书签
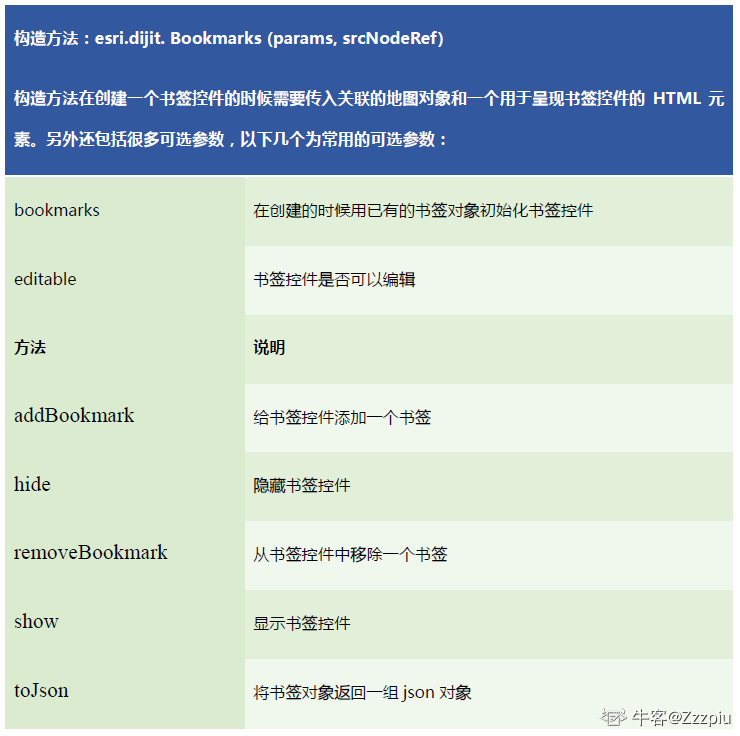
书签空间用于管理用户创建的地图书签(BookMark.MapBookmark)提供新建书签、定位到书签和删除书签的功能。直白的说就是点击书签跳转到书签中定义的位置书签的主要方法

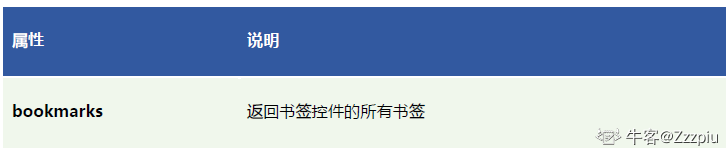
属性

事件

示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>书签</title> <link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.17/3.17/dijit/themes/tundra/tundra.css"/> <link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.17/3.17/esri/css/esri.css"/> <script type="text/javascript" src="http://localhost/arcgis_js_api/library/3.17/3.17/init.js"></script> <style type="text/css"> .MapClass { width: 100%; height: 600px; border: 1px solid #000; position: relative; } </style> <script type="text/Javascript"> require(["esri/map","esri/dijit/OverviewMap","esri/dijit/Scalebar", "esri/dijit/Bookmarks", "esri/dijit/BookmarkItem"], function (Map, OverviewMap, Scalebar, Bookmarks, BookmarkItem) { var MyMap = new Map("MyMapDiv",{ logo:false //取消esri的logo }); var layer = new esri.layers.ArcGISDynamicMapServiceLayer("http://localhost:6080/arcgis/rest/services/TestServer/MyMapService/MapServer"); MyMap.addLayer(layer); var MapViewer = new OverviewMap({ attachTo: "top-right",//鹰眼显示位置 maximizeButton: true,//显示最大化按钮 map: MyMap,//设置显示鹰眼图的基础图 visible: true,//显示鹰眼图可见按钮 width: 150,//设置鹰眼的div大小 height: 150 }); MapViewer.startup(); var scale = new Scalebar({ map: MyMap, attachTo: "bottom-left", scalebarUnits: "english" }); scale.show(); //创建书签跳转的位置 var bookmarkItem = new BookmarkItem({ "extent": {//范围 "xmin": 510380,//左下角x "ymin": 3985438,//左下角y "xmax": 510836, "ymax": 3985752, "spatialReference": {//空间参考 "wkid": 2437 } }, "name": "San Diego" }); //创建书签 var books = new Bookmarks({ map:MyMap, editable: true }, document.getElementById("bookmarks")); books.addBookmark(bookmarkItem); books.show(); }); </script> </head> <body> <div id="MyMapDiv" class="MapClass"></div> <div id="bookmarks"></div> </body> </html>
结果:
点击前:

点击后:























 1169
1169











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








