读取十个标签里面的内容调用外部链接进行翻译,翻译后取回来再分别放回这十个标签
<!-- https://translate.googleapis.com/translate_a/single?client=gtx&sl=auto&tl=zh-CN&dt=t&q=青い -->
<!DOCTYPE html>
<title>GET</title>
<body>
<script type="text/javascript">
function Get(values,ins){
// alert(values);
var xmlhttp;
var Mac,Sn,DeviceId
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
jsons = JSON.parse(xmlhttp.responseText);
var_dump(jsons[0][0][1]);
document.getElementsByName("keywordQT")[ins].value=jsons[0][0][0];
}
}
xmlhttp.open("GET"," https://translate.googleapis.com/translate_a/single?client=gtx&sl=auto&tl=zh-CN&dt=t&q="+values,true);
xmlhttp.send();
}
var var_dump = function(obj){
// 用来保存所有的属性名称和值
var props = "" ;
// 开始遍历
for ( var p in obj ){ // 方法
if ( typeof ( obj [ p ]) == " function " ){ obj [ p ]() ;
} else { // p 为属性名称,obj[p]为对应属性的值
props += p + " = " + obj [ p ] + " \r\n " ;
}
} // 最后显示所有的属性
alert ( props ) ;
}
</script>
<script>
function myFunction(){
a = document.getElementsByName("keywordQT");
// alert(a[0].innerHTML);
for (var i = 0; i < a.length; i++) {
Get(a[i].value,i);
}
}
</script>
<button type="button" onclick="myFunction()">点击这里进行翻译</button>
<p id="demo2"></p>
<label style="min-width: 345px; border: 1px solid rgb(192, 196, 204); margin-left: 9px; border-radius: 4px;">
<input type="checkbox" value="换个词挖" name="keytext" style="height: 17px; margin-left: 6px; top: 3px; position: relative;">
<input type='font' name='keywordQT' style='border: 0px;margin-left: 6px;font-size: 16px;' value='こんにちは/10' readonly='readonly'>
</label>
<label style="min-width: 345px; border: 1px solid rgb(192, 196, 204); margin-left: 9px; border-radius: 4px;">
<input type="checkbox" value="换个词挖" name="keytext" style="height: 17px; margin-left: 6px; top: 3px; position: relative;">
<input type='font' name='keywordQT' style='border: 0px;margin-left: 6px;font-size: 16px;' value='ばか' readonly='readonly'>
</label>
<label style="min-width: 345px; border: 1px solid rgb(192, 196, 204); margin-left: 9px; border-radius: 4px;">
<input type="checkbox" value="换个词挖" name="keytext" style="height: 17px; margin-left: 6px; top: 3px; position: relative;">
<input type='font' name='keywordQT' style='border: 0px;margin-left: 6px;font-size: 16px;' value='あおい' readonly='readonly'>
</label>
<label style="min-width: 345px; border: 1px solid rgb(192, 196, 204); margin-left: 9px; border-radius: 4px;">
<input type="checkbox" value="换个词挖" name="keytext" style="height: 17px; margin-left: 6px; top: 3px; position: relative;">
<input type='font' name='keywordQT' style='border: 0px;margin-left: 6px;font-size: 16px;' value='ありがど' readonly='readonly'>
</label>
<label style="min-width: 345px; border: 1px solid rgb(192, 196, 204); margin-left: 9px; border-radius: 4px;">
<input type="checkbox" value="换个词挖" name="keytext" style="height: 17px; margin-left: 6px; top: 3px; position: relative;">
<input type='font' name='keywordQT' style='border: 0px;margin-left: 6px;font-size: 16px;' value='わたしは666' readonly='readonly'>
</label>
</body>
</html>

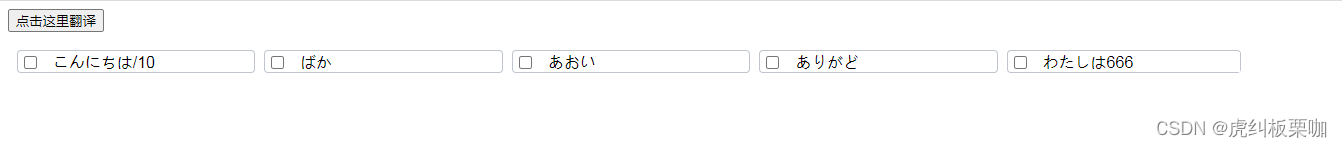
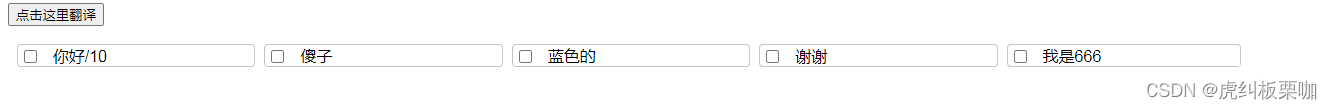
下面的效果























 569
569











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










