自定义指令的意义:对普通DOM元素进行底层操作;
作用 :可以获取到底层的dom,拿到想要的节点,从而进行操作;
实际应用:可以通过指令知道什么时候dom创建完成,从而进行依赖dom的库的初始化工作;
<body>
<div id="box">
<div v-hello>11111</div>
</div>
<script>
Vue.directive("hello",{
//指令的生命周期函数
inserted(el){
console.log("inserted",el)
}
})
new Vue({
el: "#box",
data: {
}
})
</script>
</body>
结果:

代码中:div标签里的 hello 是自定义的指令,在dom中用的时候就是:v-指令;
定义hello指令,通过Vue.directive(“指令名”,{}),和定义组件形式一样;
inserted()生命周期函数:
inserted()生命周期函数:
触发时间:节点第一次插入到父节点(页面)中会触发,只会触发这一次;
用法:inserted(接收dom节点的形参,接收指令参数的形参)
如何拿到底层dom节点呢:
- 通过指令的生命周期函数:inserted(),这个函数的作用是只要当前节点插到页面上,这个函数就会自动执行,就会获取到该节点;
- 注意:inserted是指令的生命周期函数跟组件的生命周期函数没关系,不一样,是相互独立的;
inserted函数的参数el:
- 这个参数就是当前节点,当前节点看你把指令用在谁身上喽。代码中hello指令在子div身上,所以拿到的就是"<div>11111</div>"这个节点;
指令里面也可以传参数:
- 传参数的写法:要加上引号:
<div v-hello=" 'yellow' ">11111</div>//yellow是参数- 不加引号的,直接写在里面的,传的是状态,不是参数:
<div v-hello="yellow">11111</div>//yellow是状态inserted接收参数: binding
<div id="box">
<div v-hello=" 'yellow' ">11111</div>
</div>Vue.directive("hello",{
//指令的生命周期函数
inserted(el,binding){
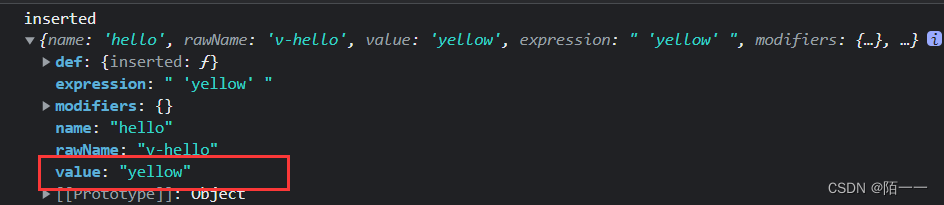
console.log("inserted",binding)
el.style.background = binding.value
}
})- inserted第二个参数binding是接收“yellow”参数的,结果是对象:
- 结果:

- 对象里面的value值放的就是yellow属性,再把这个属性赋值给标签做样式,就很有用:
el.style.background = binding.value![]()
update():更新时期的生命周期函数
- 如果想更改这个参数,也就是 指令接收的参数:v-hello=" 'yellow' ,会发现不好用,改不了,因为inserted生命周期函数只在节点插入父节点的时候,会自动执行一次,后面就不会再执行了;
- 如果想更改参数,可以用指令的生命周期函数update():
update():更新时期的生命周期函数
触发事件:当指令的参数或者状态有所更新就会触发
用法:update(接收dom节点的形参,接收指令参数的形参)
update(el,binding){
console.log("update",binding)
el.style.background = binding.value
}完整代码:
<body>
<div id="box">
<div v-hello=" whichcolor ">11111</div>
</div>
<script>
Vue.directive("hello",{
//指令的生命周期函数
inserted(el,binding){
console.log("inserted",binding)
el.style.background = binding.value
},
update(el,binding){
console.log("update",binding)
el.style.background = binding.value
}
})
new Vue({
el: "#box",
data: {
whichcolor:'blue'
}
})
</script>
</body>结果:
![]()
以上两个生命周期函数有简写方式:
Vue.directive("hello",()=>{
//每次插入或者更新dom就会操作一次
el.style.background = binding.value
}),就是把两个生命周期函数放在一起写;
当然这种简写方式只有不强调单独一个生命周期函数时,可以使用;让只想用单独的inserted函数这样的写法就不好了。























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










