控件做下介绍。- 鹰眼图
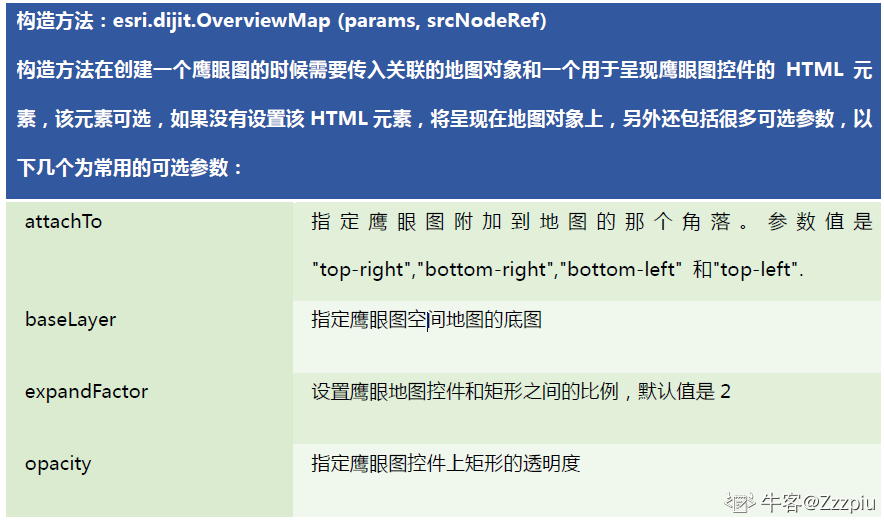
OverviewMap小部件常用于在其关联的主地图内较清楚的当前鸟瞰图的范围。当主地图范围变化时,鹰眼图绘自动在其空间内更新范围以保持和地图的当前范围保持一致,当鹰眼图空间的地图范围变化时,主地图的显示范围也会变化,主地图范围在OverviewMap控件中以矩形表示。
1.1 鹰眼图的主要方法

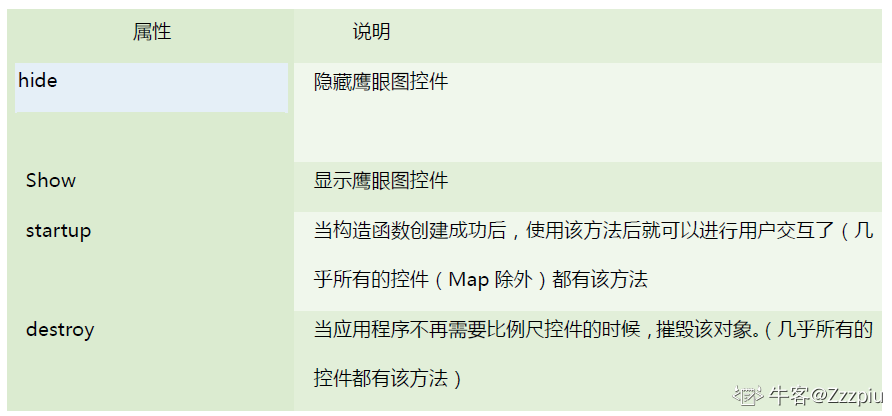
1.2. 属性

关于startup方法
在Dijit一系列生命周期中,一个重要方法是启动方法startup,这个方***在DOM节点被创建并添加到网页之后执行,同时在这个方法也会等待当前小部件中所包含的子控件被创建并正确启动之后才执行。
1.3. 鹰眼图示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>鹰眼</title>
<link rel="stylesheet" type="text/css"
href="http://localhost/arcgis_js_api/library/3.17/3.17/dijit/themes/tundra/tundra.css"/>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.17/3.17/esri/css/esri.css"/>
<script type="text/javascript" src="http://localhost/arcgis_js_api/library/3.17/3.17/init.js"></script>
<style type="text/css">
.MapClass {
width: 100%;
height: 600px;
border: 1px solid #000;
position: relative;
}
#overview {
width: 200px;
height: 200px;
position: absolute;
right: 0;
top: 0;
}
</style>
<script type="text/Javascript">
require(["esri/map","esri/dijit/OverviewMap"], function (Map, OverviewMap) {
var MyMap = new Map("MyMapDiv");
var layer = new esri.layers.ArcGISDynamicMapServiceLayer("http://localhost:6080/arcgis/rest/services/TestServer/MyMapService/MapServer");
MyMap.addLayer(layer);
var MapViewer = new OverviewMap({
attachTo: "bottom-right",
maximizeButton: true,
map: MyMap,
visible: true,
}, document.getElementById("overview"));
MapViewer.startup();
});
</script>
</head>
<body>
<div id="MyMapDiv" class="MapClass">
<div id="overview"></div>
</div>
</body>
</html>结果图























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








