栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。
为了进行更好的布局管理,在Bootstrap之中提供了一种“GridSystem”栅格系统,利用栅格布局可以很好的根据屏幕的宽度来进行信息的展示。
简介
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的不中。
- “行(row)”必须包含在.container(固定宽度)活.container-fluid(100%宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。
- 通过“行(row)”在水平方向创建一组“列(column)”。
- 你的内容应当放置与“列(column)”内,并且,只有“列(column)”可以作为“行(row)”的直接子元素。
- 类似 .row 和 .col-xs-4 这种预定义的类,可以用来快速创建栅格布局。Bootstrap 源码中定义的 mixin 也可以用来创建语义化的布局。
- 通过“列(column)”设置padding属性,从而设置列于列之间的间隔(gutter)。通过为.row元素设置负值margin从而抵消掉为.container元素设置的padding,也就间接为“行(row)”所包含的“列(column)”抵消掉了padding
- 负值的margin就是下面的示例为什么是向外突出的原因。在栅格列中的内容排成一行。
- 栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个 .col-xs-4 来创建。
- 如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列
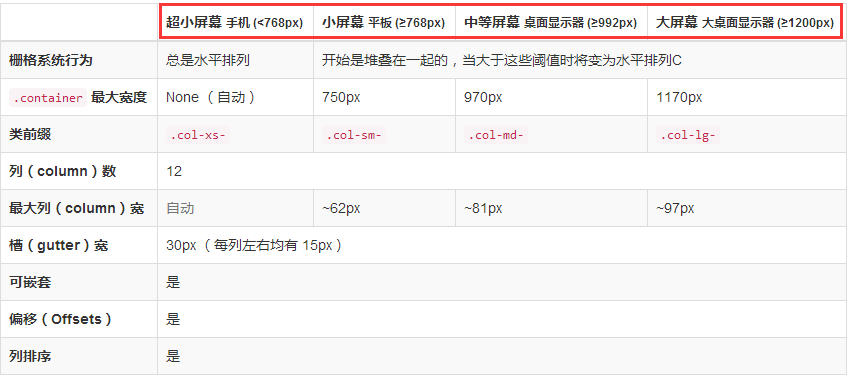
- 栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何 .col-md-* 栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何 .col-lg-* 不存在, 也影响大屏幕设备。
创建栅格
主要通过4个样式完成
.col-xs-*(大型设备)
.col-sm-*(中型设备)
.col-md-*(小型设备)
.col-lg-*(极小型设备)
BootStrap会自动检测
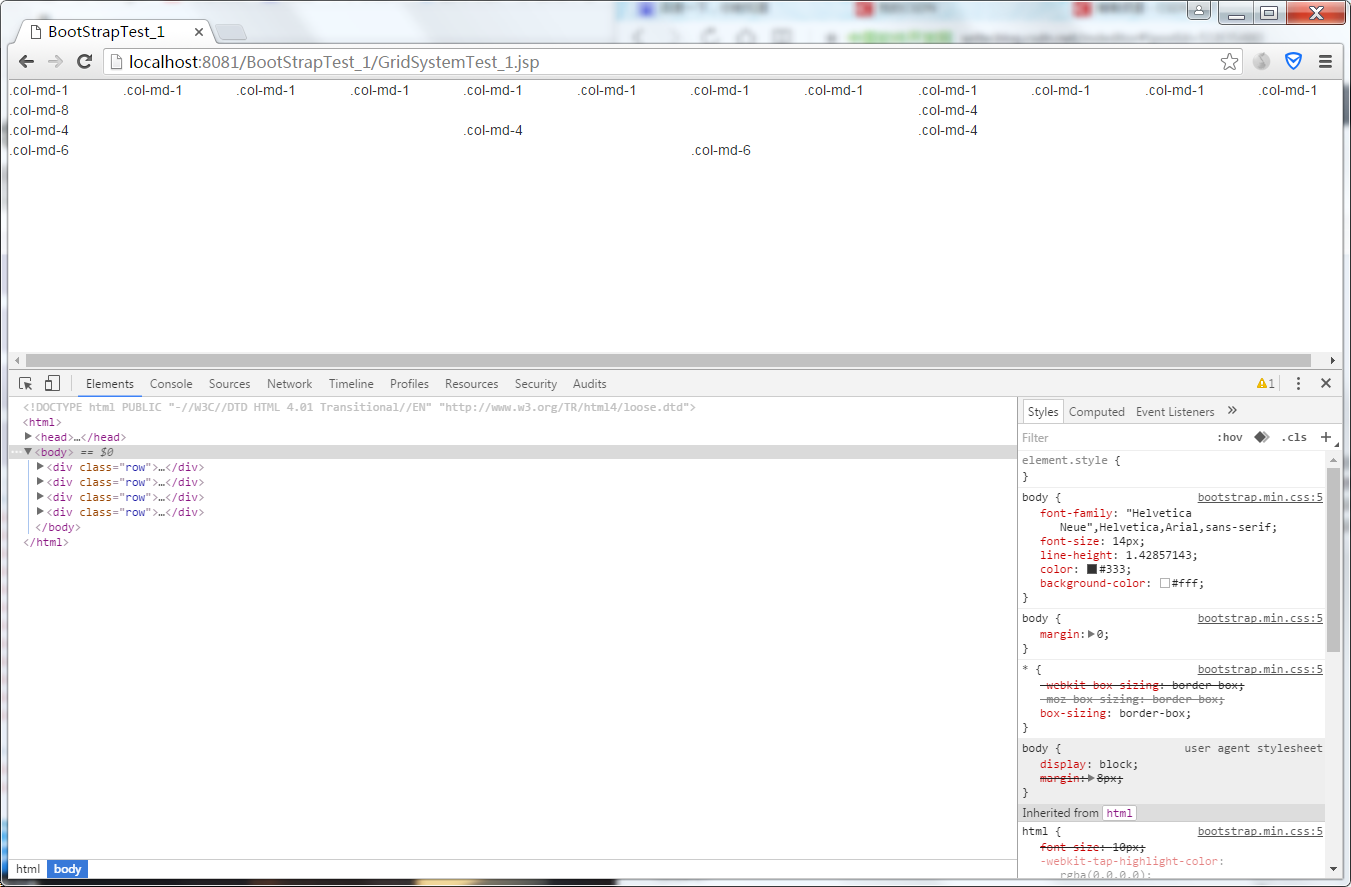
使用单一的一组 .col-md-* 栅格类,就可以创建一个基本的栅格系统,在手机和平板设备上一开始是堆叠在一起的(超小屏幕到小屏幕这一范围),在桌面(中等)屏幕设备上变为水平排列。所有“列(column)必须放在 ” .row 内。
