安装VUE客户端@vue/cli报错警告npm WARN deprecated解决方法 无法将“vue”项识别为 cmdlet、函数
安装之前检查node版本
执行 node -v and npm -v检查版本
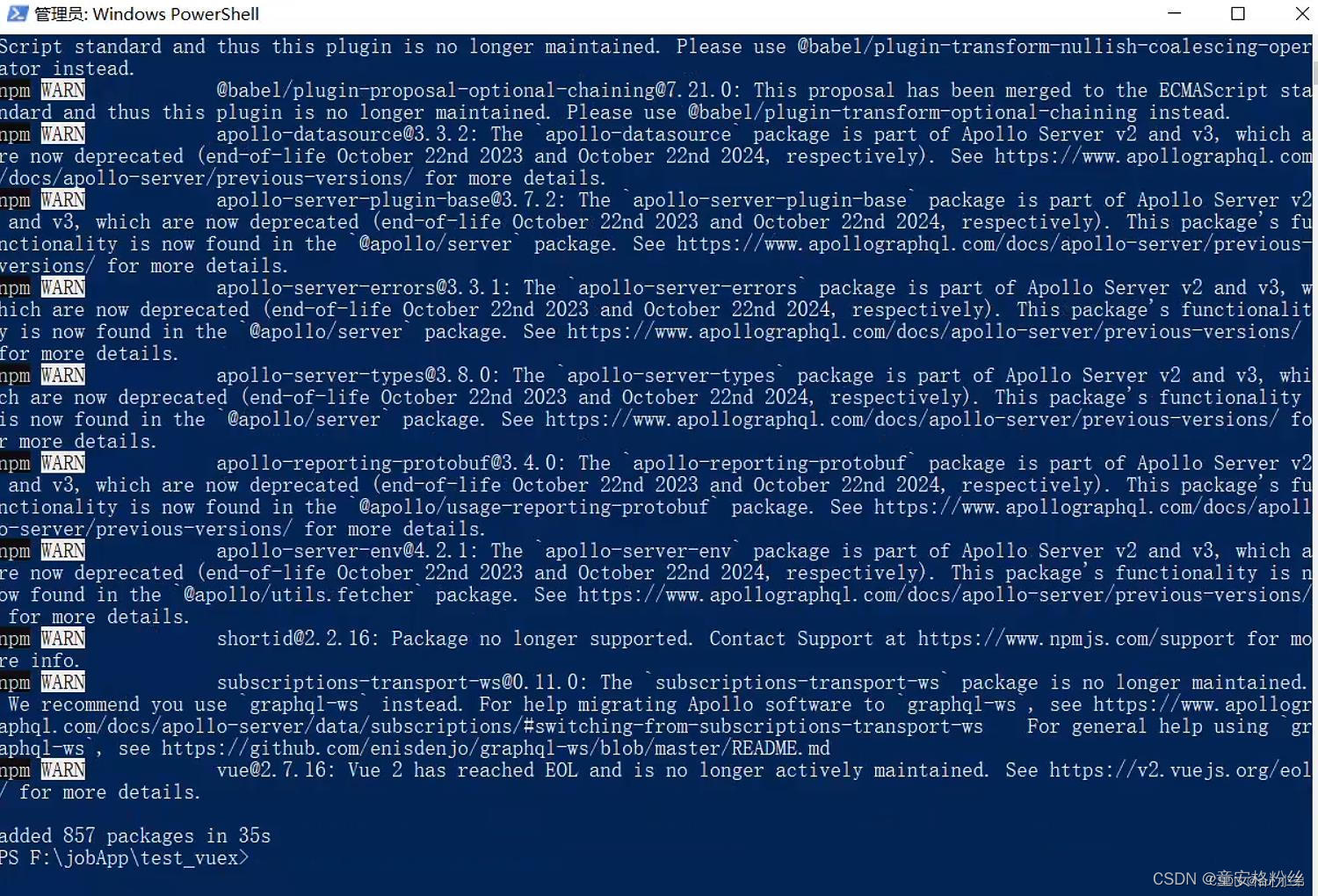
接下来执行 npm install -g @vue/cli安装vue客户端
安装完成后出现上面界面
执行 vue -V 命令 返回vue : 无法将“vue”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,
然后再试一次。
接下来处理此错误
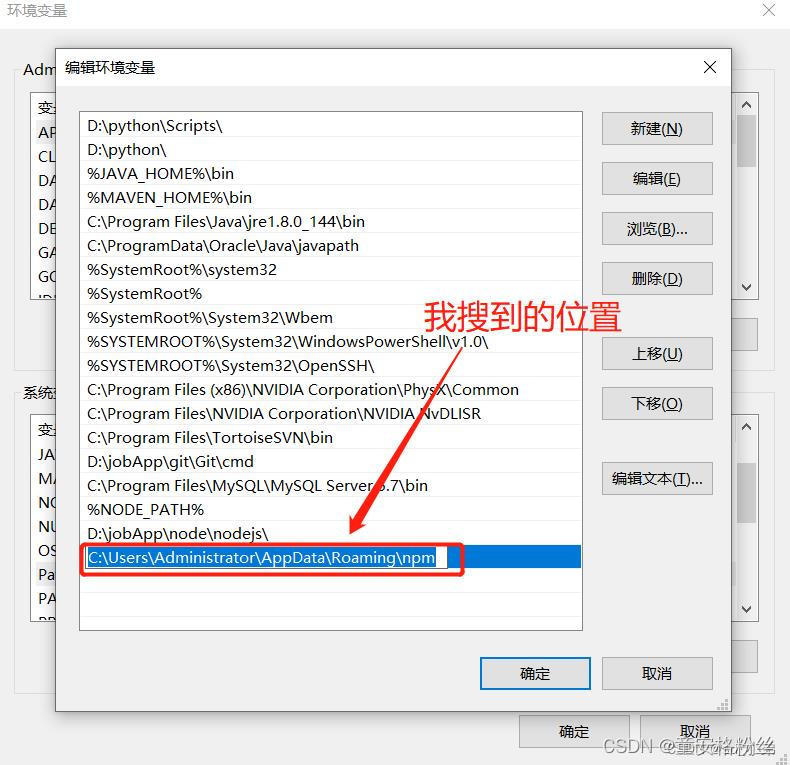
