H5 在2008年就开始使用了,在这里介绍一下相对于H4新增的语法和标签
1、新增的语法

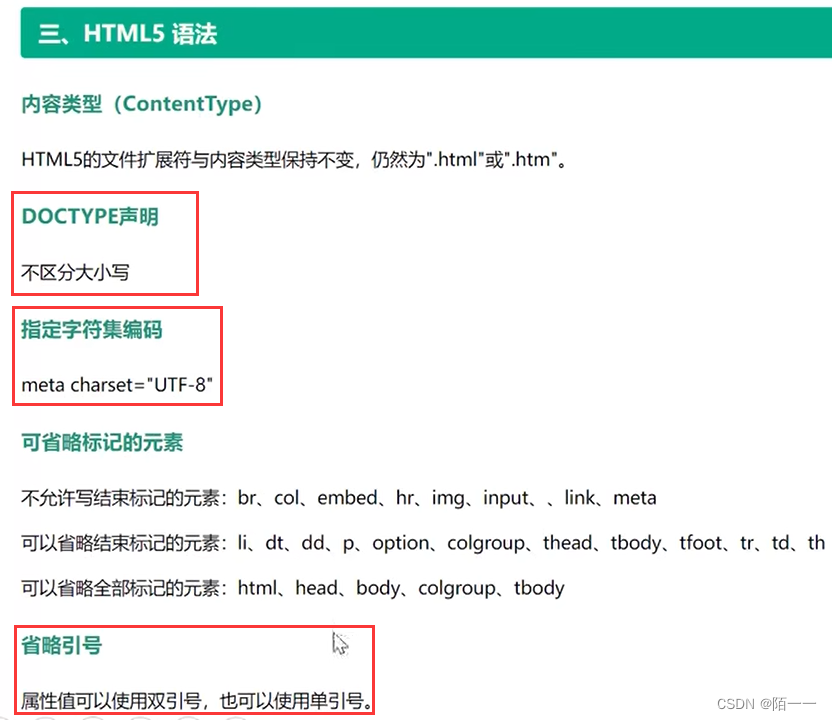
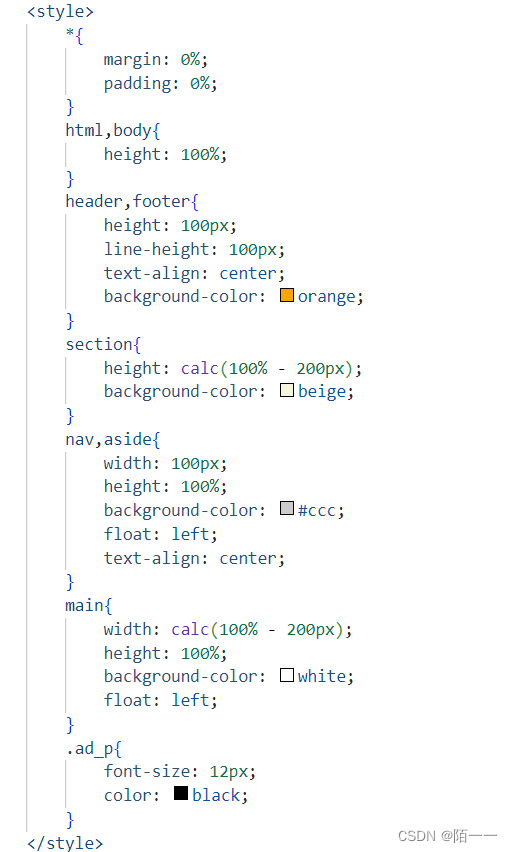
这里注意一下红色框里三个:
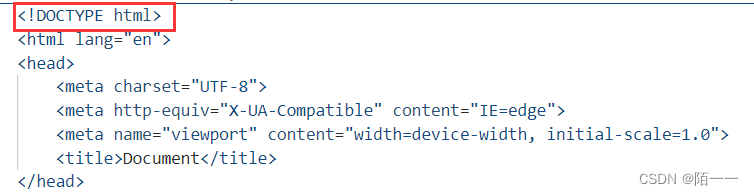
(1)DOCTYPE声明,不区分大小写,之前一直都是大写,图示:

(2)之前的字符编码有其他的,但是现在H5里指定编码格式都是“UTF-8”
(3)之前的属性值用的是双引号,现在可以使用单引号
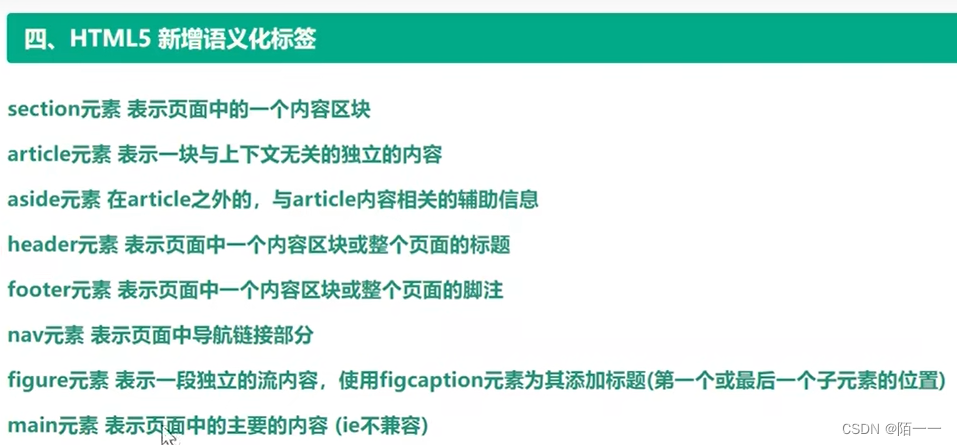
2、新增的语义化标签

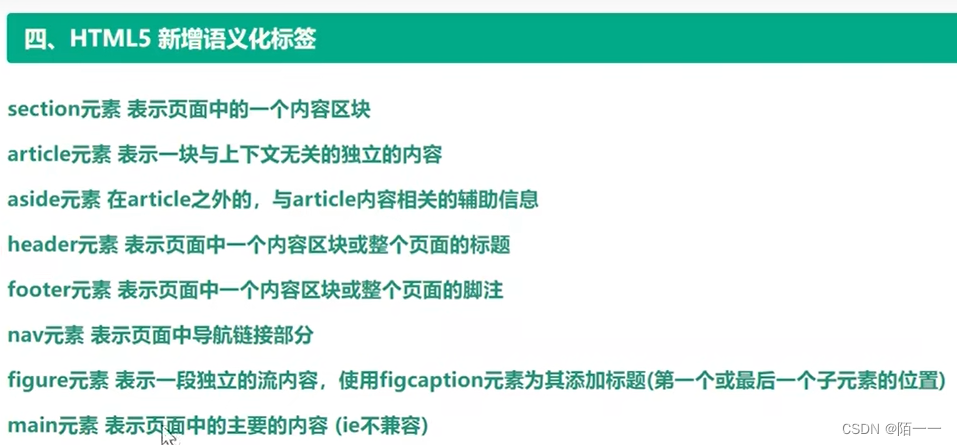
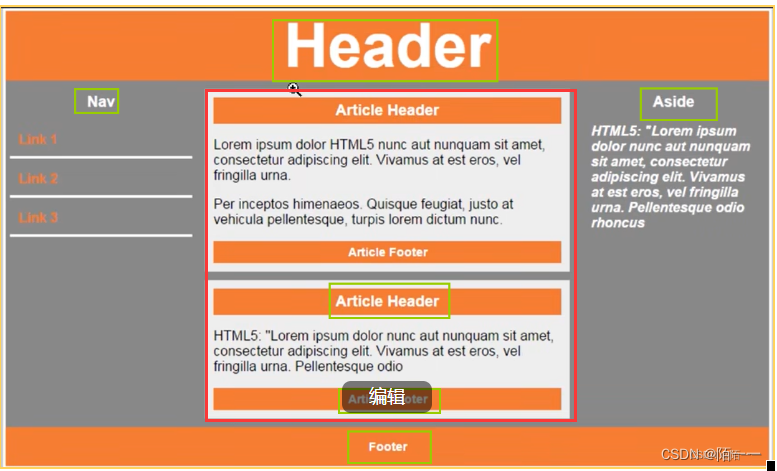
图示:

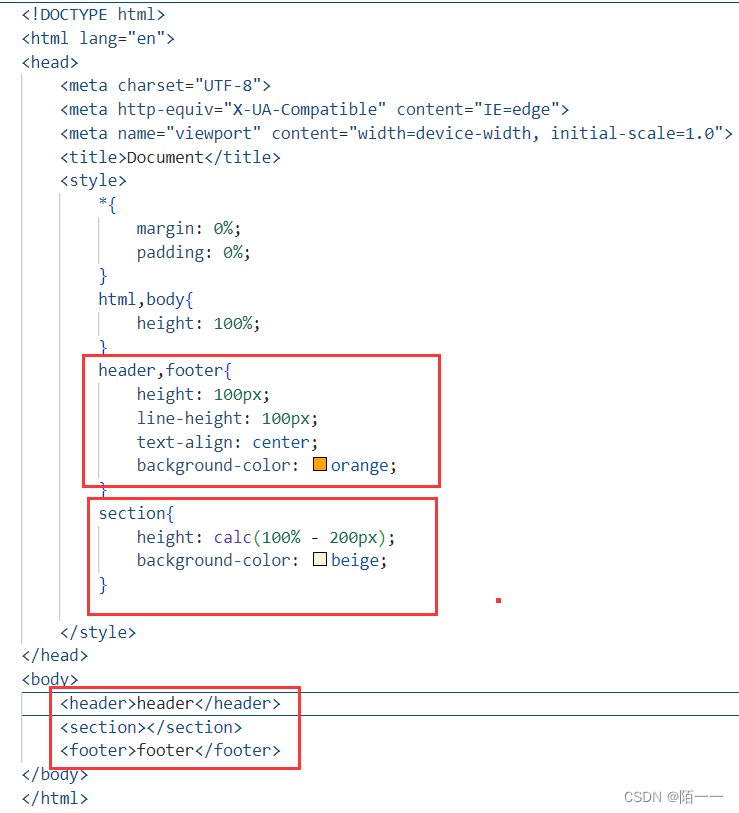
代码实现:

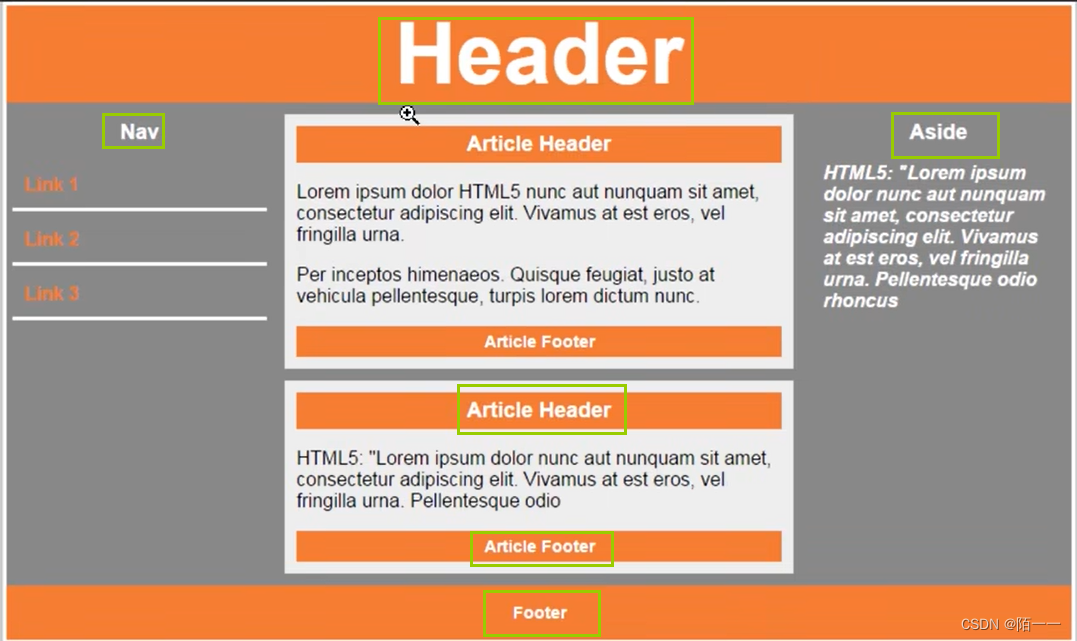
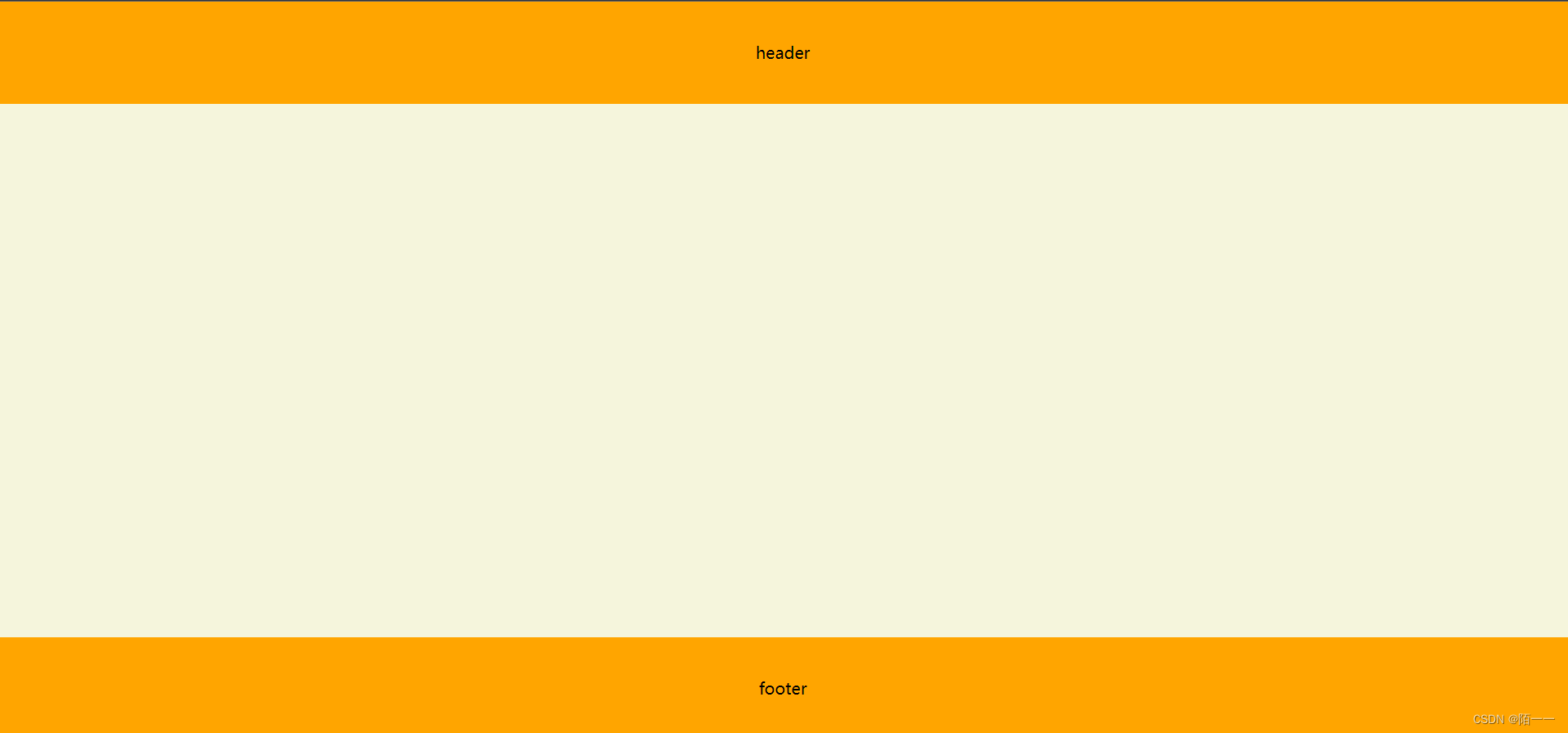
结果:

之前我们都是用div标签来安置一块一块的内容,但是我们优化标签是为了让爬虫更好的浏览,我们之前用的div标签,更有语义化的标签更好让爬虫识别,也更方便后端人员观看,比如:
头部标签用header、底部标签用footer、中间身体部分的内容标签用section、导航标签nav、其他的标签看下面图示:

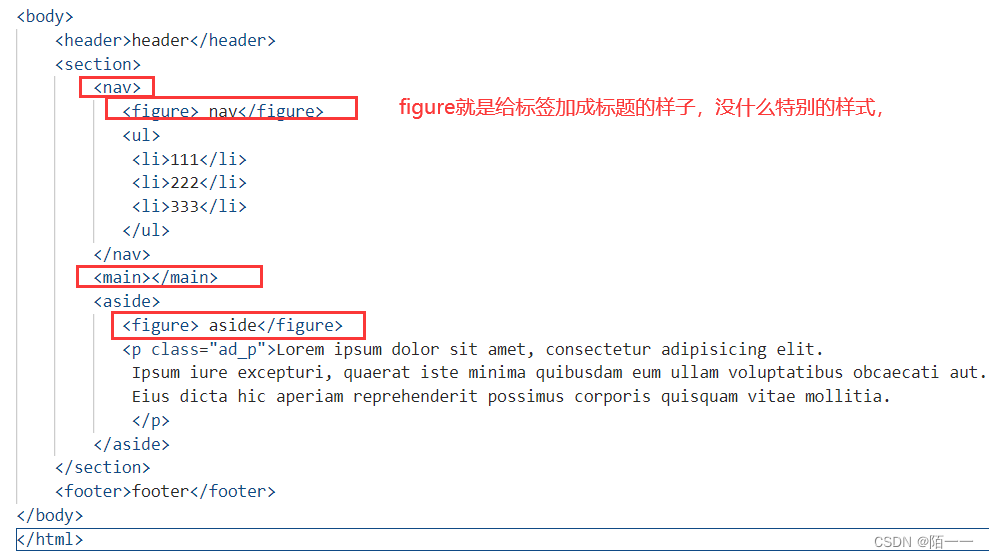
接着我们再来实现上面图示内容的其他部分:
代码:


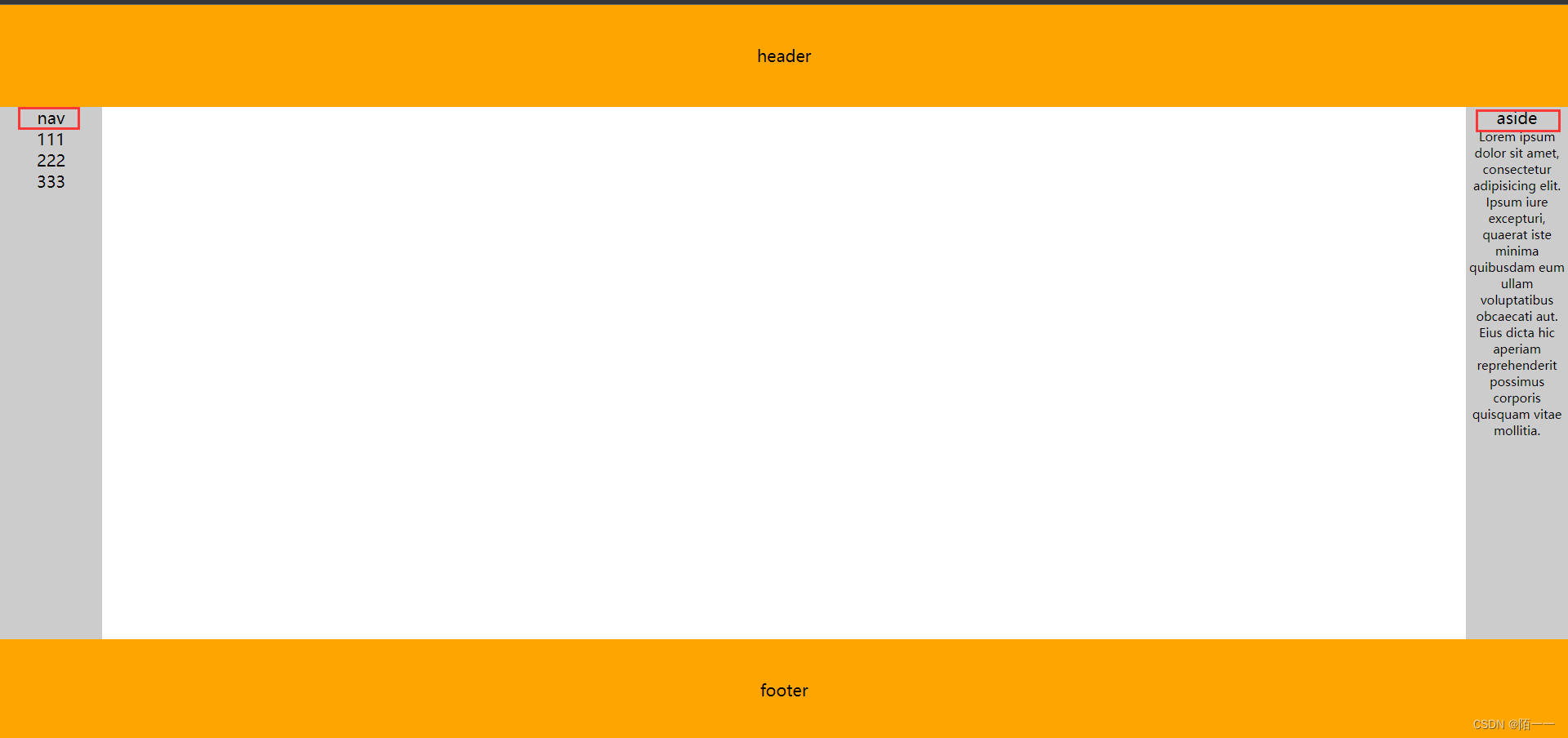
结果:

section里又分为左边nav部分,中间main部分,右边是aside部分,所以用这样这样相对语义化的标签,比div标签更好让爬虫识别。
我们接下来看article标签是加在哪里的:
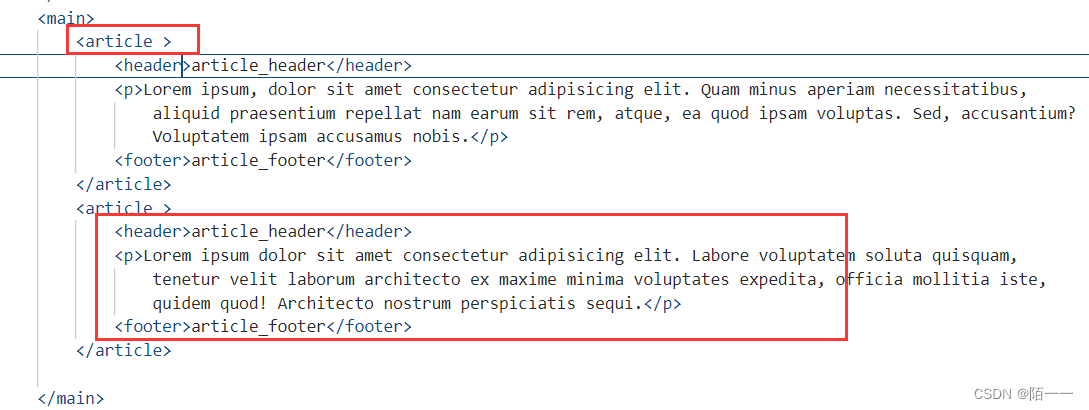
代码:

结果:

结果就是画红框里的内容
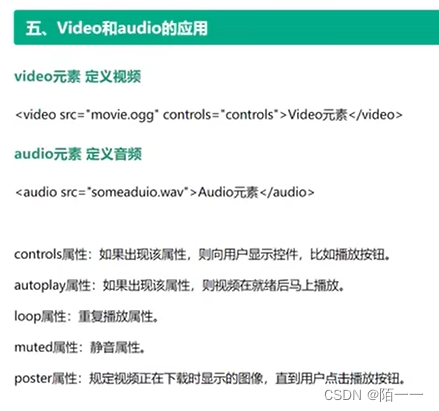
3、新增的音频和视频标签

(1)音频audio标签:
代码演示:

这个audio有两个属性,第一个src是链接,可以是本地地址,也可以是网络地址,第二个controls,放这个属性,结果中的音频才能显示出来。
结果:

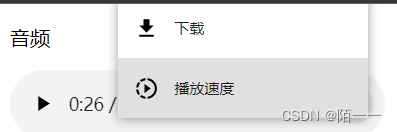
而且这个音频放在网站上可以加速和下载,点最右边的三个竖着的小点,效果:

这就引发我们一个新的思路,如果某些音频或者视频倍速不了,我们就可以将他们在网站上播放,这样就可以下载和倍速了。
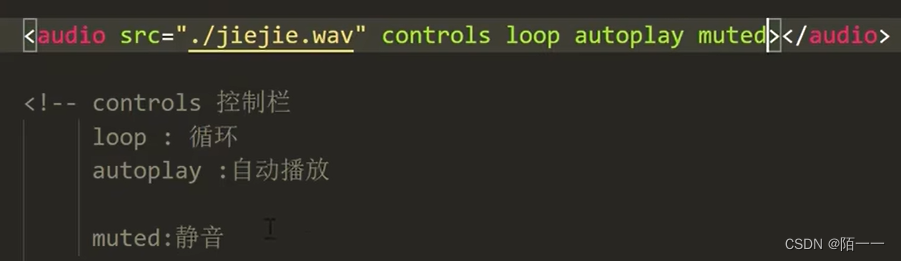
还有几个属性:loop是循环播放,autoplay是自动播放,muted是静音播放,直接在audio里面加上属性即可,不用谢写属性值,如下图所示:

autoplay虽然是自动播放,但只是当你点击一次播放后它自动播放,当你刷新页面和重新打开页面不会自动播放。
(2)视频标签video
video标签和音频标签一样的用法,有几个属性和音频一样:src、controls、loop、autoplay、muted,还有poster海报属性,因为在网页中打开视频,没播放前显示是黑屏,我们要在前面暂停的时候加一张海报,也就是前页面,像抖音那样的视频的前封面,还有width和height属性可以设置视频的宽和高,也可以通过css来设置。
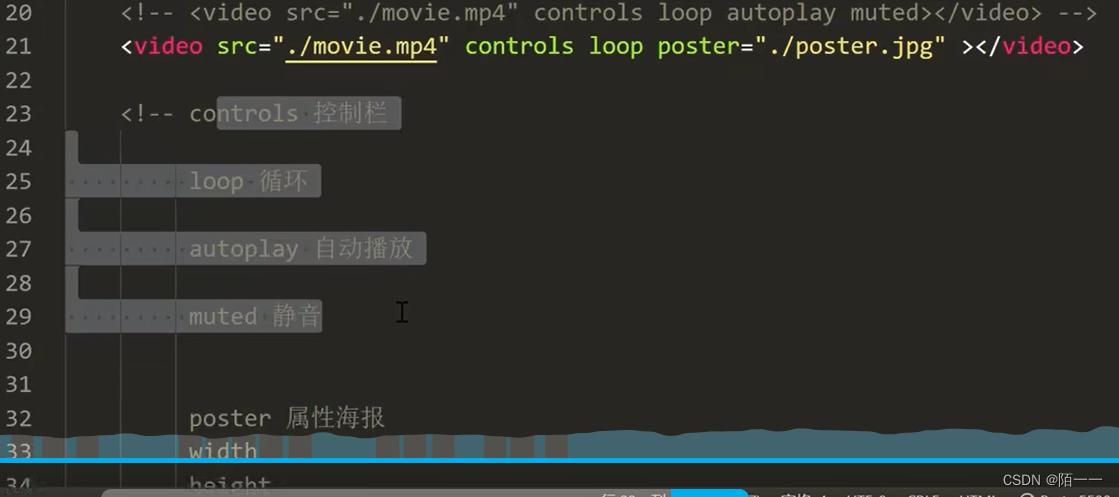
代码如下:
























 230
230











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