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<!-- 此时表示根据设备的大小调整页面的显示宽度 -->
<meta name="viewport" content="width=devic-width,initial-scale=1">
<!-- 指定字符遍编码格式 -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<base>
<!-- BootStrap需要JQuery的支持,所以一定要导入JQuery的开发包 -->
<script src="js/jquery.min.js" type="text/javascript"></script>
<!-- 导入BootStrap所需要的一些组件的*.js文件和Bootstrap需要的一些基础样式 -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="js/bootstrap.min.js" type="text/javascript"></script>
<title>BootStrapTest_1</title>
</head>
<body>
<div class=".container"><!-- 现在表示定义一个容易 -->
<div class="row">
<!-- 栅格列 每列占12列的其中一列 -->
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-2</div>
<div class="col-md-1">.col-md-3</div>
<div class="col-md-1">.col-md-4</div>
<div class="col-md-1">.col-md-5</div>
<div class="col-md-1">.col-md-6</div>
<div class="col-md-1">.col-md-7</div>
<div class="col-md-1">.col-md-8</div>
<div class="col-md-1">.col-md-9</div>
<div class="col-md-1">.col-md-10</div>
<div class="col-md-1">.col-md-11</div>
<div class="col-md-1">.col-md-12</div>
</div>
</div>
<div class=".container">
<div class="row">
<!-- 栅格可以跨列 -->
<!-- 跨8列 -->
<div class="col-md-8">.col-md-8</div>
<!-- 跨4列 -->
