1、p标签和div标签的区别与用法
1、结构不合
div与p均是一对入手下手与闭合标签。
div以<div>起源,以</div>完毕的一对标签。p以<p>最早,以</p>竣事的一对标签。2、名称差异
div是构造框架标签;
p是段落标签,机关文章标签。3、div与p基本css属性
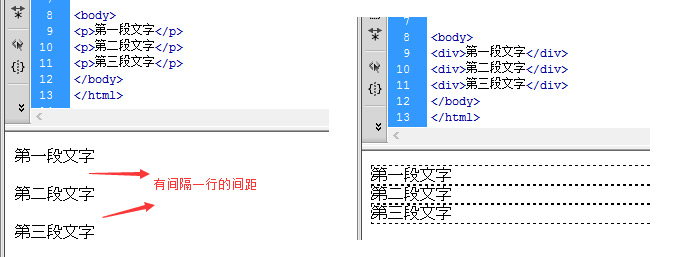
div与p均独占一行的块元素标签,独一辨别,p自带有不一
定margin-top和margin-bottom属性值,而div两个属性值为0,
也便是两个p之间有间距,而div没有。div高下没有距离间距,而p有。
p自带距离一行的间距,而div不有高低隔断间距从上实例图望见div与p
之间在于隔断。而p隔断是受line-height行高影响,行高小那末p高下间
距就小,行高值大,那末高低段落p间隔就大。4、框架结构
在结构html重构时分,div首要用于布局框架,大小结构结构均使用div来机关。
div用于结构框架一样平常布局均运用div标签机关。结构形式,结构文章时刻,文章分段,
均采纳p标签。机关文章采纳p相比多

2、div标签中 id和 class的区别
1、语法区别
id对应css是用样式选择符“#”(井号);
class对应css是用样式选择符“.”(英文半角输入句号。<div id="header"></div>
<div class="abc"></div>
对应CSS应该是:
#header{...}
.abc{...}
/* css注释说明:这里以省略号替代CSS样式内容 */2、使用规定区别
id属性,只能被一个元素调用(以“#”选择符命名CSS样式在一个页面只能使用调用一次。
class类标记,可以用于被多个元素调用(以“.”选择符命名样式可以一个页面使用多次。
id:在同一个页面,只可以被调用一次,在CSS里用“#”表示。
class:是类标签,在同一个页面可以调用无数次(没限制的),在CSS里用“.”表示。
ID就像一个人的×××,用于识别这个DIV的,Class就像人身上穿的衣服,用于定义这个DIV
的样式。一般一个网页不设二个或二个以上同ID的div,但Class可以多个DIV用同一个Class。3、Span标签

4、CSS样式表的引入
<link rel="stylesheet" type="text/css" href="css/public.css"/>
<link rel="stylesheet" type="text/css" href="css/index.css"/>
前面的rel type是固定用法,后面的href指定我们的CSS内容所在的位置
5、表格table

表格标签就是 table 其中我们也是可以定义相关的属性borer width height
其中我们必须先定义tr行属性,之后定义td定义列属性6、表单标签




Javascript进行代码的逻辑控制
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








