实现主题切换的方案有多种方案,例如定义CSS变量或者使用sass,less预编译语言去实现主题切换;这次推荐主流方案,通过CSS变量实现多主题切换。
1.定义CSS变量
html[data-theme='dark']{
--text-color:#fff;
--bg1:#102128;
--bg2:#2d5567
}
:root{
--text-color:#333;
--bg1:#c7ffdd;
--bg2:#fdb988
}这里定义了两套CSS主题,:root会选择到根元素,也就是会选择到Html元素,所以在Html下的元素都可以引用创建好的变量,实现共用颜色主题,这个文件可以直接在main.ts文件中import引入。
2.引入写好的CSS变量。
由于是在根元素上定义的CSS变量,所以在其他页面通过var(变量名)直接使用就可以了。
<style lang="less" scoped>
.page2{
width: 100%;
height: 100%;
background: linear-gradient(to bottom,var(--bg1),var(--bg2));
.page-title{
display: flex;
justify-content: center;
align-items: center;
font-size: 30px;
color: var(--text-color);
padding-top: 100px;
}
}
</style>3.编写主题切换方法。
现在已经写好了两套样式,那如何进行切换呢?这里我们通过给Html根元素上添加一个自定义属性,通过修改自定义属性的值,从而让选择器选择到不同的颜色变量,上面的data-theme就是我们自己定义的属性,可以看到如果data-theme='dark'的时候,选择器html[data-theme='dark']就会生效,否则就是:root生效。