<div class="col-md-4">.col-md-4</div>
</div>
</div>
<div class=".container">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
</div>
<div class=".container" >
<div class="row">
<div class="col-md-6">.col-md-6</div>
<div class="col-md-6">.col-md-6</div>
</div>
</div>
</body>
</html>
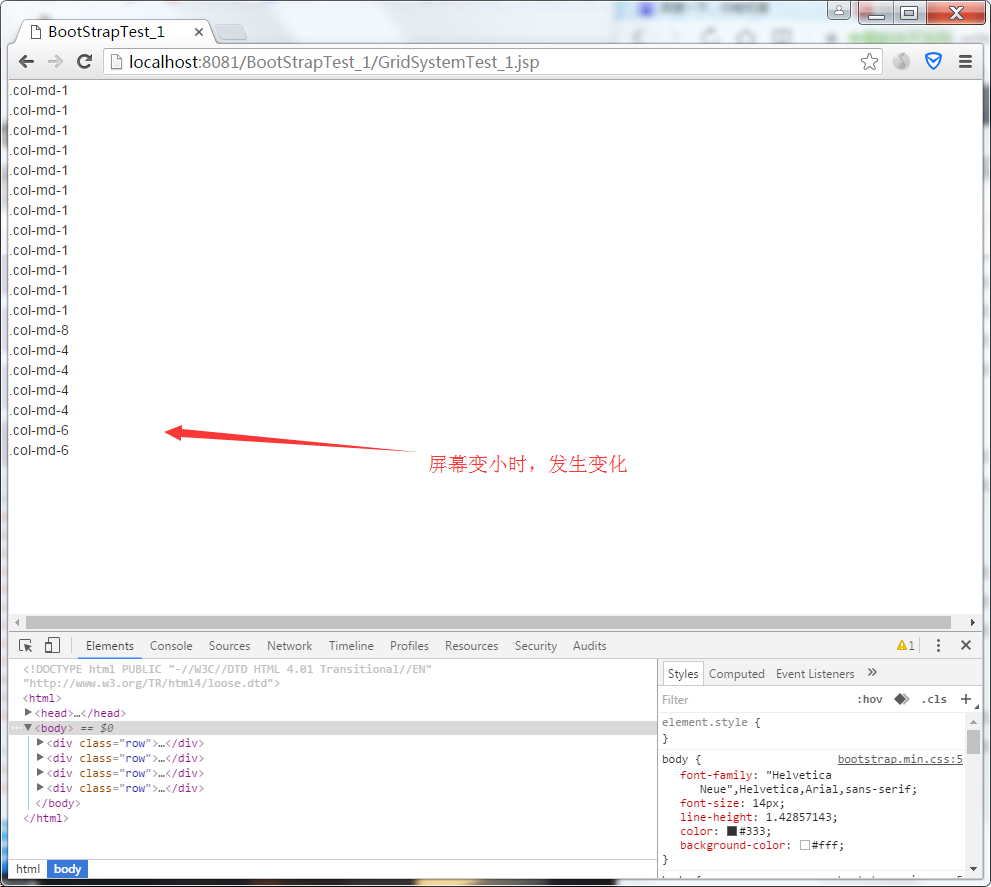
调整浏览器,缩小浏览器尺寸

此时我们会发现,栅格会根据屏幕的改变,而自动的进行排版。
栅格列偏移
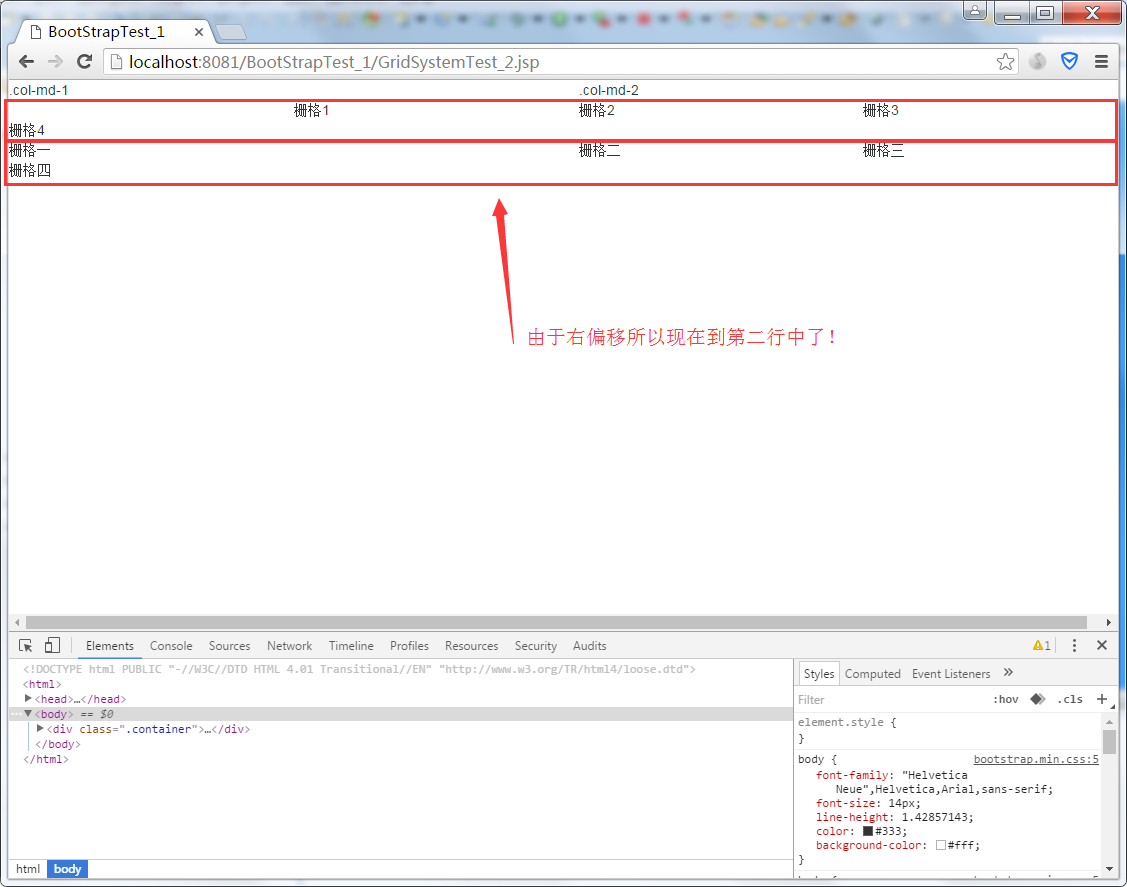
在栅格系统中也可以使用列便宜操作,主要使用“.col-xs-offfset-*”、“.col-sm-offset-*”、“.col-md-offset-*”、“.col-lg-offset-*”四种样式完成。这四种样式主要使用了“margin-left”属性设置了等比的显示间隔。
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<!-- 此时表示根据设备的大小调整页面的显示宽度 -->
<meta name="viewport" content="width=devic-width,initial-scale=1">
<!-- 指定字符遍编码格式 -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<base>
<!-- BootStrap需要JQuery的支持,所以一定要导入JQuery的开发包 -->
<script src="js/jquery.min.js" type="text/javascript"></script>
<!-- 导入BootStrap所需要的一些组件的*.js文件和Bootstrap需要的一些基础样式 -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="js/bootstrap.min.js" type="text/javascript"></script>
<title>BootStrapTest_1</title>
</head>
<body>
<div class=".container">
<div class="row">
<div class="col-md-6">.col-md-1</div>
<div class="col-md-6">.col-md-2</div>
</div>
