摄像机包括透视投影摄像机和正交投影摄像机。
透视投影摄像机
构造函数
var camera = new THREE.PerspectiveCamera(fov,aspect,near,far,zoom)
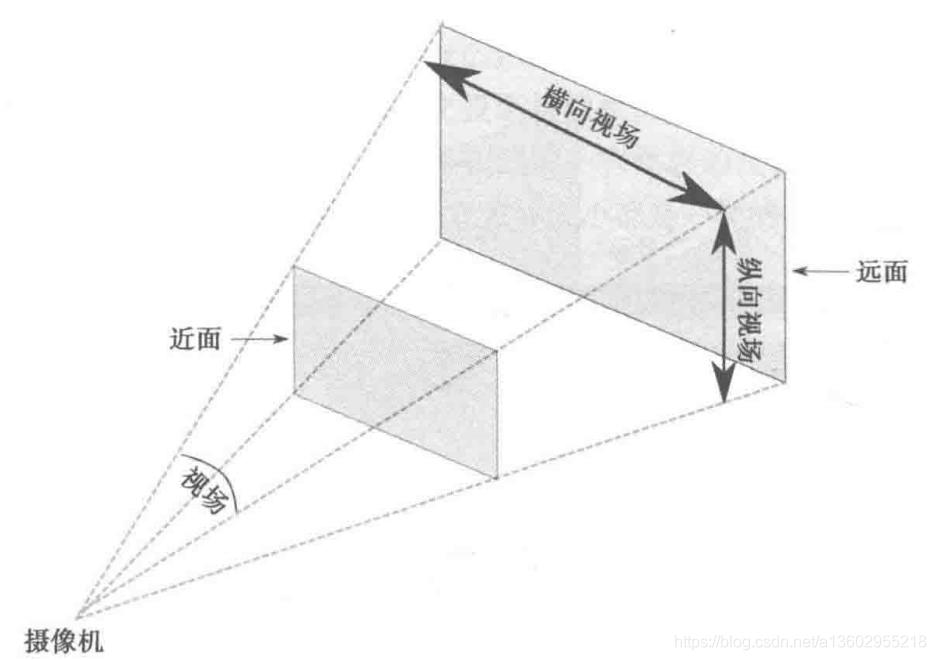
fov:视场,摄像机左右两侧睁开的角度,fov越大看到的东西越多,默认值为50
aspect:长宽比,渲染结果横向尺寸和纵向尺寸的比值,默认值为window.innerWidth/window.innerHeight
near:定义了从距离摄像机多近的距离开始渲染
far:定义里摄像机能够渲染的最大距离
zoom:变焦,用于放大和缩小场景,默认值为1,注意若设置为负值,场景将上下颠倒
图示:

正交投影摄像机
构造函数
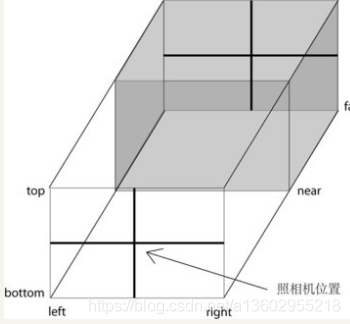
var camera = new THREE.OrthographicCamera(left,right,top,bottom,near,far)
这六个参数定义了一个长方体,表示只渲染相对于摄像机的这个长方体内的场景
图示:

将摄像机聚焦在某个点上
camera.lookAt(new THREE.Vector3(x,y,z))
若要使得摄像机最终某个物体,可以使用
camera.lookAt(mesh.position)






















 1351
1351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