/**
* 修改主题的hooks方法
* */
const key = 'theme'
const theme = ref(localStorage.getItem(key)||'light');
watchEffect(()=>{
document.documentElement.dataset.theme = theme.value;
//dataset.theme 是 <html> 元素的一个特殊属性,它允许你访问和设置自定义 data-* 属性。在这里,.theme 表示 data-theme 属性。
localStorage.setItem(key,theme.value)
})
export function useTheme(){
return {
theme,
toggleTheme(){
theme.value = theme.value ==='light'?'dark':'light'
}
}
}在组件里引入useTheme方法,调用toggleTheme就可以实现主题切换。
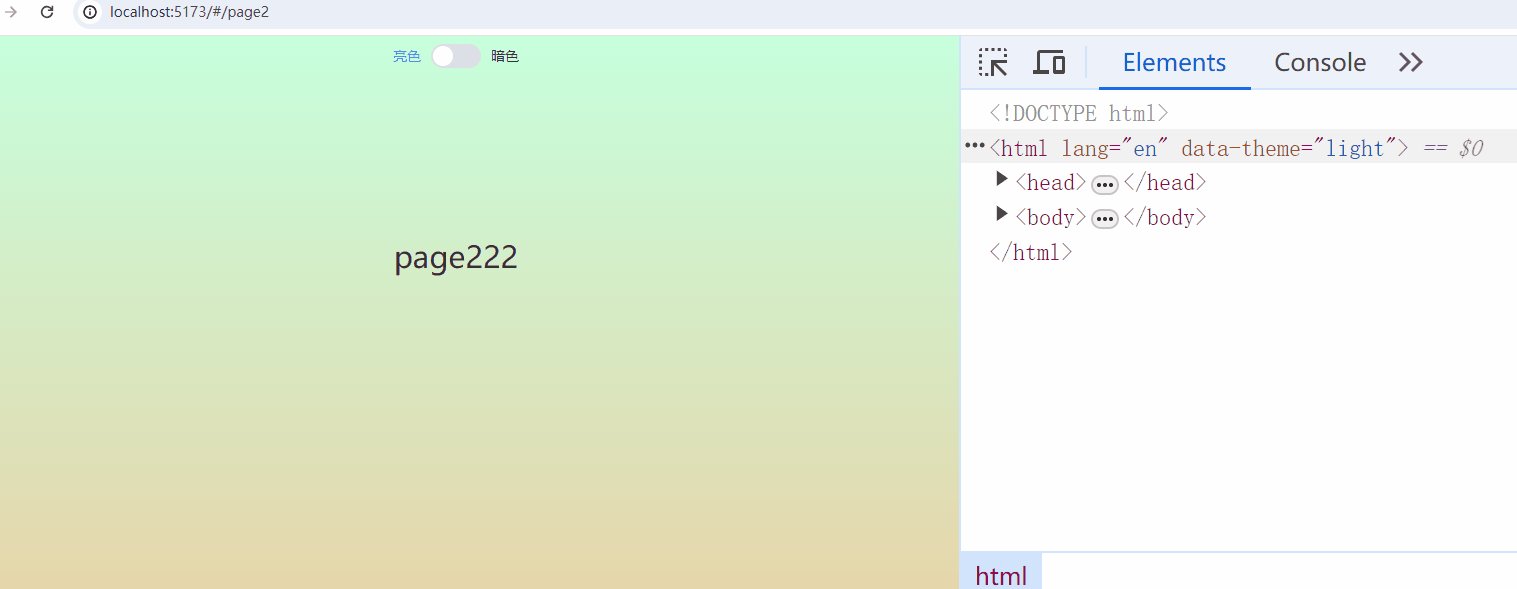
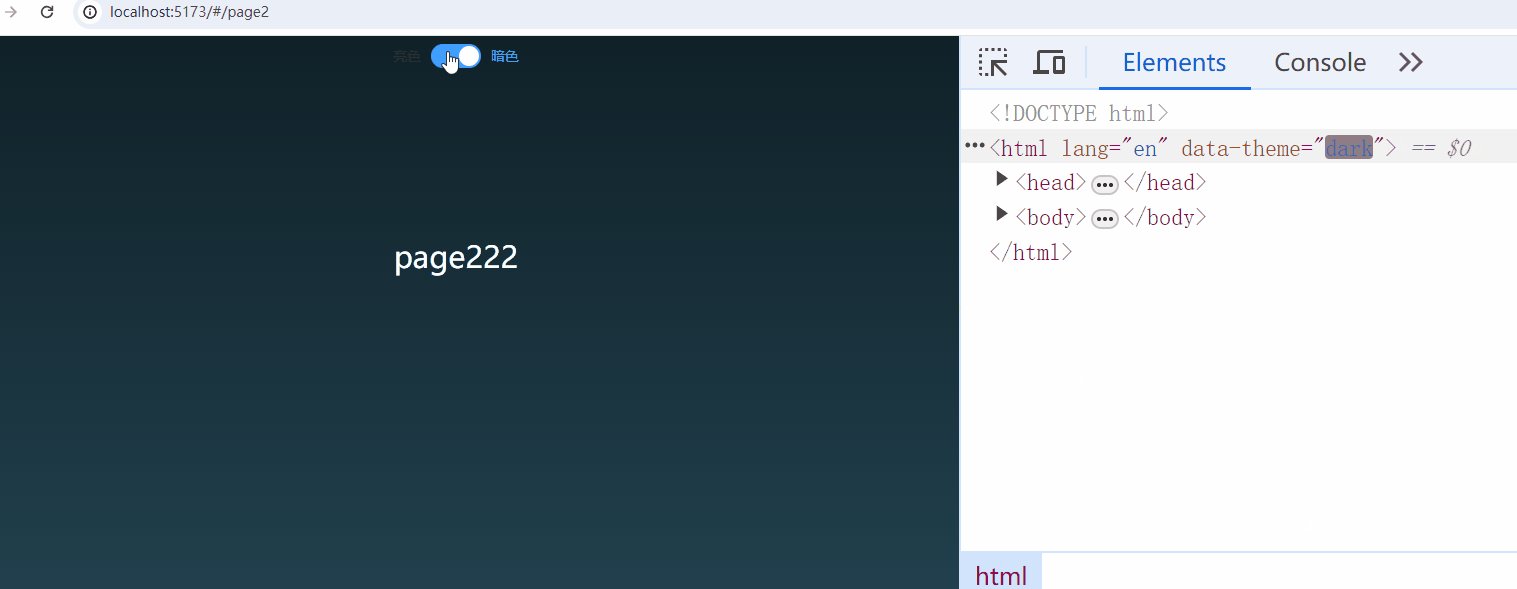
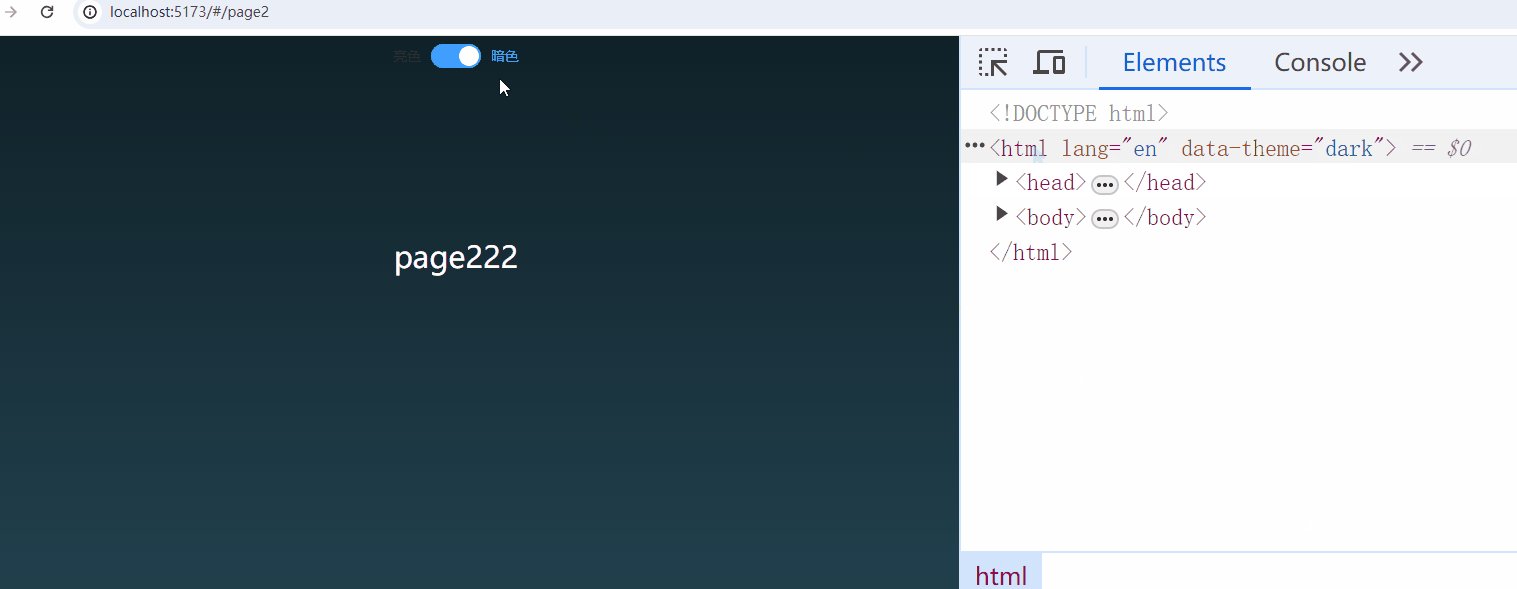
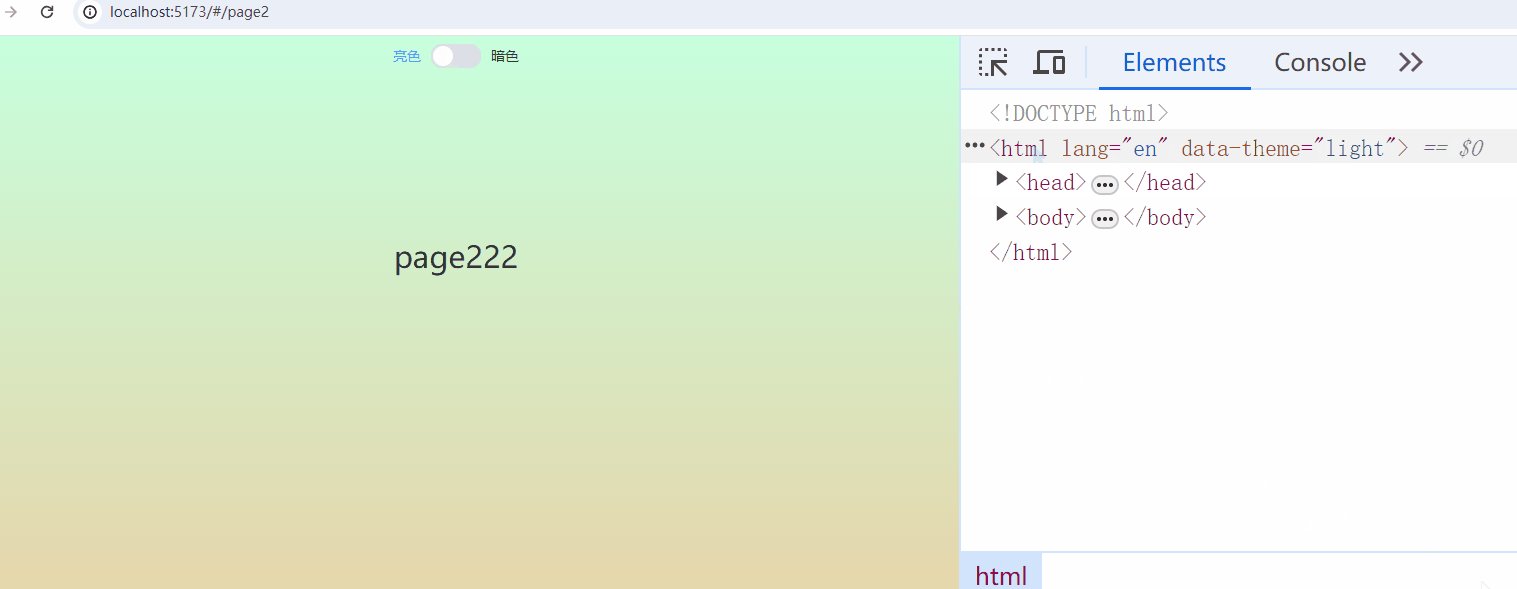
4.实现效果

可以看到我们在切换主题时,html元素上的自定义属性data-theme也随之切换,实现了主题切换的效果。
5.demo源代码。
<template>
<div class="page2">
<div style="height: 100px;display: flex;justify-content:center">
<el-switch
size="large"
v-model="value"
active-text="暗色"
inactive-text="亮色"
@change="toggleTheme">
</el-switch>
</div>
<div class="page-title">page222</div>
</div>
</template>
<script setup>
import {useTheme} from "../../utils/useTheme.ts";
const {theme ,toggleTheme } = useTheme()
const value = ref(false)
onMounted(()=>{
if(theme.value==='dark'){
value.value =true
}else{
value.value =false
}
})
</script>
<style lang="less" scoped>
.page2{
width: 100%;
height: 100%;
background: linear-gradient(to bottom,var(--bg1),var(--bg2));
.page-title{
display: flex;
justify-content: center;
align-items: center;
font-size: 30px;
color: var(--text-color);
padding-top: 100px;
}
}
</style>




















 1395
1395

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