<div class="row">
<!-- 右偏移3个栅格列 -->
<div class="col-md-3 col-md-offset-3" >栅格1</div>
<div class="col-md-3" >栅格2</div>
<div class="col-md-3" >栅格3</div>
<div class="col-md-3 ">栅格4</div>
</div>
<div class="row">
<div class="col-md-3" >栅格一</div>
<!-- 右偏移6个栅格列 -->
<div class="col-md-3 col-md-offset-3" >栅格二</div>
<div class="col-md-3" >栅格三</div>
<div class="col-md-3 ">栅格四</div>
</div>
</div>
</body>
</html>效果如下
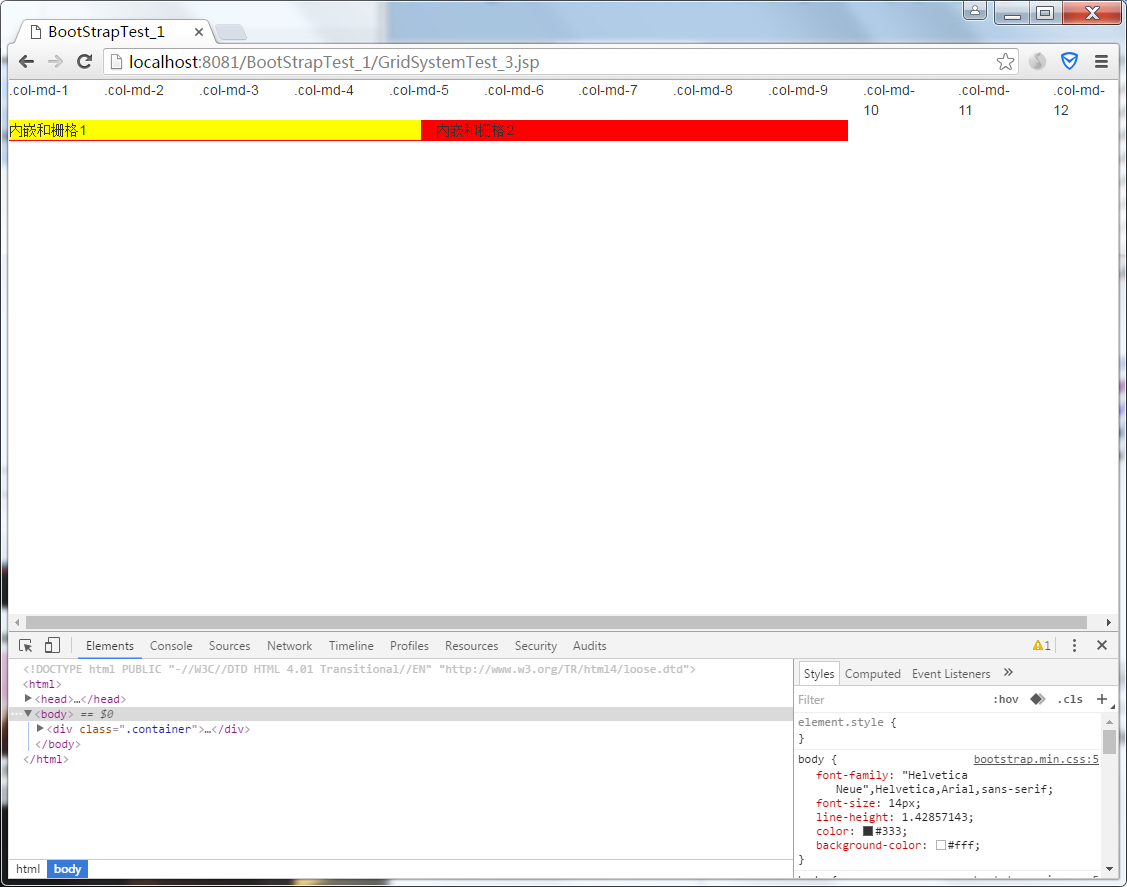
栅格列嵌套
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<!-- 此时表示根据设备的大小调整页面的显示宽度 -->
<meta name="viewport" content="width=devic-width,initial-scale=1">
<!-- 指定字符遍编码格式 -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<base>
<!-- BootStrap需要JQuery的支持,所以一定要导入JQuery的开发包 -->
<script src="js/jquery.min.js" type="text/javascript"></script>
<!-- 导入BootStrap所需要的一些组件的*.js文件和Bootstrap需要的一些基础样式 -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="js/bootstrap.min.js" type="text/javascript"></script>
<title>BootStrapTest_1</title>
</head>
<body>
<div class=".container">
<div class="row">
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-2</div>
<div class="col-md-1">.col-md-3</div>
<div class="col-md-1">.col-md-4</div>
<div class="col-md-1">.col-md-5</div>