1.全磁盘搜索 vue.cmd的所在目录,将路径复制放到环境变量Path里
还没有结束
在命令行执行 npm config list ,找一下你的npm的安装目录
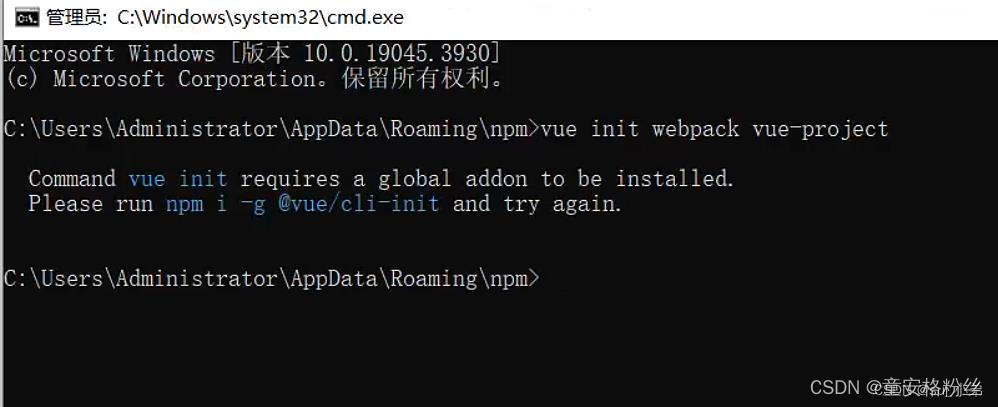
然后在npm的文件路径下执行 vue init webpack vue-project
根据提示执行 npm i -g @vue/cli-init
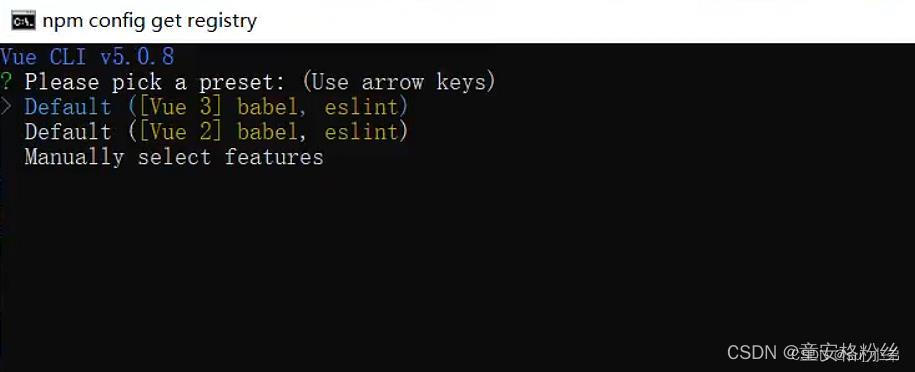
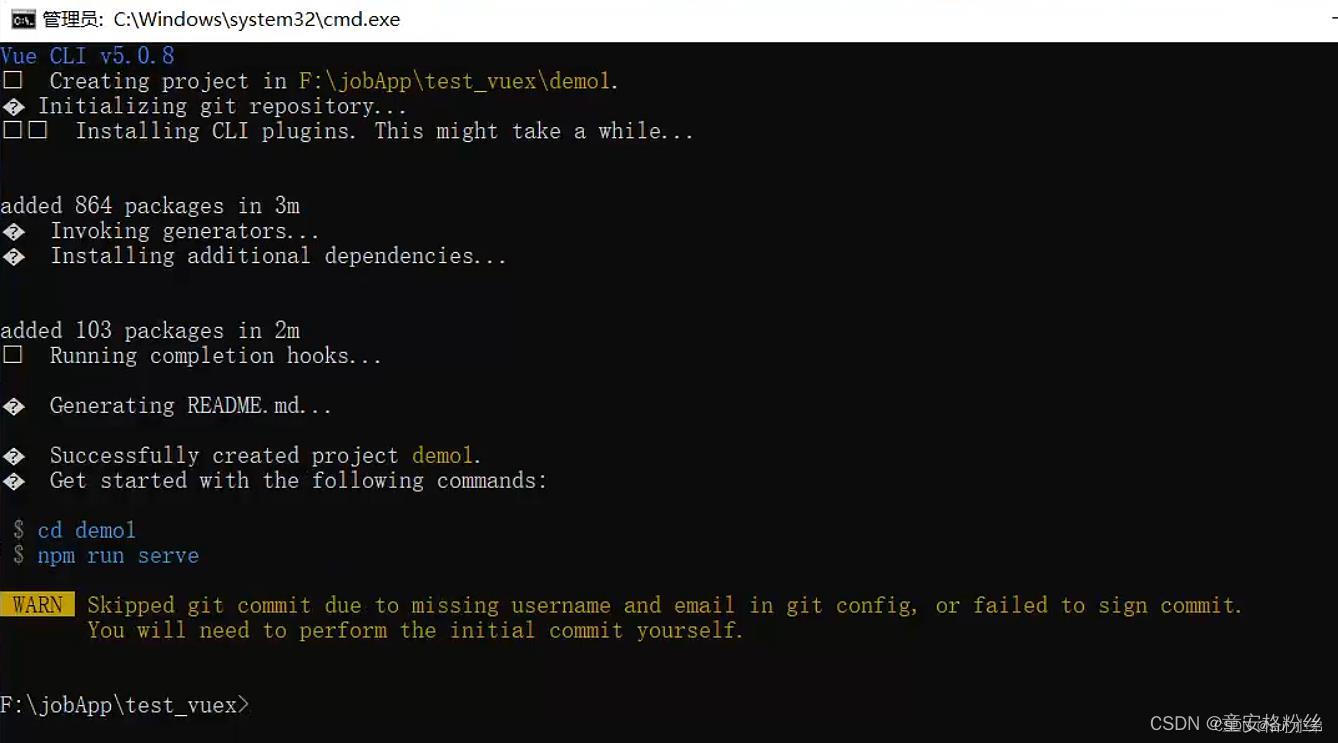
虽有警告但是已经可以开始创建项目
在创建项目的过程中一定要使用淘宝镜像,不然会因为卡顿而导致失败
npm config set registry=http://registry.npm.taobao.org


运行 npm run serve 后就可以启动你创建的项目了







 本文介绍了在安装Vue客户端时遇到的npm警告,包括如何检查Node版本、添加Vue.cmd路径到环境变量、使用npmconfig设置淘宝镜像等步骤,以确保项目顺利创建。
本文介绍了在安装Vue客户端时遇到的npm警告,包括如何检查Node版本、添加Vue.cmd路径到环境变量、使用npmconfig设置淘宝镜像等步骤,以确保项目顺利创建。














 14万+
14万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








