什么是cookies?
浏览器Cookie指某些网站为了辨别用户身份、进行 session 跟踪而储存在用户本地终端上的数据,当前主流网站和浏览器都使用Cookies来实现自动登录
QWebEngineCookieStore
QWebEngine基于Chromium内核,和Chrome浏览器一样支持cookies的管理和操作。在QWebEngine模块中,QWebEngineCookieStore提供信号信号来获取cookie,提供接口设置cookie。

上一篇文章中我们知道,QWebEngine提供了widget和qml两种框架,对于cookie操作,这两种框架的调用方式会有些不同,widget的使用是基于c++,使用会明了一些,qml需要使用采用些技巧来实现。
widget
对于widget框架中使用cookie,Qt例子中提供了cookie相关的demo。

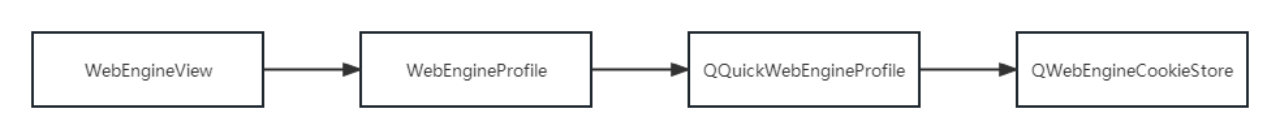
用法很简单,通过view->page->profile->cookieSotre,拿到QWebEngineCookieStore对象后监听信号就可获取当前页面的cookie
qml
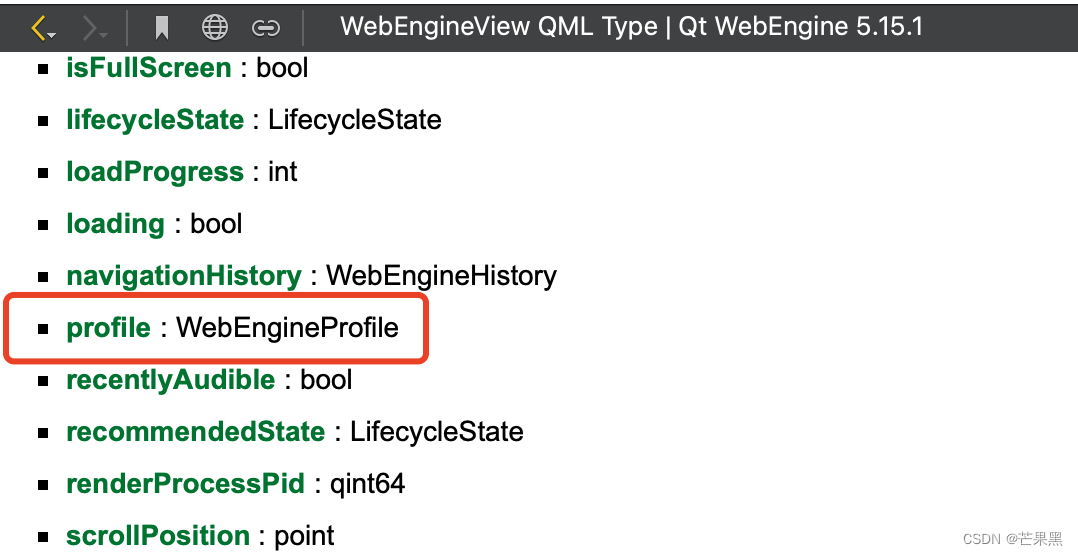
qml会有些不一样,qml中的view相当于widget中view和page的集合,WebEngineView有WebEngineProfile对象,但WebEngineProfile没有提供QWebEngineCookieStore对应的qml对象,这貌似不太好办是吧,难道想用cookie功能只能用widget那一套吗?


非也非也。
我们可以看到WebEngineProfile继承自QQuickWebEngineProfile,QQuickWebEngineProfile是个c++类,并且支持返回QWebEngineCookieStore对象。说明WebEngineProfile和QWebEngineProfile一样是支持cookies的相关功能的,只是没有暴露对象到qml层。

如果我们想用WebEngineView中cookies的相关功能,就需要在c++中使用。我们需要把WebEngineProfile对象传到c++层,把WebEngineProfile对象转成QQuickWebEngineProfile类型,这样就能拿到QWebEngineCookieStore对象了。
流程如下

//自定义的c++类型
WebEngineExpand {
id: webMgr
}
//profile
WebEngineProfile {
id: webProfie
offTheRecord: true
Component.onCompleted: {
webMgr.setProfile(webProfie)
}
}
//view
WebEngineView {
id: webview
profile: webProfie
}void WebMgr::setProfile(QObject *obj)
{
Q_D(WebMgr);
if(!obj)
return;
d->m_pWebEngineProfile = qobject_cast<QQuickWebEngineProfile *>(obj);
if(!d->m_pWebEngineProfile)
return;
auto store = d->m_pWebEngineProfile->cookieStore();
if(!store)
return;
connect(store, &QWebEngineCookieStore::cookieAdded, this, [=](const QNetworkCookie &cookie){
d->m_pCookieMgr->addCookie(cookie);
});
auto storeCookies = d->m_pCookieMgr->getAllCookie();
foreach (auto cookie, storeCookies) {
store->setCookie(cookie, d->m_url);
}
store->loadAllCookies();
}自动登录
现在大部分支持登录的web页面都支持自动登录功能,即登录后,关闭浏览器,下次再打开不会让你重新登录,浏览器会自动帮你登录。自动登录的功能是基于cookies来实现的,QWebEngine是否也能实现呢?
答案是肯定的!
页面登录成功后会从服务端返回cookies信息,我们只需把这个cookie信息以文件的方式存在本地,下次打开该页面时加载该cookies信息即可实现自动登录。
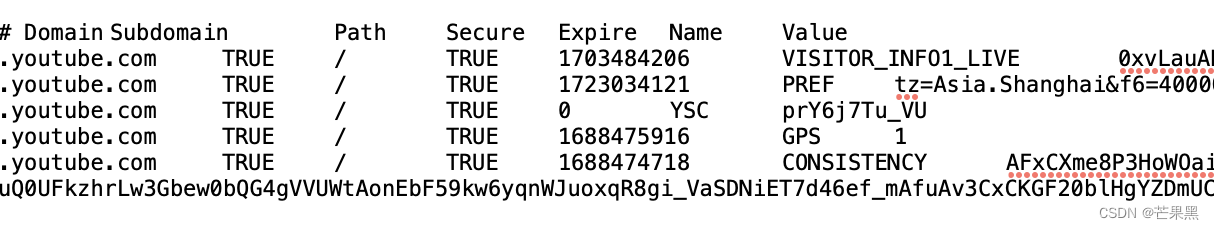
cookies信息主要包含域名、路径、过期时间、Name和Value。以下是Chrome浏览器Open cookies.txt插件保存的cookie信息格式,可以参考参考。

代码实现上面也有,执行loadAllCookies后,WebEngineView必须reload才会生效,切记切记。
结语
以上就是QWebEngineView使用cookies实现自动登录的介绍,流程还是比较清晰的,有需要的可以用B站试试自动登录的效果,后面有时间出个完整的demo。























 7796
7796











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