<div class="col-md-1">.col-md-6</div>
<div class="col-md-1">.col-md-7</div>
<div class="col-md-1">.col-md-8</div>
<div class="col-md-1">.col-md-9</div>
<div class="col-md-1">.col-md-10</div>
<div class="col-md-1">.col-md-11</div>
<div class="col-md-1">.col-md-12</div>
</div>
<div class="row">
<!-- 指定外层栅格背景为红色 方便区分 -->
<div class="col-md-9" style="background: red">
<div class="row">
<div class="col-md-6">内嵌和栅格1</div>
<div class="col-md-6">内嵌和栅格2</div>
</div>
<div class="col-md-3">
</div>
</div>
</div>
</body>
</html>效果
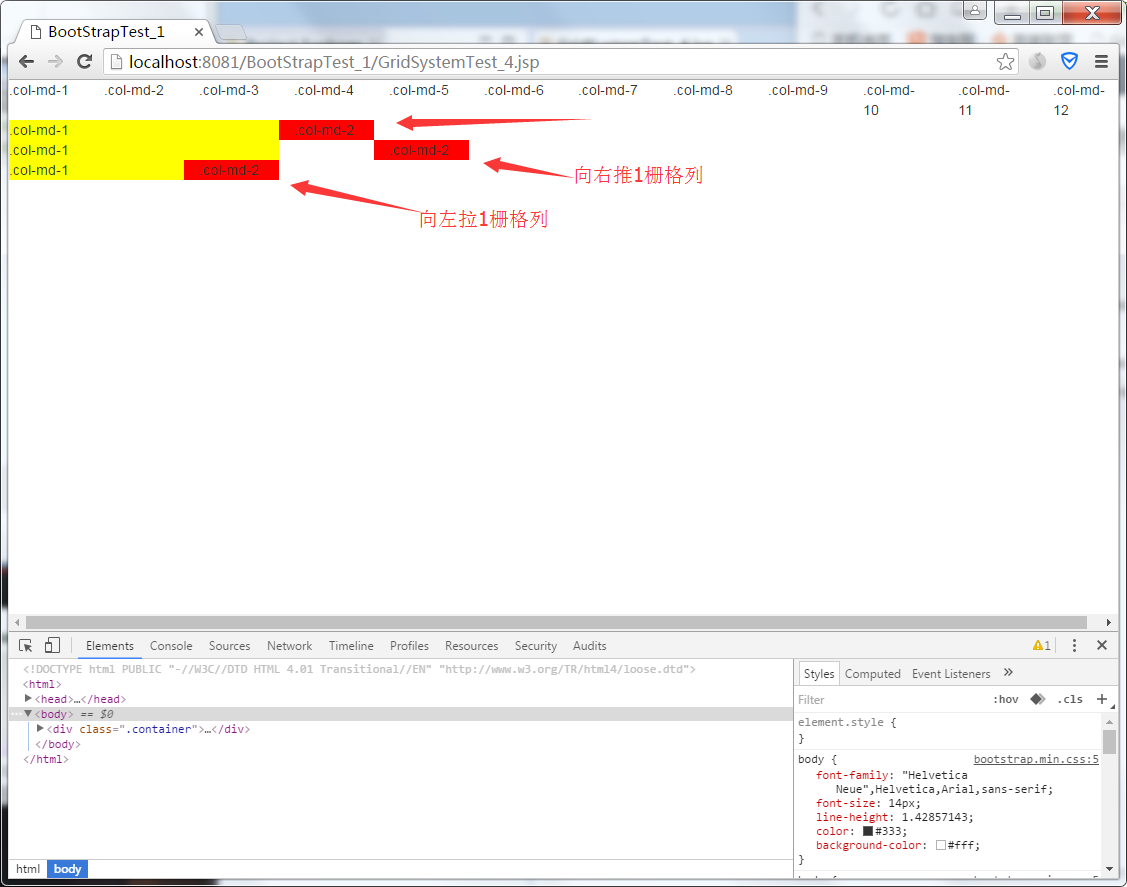
栅格列的组合
在栅格系统中也可以改变列的组成模式,主要使用两组样式:
1向右推:.col-xs-push-、.col-sm-push-、.col-md-push-、.col-lg-push-、
2向左拉:.col-xs-pull-、.col-sm-pull-、.col-md-pull-、.col-lg-pull-、
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<!-- 此时表示根据设备的大小调整页面的显示宽度 -->
<meta name="viewport" content="width=devic-width,initial-scale=1">
<!-- 指定字符遍编码格式 -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<base>
<!-- BootStrap需要JQuery的支持,所以一定要导入JQuery的开发包 -->
<script src="js/jquery.min.js" type="text/javascript"></script>
<!-- 导入BootStrap所需要的一些组件的*.js文件和Bootstrap需要的一些基础样式 -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="js/bootstrap.min.js" type="text/javascript"></script>
