jquery-mobile中ajax获取json中的数据
最近在学习jquery-mobile无意中想到在jqm中获取后台数据是不是一样的呢。
在jquery-mobile通过ajax获取json数据和在其他地方获取数据的方式一样。
在这里,小谷用的是网上的bootstrap文件所以加载的慢。
目录结构:

new_file.json
{
"status": 0,
"data": [
{
"name": "天王盖地虎",
"startTime": "2017-03-02 00:00",
"is_true":"0",
"device": "SM-C9000:samsung"
},
{
"name": "宝塔镇河妖",
"startTime": "2017-03-02 00:00" ,
"is_true":"0",
"device": "SM705:smartisan"
},
{
"name": "锄禾日当午",
"startTime": "2017-03-02 00:00" ,
"is_true":"0" ,
"device": "EVA-AL00:HUAWEI"
}
]
}
finalbutton.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="https://cdn.bootcss.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css">
<link rel="stylesheet" href="css/jquery.mobile-1.4.5.min.css">
<script src="js/jquery.min.js"></script>
<script src="js/jquery.mobile-1.4.5.min.js"></script>
<link href="css/gym.css" rel="stylesheet"/>
</head>
<body>
<script>
$(function(){
$.ajax({
url:'data/new_file.json',
type:'get',
dataType:'json',
success:function(data){
//方法中传入的参数data为后台获取的数据
for(i in data.data) //data.data指的是数组,数组里是8个对象,i为数组的索引
{
var tr;
tr='<td>'+data.data[i].name+'</td>'+'<td>'+data.data[i].startTime+'</td>'+'<td>'+data.data[i].is_true+'</td>'+'<td>'+data.data[i].device+'</td>'
$("#tabletest").append('<tr>'+tr+'</tr>')
}
}
})
})
</script>
<div data-role = "page">
<div data-role = "header">
</div>
<div data-role = "content">
<table class="table table-bordered" id='tabletest'>
<tr>
<th>名字</th>
<th>开始时间</th>
<th>是否真实</th>
<th>设备</th>
</tr>
</table>
<a href="#" data-role = "button" data-icon = "gym1" data-theme="a">自定义</a>
<a href="#" data-role = "button" data-icon = "gym1" data-theme="b">自定义</a>
<a href="#nextPage" >new</a>
</div>
</div>
<div data-role = "page" id="nextPage">
<div data-role = "header">
</div>
<div data-role = "content">
<div> new</div>
<a href="#" data-role = "button" data-icon = "gym1" data-theme="a">自定义</a>
<a href="#" data-role = "button" data-icon = "gym1" data-theme="b">自定义</a>
<a data-rel="back" style="margin-top:5px">back</a>
</div>
</div>
</body>
</html>
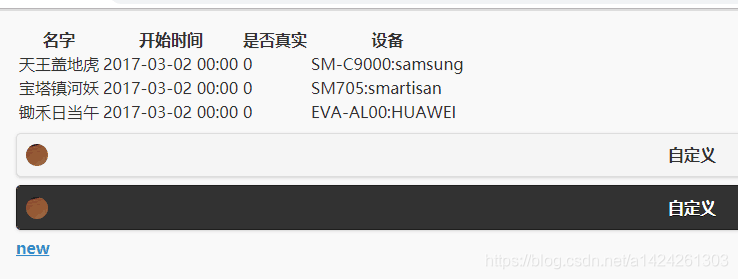
效果图:
























 445
445











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










