一、网页介绍
动漫网页设计模板《海贼王》,网页采用阳光的天空蓝作为主题色,并融入了一系列活泼可爱的图片元素,营造出一种积极向上、充满活力的视觉氛围。值得一提的是,网页可以选择不同的版本,默认是6页的HTML+CSS简单版本,也可以选择复杂一点的12页版本,非常灵活。可作为海贼王前端网页模板,海贼王网页设计作业等。
二、网页技术
默认技术:Html+Css、Flex布局、视频、Form表单
可添加技术:响应式布局、轮播图、css过渡、加三级页面、带设计文档等。
三、网页优势
专为大学生设计的网页,与别人网页相比有以下优势:
- 可以选择网页技术。
- 提供自助查重功能。
- 代码简洁规范带注释。
- 自动更新所有文件的时间属性。
四、效果图







五、代码展示
1、html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!-- 头部 -->
<header>
<div class="container">
<div class="daohang">
<div>
<a href="index.html"><img src="images/logo.png" alt=""></a>
</div>
<nav>
<ul>
<li><a href="index.html">网站首页</a></li>
<li><a href="plot.html">剧情介绍</a></li>
<li><a href="character.html">主要角色</a></li>
<li><a href="pictures.html">图片鉴赏</a></li>
<li><a href="login.html">登录</a> / <a href="register.html">注册</a></li>
</ul>
</nav>
</div>
</div>
</header>
<div class="banner">
<img src="images/banner.jpg" alt="">
</div>
<!-- 简介 -->
<div class="plot">
<div class="container">
<div class="plot-box">
<div class="left">
<h1>海贼王</h1>
<div>
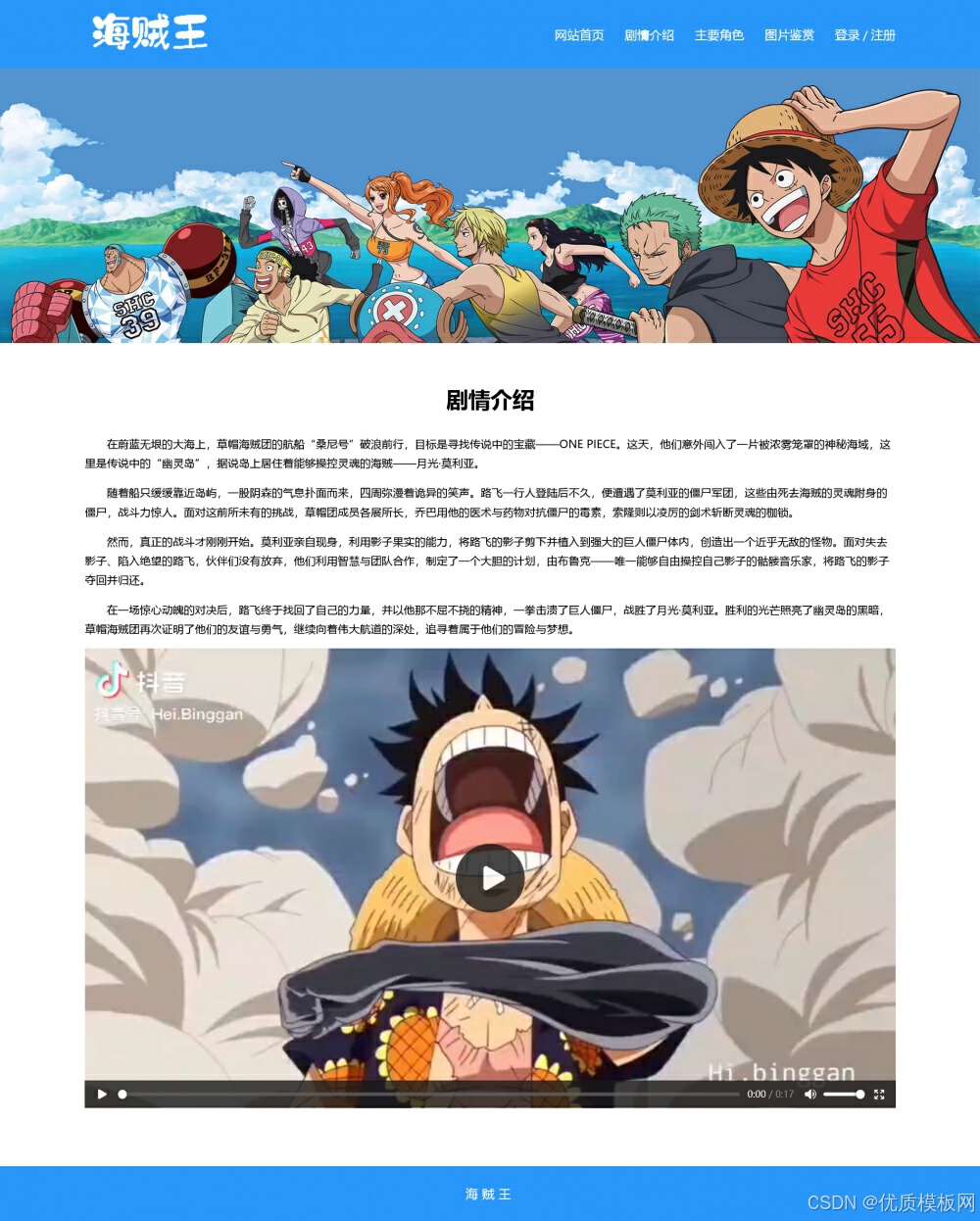
<p>在蔚蓝无垠的大海上,草帽海贼团的航船“桑尼号”破浪前行,目标是寻找传说中的宝藏——ONE PIECE。这天,他们意外闯入了一片被浓雾笼罩的神秘海域,这里是传说中的“幽灵岛”,据说岛上居住着能够操控灵魂的海贼——月光·莫利亚。</p> <p>随着船只缓缓靠近岛屿,一股阴森的气息扑面而来,四周弥漫着诡异的笑声。路飞一行人登陆后不久,便遭遇了莫利亚的僵尸军团,这些由死去海贼的灵魂附身的僵尸,战斗力惊人。