<title>BootStrapTest_1</title>
</head>
<body>
<div class=".container">
<div class="row">
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-2</div>
<div class="col-md-1">.col-md-3</div>
<div class="col-md-1">.col-md-4</div>
<div class="col-md-1">.col-md-5</div>
<div class="col-md-1">.col-md-6</div>
<div class="col-md-1">.col-md-7</div>
<div class="col-md-1">.col-md-8</div>
<div class="col-md-1">.col-md-9</div>
<div class="col-md-1">.col-md-10</div>
<div class="col-md-1">.col-md-11</div>
<div class="col-md-1">.col-md-12</div>
</div>
<div class="row">
<div class="col-md-3" style="background: yellow">.col-md-1</div>
<div class="col-md-1 " style="background: red">.col-md-2</div>
</div>
<!-- 向右推1栅格列 -->
<div class="row">
<div class="col-md-3" style="background: yellow">.col-md-1</div>
<div class="col-md-1 col-md-push-1" style="background: red">.col-md-2</div>
</div>
<!-- 向左拉1栅格列 -->
<div class="row">
<div class="col-md-3" style="background: yellow">.col-md-1</div>
<div class="col-md-1 col-md-pull-1" style="background: red">.col-md-2</div>
</div>
</div>
</body>
</html>
在实际的工作环境之中,会经常使用这样的推拉效果进行布局
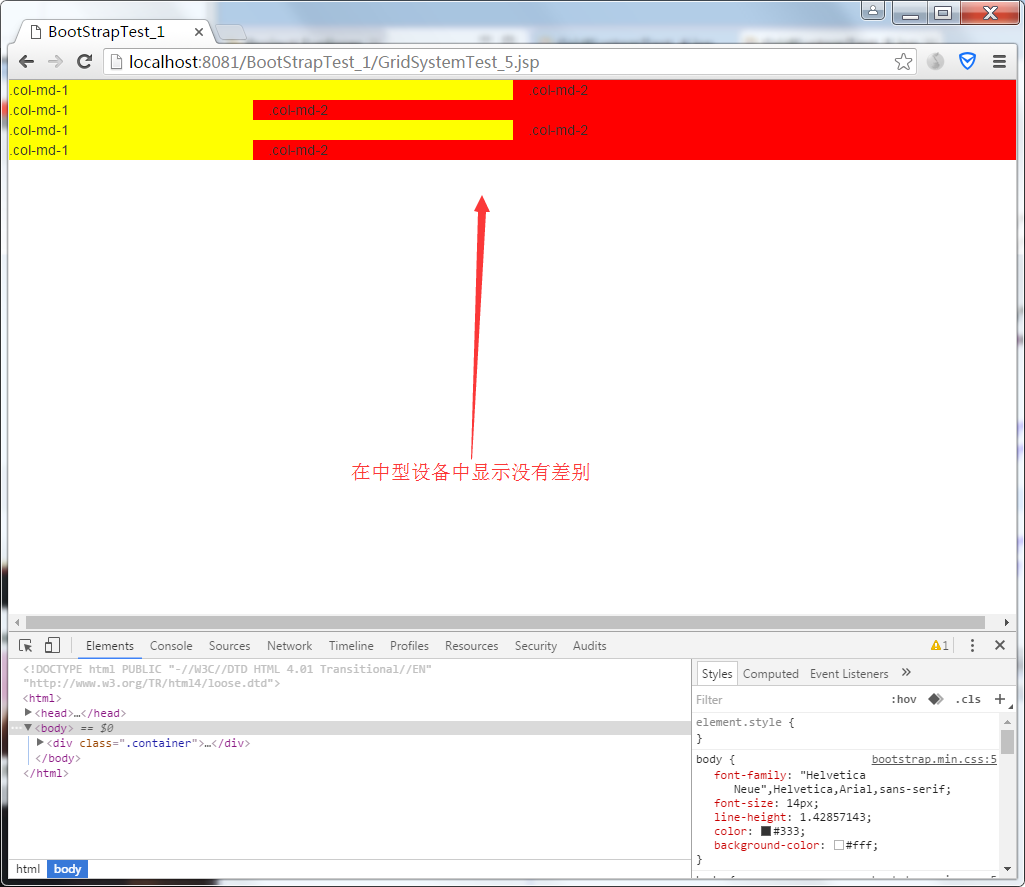
响应式布局
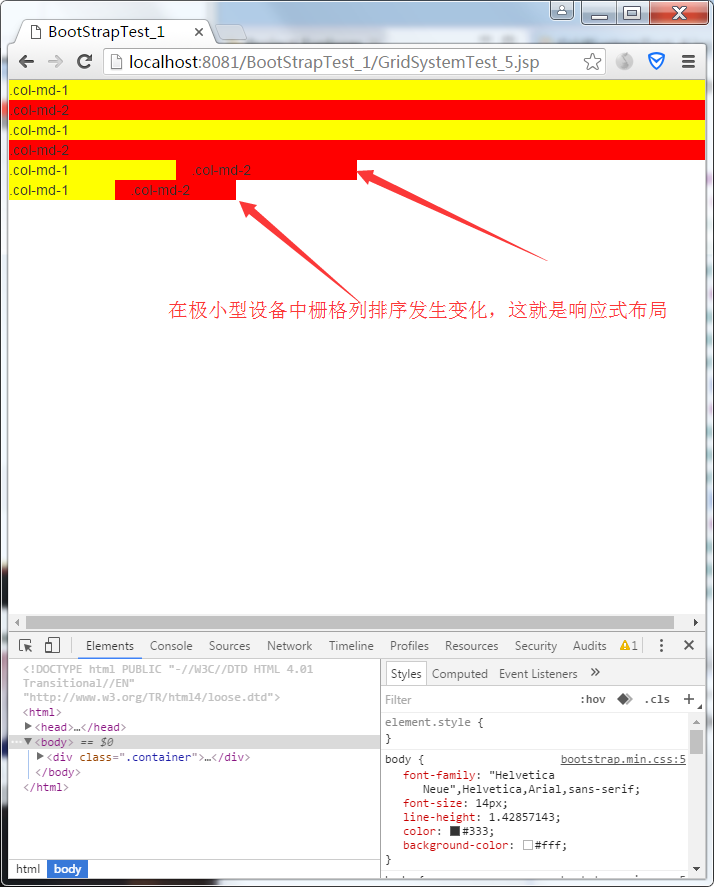
栅格的最大特征是根据不同的设备进行显示。可以同时定义多种样式来实现响应式布局。
