BootStrap
BootStrap是由Twitter发布的一个前端页面开发框架,BootStrap框架本身是在JQuery框架基础之上开发出来的,所以兼容大部分的JQuery插件。在BootStrap框架之中提供了更为人性化的设计,例如:CSS布局,JavaScript插件等等,用户利用这写样式以及插件就可以轻松的实现各种华丽的页面页面显示效果。
BootStrap 下载
BootStrap中文官网下载地址:http://v3.bootcss.com/getting-started/#download
里面也有非常详细的中文文档,对学习BootStrap前端框架的同学来说非常有帮助

下载之后解压缩即可
应为BootStrap是基于JQuery的基础之上,所以我们还有个下载JQuery开发包
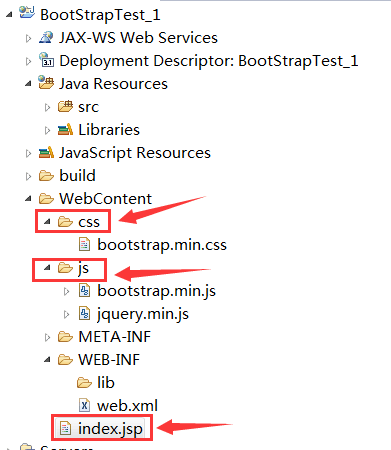
新建文件夹js和css,
将bootstrap.min.js、jquery.min.js放在js文件夹中
将bootstrap.min.css 放在css文件夹中
我用的是STS ide
建立动态的web工程(Dynamic Web Project)

将js、css文件加复制粘贴在WebContent目录下
在WebContent目录下下建立index.jsp页面
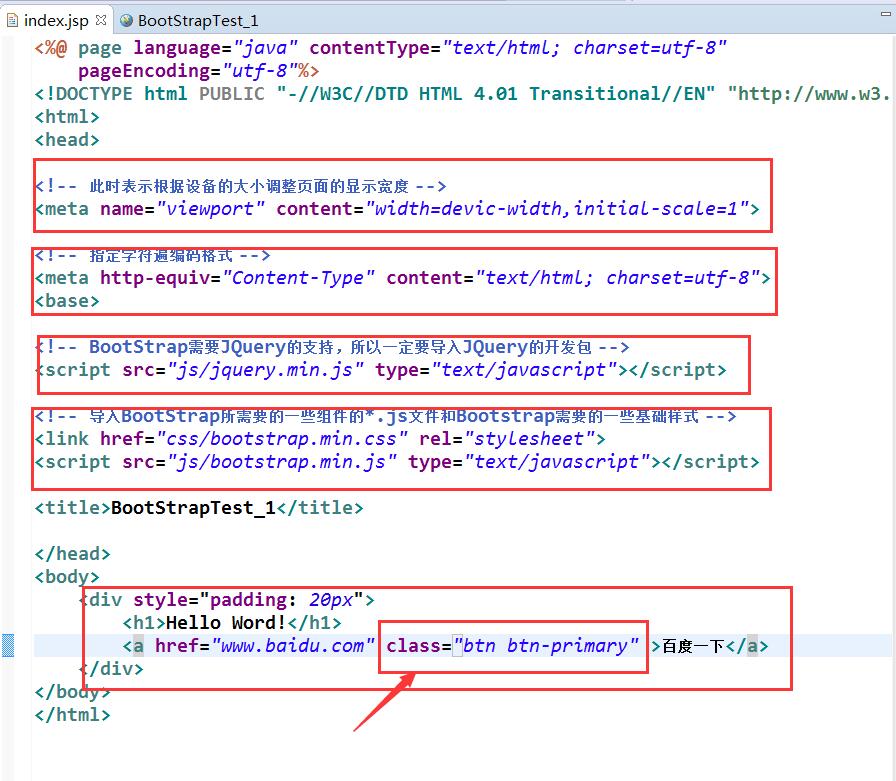
编辑index.jsp页面
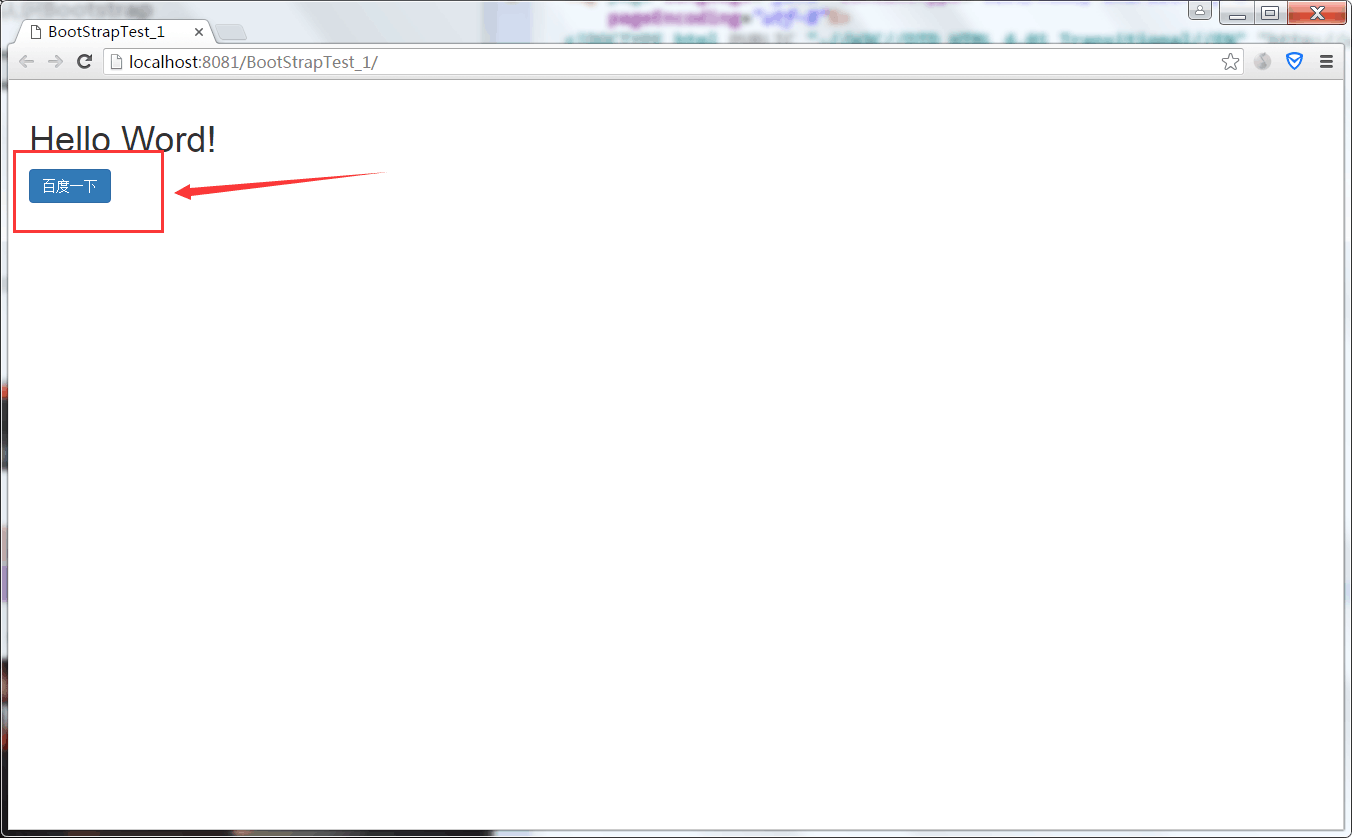
观看效果

A标签的样式不一样了 有木有发现!!吼吼


























 393
393

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








