- 计算属性不能用异步代码;
- 有返回值的函数,用异步代码也不行;
- 没有返回值的函数,可以用异步代码;
- watch监听也可以放异步代码;
data、methods、computed、watch的区别:
data:状态,会被拦截;
methods:事件绑定,逻辑计算。可以不用return,没有缓存;
computed:重视结果,解决模板过重问题,必须有return,只求结果,有缓存,同步;
watch:重视过程,监听一个值的改变,不用返回值,异步同步;
watch监听值改变:
- 监听谁,就把谁封成函数;
- 函数参数是当前最新的value值;
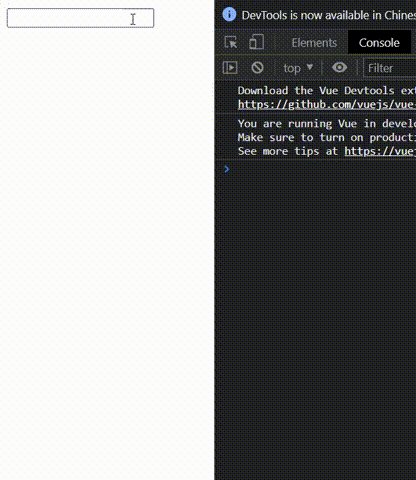
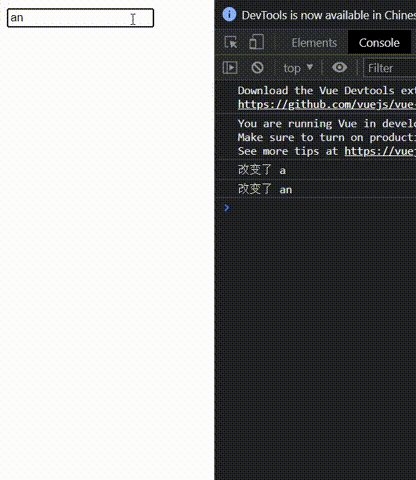
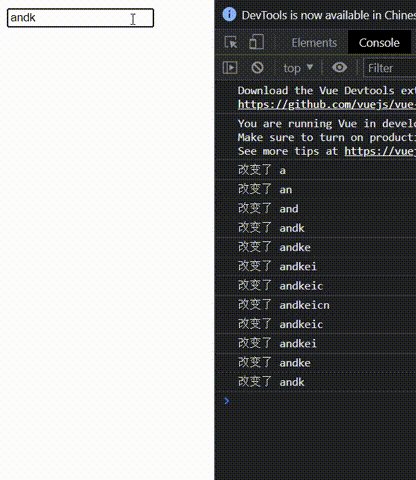
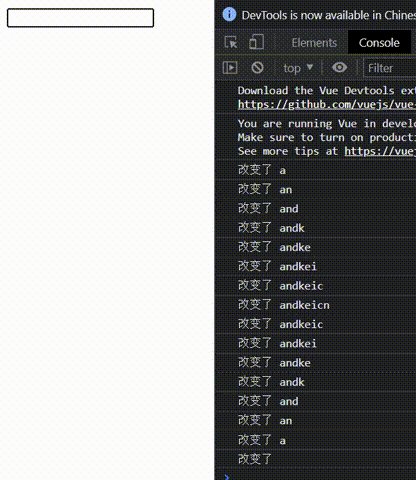
- 下面代码演示,监听mytext的变化:
<body>
<div id="box">
<input type="text" v-model="mytext">
</div>
<script>
new Vue({
el:"#box",
data:{
mytext:""
},
watch:{
mytext(newval){
console.log("改变了",newval)
}
},
methods:{
}
})
</script>
</body>结果:
























 1498
1498











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