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<!-- 此时表示根据设备的大小调整页面的显示宽度 -->
<meta name="viewport" content="width=devic-width,initial-scale=1">
<!-- 指定字符遍编码格式 -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<base>
<!-- BootStrap需要JQuery的支持,所以一定要导入JQuery的开发包 -->
<script src="js/jquery.min.js" type="text/javascript"></script>
<!-- 导入BootStrap所需要的一些组件的*.js文件和Bootstrap需要的一些基础样式 -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="js/bootstrap.min.js" type="text/javascript"></script>
<title>BootStrapTest_1</title>
</head>
<body>
<div class=".container">
<div class="row">
<div class="col-md-6 " style="background: yellow">.col-md-1</div>
<div class="col-md-6 " style="background: red">.col-md-2</div>
</div>
<div class="row">
<div class="col-md-3 " style="background: yellow">.col-md-1</div>
<div class="col-md-9 " style="background: red">.col-md-2</div>
</div>
<!-- 指定在细小设备中按3个栅格列来排 -->
<div class="row">
<div class="col-md-6 col-xs-3" style="background: yellow">.col-md-1</div>
<div class="col-md-6 col-xs-3" style="background: red">.col-md-2</div>
</div>
<!-- 指定在细小设备中按2个栅格列来排 -->
<div class="row">
<div class="col-md-3 col-xs-2" style="background: yellow">.col-md-1</div>
