叔侄等多辈分组件之间的通信:
- 可以使用vuex;
- vue3又引入了一种很好用的办法:provide授权、inject注入;
- vue3中没有bus中央事件总线方法;
方法介绍:
情景:父组件定义了一个isShow状态,其他的子组件或者孙子组件,想用这个值。
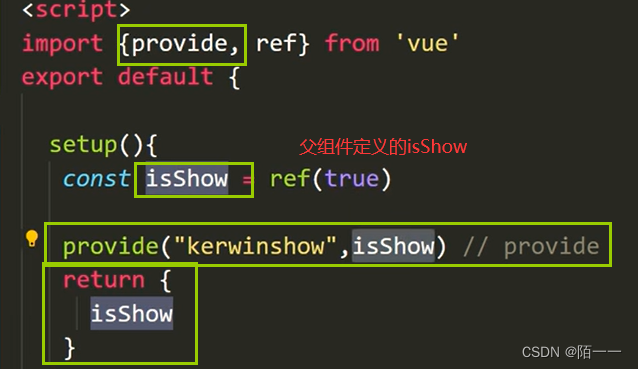
父组件中提供provide:

- 用法:provide(自定义名称,状态)
- import {provide} from ‘vue’
子组件导入inject:
- 导入inject:
![]()
- 引入inject:
![]()
- 用法:const 状态 = inject (自定义名称)
provide、inject方式:称为依赖注入思想,在高级组件中提供状态,在子辈及以下组件中注入状态,使用状态 。























 4168
4168











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