面对这前所未有的挑战,草帽团成员各展所长,乔巴用他的医术与药物对抗僵尸的毒素,索隆则以凌厉的剑术斩断灵魂的枷锁。</p> <p>然而,真正的战斗才刚刚开始。莫利亚亲自现身,利用影子果实的能力,将路飞的影子剪下并植入到强大的巨人僵尸体内,创造出一个近乎无敌的怪物。面对失去影子、陷入绝望的路飞,伙伴们没有放弃,他们利用智慧与团队合作,制定了一个大胆的计划,由布鲁克——唯一能够自由操控自己影子的骷髅音乐家,将路飞的影子夺回并归还。</p> <p>在一场惊心动魄的对决后,路飞终于找回了自己的力量,并以他那不屈不挠的精神,一拳击溃了巨人僵尸,战胜了月光·莫利亚。胜利的光芒照亮了幽灵岛的黑暗,草帽海贼团再次证明了他们的友谊与勇气,继续向着伟大航道的深处,追寻着属于他们的冒险与梦想。</p>
</div>
</div>
<div class="right">
<img src="images/plot.jpg" alt="" />
</div>
</div>
</div>
</div>
<!-- 剧照 -->
<div class="pictures">
<div class="container">
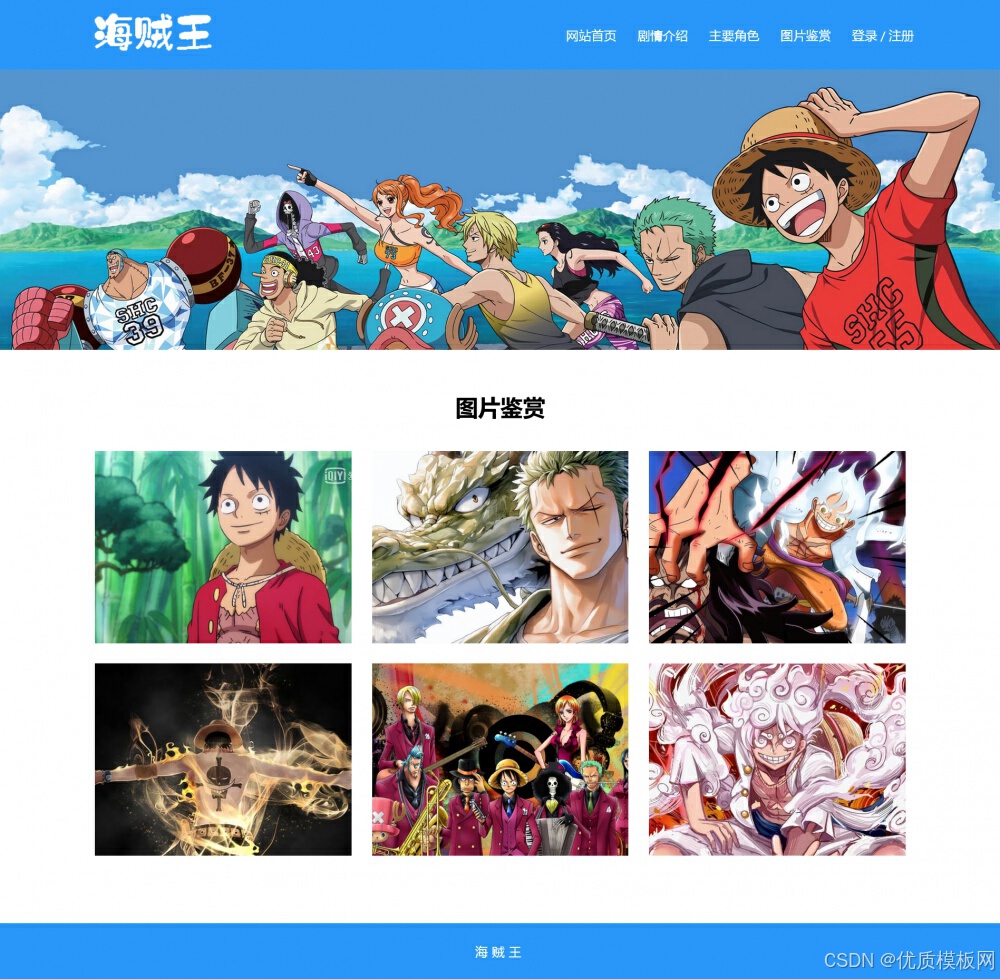
<h1>精彩瞬间</h1>
<ul>
<li>
<div>
<div class="img_scale">
<img src="images/pic2.jpg" alt="">
</div>
</div>
</li>
<li>
<div>
<div class="img_scale">
<img src="images/pic4.jpg" alt="">
</div>
</div>
</li>
<li>
<div>
<div class="img_scale">
<img src="images/pic6.jpg" alt="">
</div>
</div>
</li>
</ul>
</div>
</div>
<!-- 页脚 -->
<footer>
海贼王
</footer>
</body>
</html>
2、css代码
/* 初始化样式 */
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #000000;
}
img{
max-width: 100%;
}
li {
list-style: none;
}
/* 主宽度 */
.container{
width: 1180px;
margin: 0 auto;
}
/* 导航栏 */
header {
padding: 15px 0;
background-color: {$color};
}
header .daohang {
display: flex;
justify-content: space-between;
align-items: center;
}
header img{
height: 65px;
}