<div class="col-md-9 col-xs-2 " style="background: red">.col-md-2</div>
</div>
</div>
</body>
</html>效果

极小型设备
第二种
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<!-- 此时表示根据设备的大小调整页面的显示宽度 -->
<meta name="viewport" content="width=devic-width,initial-scale=1">
<!-- 指定字符遍编码格式 -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<base>
<!-- BootStrap需要JQuery的支持,所以一定要导入JQuery的开发包 -->
<script src="js/jquery.min.js" type="text/javascript"></script>
<!-- 导入BootStrap所需要的一些组件的*.js文件和Bootstrap需要的一些基础样式 -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="js/bootstrap.min.js" type="text/javascript"></script>
<title>BootStrapTest_1</title>
</head>
<body>
<div class=".container">
<div class="row">
<div class="col-md-3 clo-xs-3" style="background: yellow">
<span class="hidden-xs">极小型设备上隐藏×</span>
<span class="visible-xs">极小型设备上显示√</span>
</div>
</div>
<div class="row">
<div class="col-md-3 clo-xs-3" style="background: orange">
<span class="hidden-md">中型设备上隐藏×</span>
<span class="visible-md">中型设备上显示√</span>
</div>
</div>
</div>
</body>
</html>当然还有很多响应式栅格样式
通过单独或联合使用以下列出的类,可以针对不同屏幕尺寸隐藏或显示页面内容。

BootStrap中文官方帮助文档:http://v3.bootcss.com/css/#grid





























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