nav > ul{
display: flex;
list-style: none;
}
nav > ul > li {
margin-left: 30px;
color: #fff;
}
nav > ul > li > a {
font-size: 18px;
color: #fff;
text-decoration: none;
}
.banner img {
width: 100%;
}
/* 首页剧情介绍 */
.plot {
padding: 80px 0;
}
.plot-box {
display: flex;
justify-content: space-between;
align-items: center;
}
.plot-box .left {
width: 55%;
}
.plot-box .left h1 {
margin-bottom: 25px;
}
.plot-box .left div {
line-height: 32px;
font-size: 18px;
}
.plot-box .right {
width: 40%;
}
.plot-box .right img {
width: 100%;
border-radius: 20px;
}
/* 首页剧照 */
.pictures{
padding: 0 0 80px;
}
.pictures h1 {
text-align: center;
margin-bottom: 40px;
}
.pictures ul {
display: flex;
justify-content: space-between;
}
.pictures ul li {
width: 32%;
}
.img_scale{
overflow: hidden;
}
.img_scale img{
width: 100%;
transition: transform 0.3s ease-in-out;
}
.img_scale img:hover{
transform: scale(1.2);
}
.img_box{
overflow: hidden;
}
.img_box img{
width: 100%;
}
/* 页脚 */
footer {
margin-top: 20px;
text-align: center;
line-height: 80px;
color: #fff;
font-size: 18px;
background-color: {$color};
letter-spacing: 6px;
}由于代码太多,所以只展示首页的实现原理,其它页面原理差不多。需要完整代码和图片素材的也可以自行下载。
























 1146
1146

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








