一、Masters(通用模块)
上篇的未登录首页中的底部,在网站中是通用的内容,因此我们可以利用到Masters(通用模块)。在通用模块中新增一个取名为“footer”的Masters。

双击“footer”模块名进行编辑,将Home页中footer的内容剪贴到模块中。为了在页面中的准确定位,我给footer也加了一个底色框。
![]()
然后别忘了把“footer”拖到Home页中相应的位置哦。

二、Menu(菜单)和Quick Link(快捷链接)
RP中制作多级菜单非常方便,只需要用到组件工具中的:

一个Menu(Vertical):垂直菜单,一个Menu(Horizontal):水平菜单。
菜单默认的一级Menu Item(菜单选项)有3个,我们可以通过右击某个选项来插入同级菜单(Menu Item)和增减下一级菜单(Submenu)。还可以编辑菜单

![]() Tips:按键盘Tab键只会让当前聚焦点在菜单选项间浮动,不能增加新菜单选项。
Tips:按键盘Tab键只会让当前聚焦点在菜单选项间浮动,不能增加新菜单选项。
![]() 新增加的菜单选项的宽度会跟之前被操作的菜单的宽度相同;
新增加的菜单选项的宽度会跟之前被操作的菜单的宽度相同;
![]() 另外,在菜单中修改任一菜单选项的宽度,整个菜单的宽度都会被修改。也就是说,菜单宽度值是各个一级菜单选项的和,而不是自己事先定好的宽度。
另外,在菜单中修改任一菜单选项的宽度,整个菜单的宽度都会被修改。也就是说,菜单宽度值是各个一级菜单选项的和,而不是自己事先定好的宽度。
![]()
拉长或缩短整个菜单的宽度时,只有最后的一级菜单选项的宽度被改变。可以通过拖动来选择多个菜单选项,在公共栏中对内容显示进行相关操作。

![]() Tips:要先选中上级菜单选项,下级菜单才会显示出来;
Tips:要先选中上级菜单选项,下级菜单才会显示出来;
![]() 下级菜单显示的起始位置是上级菜单的左边线,并且无法超过左边线。通过右击菜单中的“Edit Rollover Style(编辑翻转样式)”项,可以制定鼠标移动到菜单上时的菜单样式变化。
下级菜单显示的起始位置是上级菜单的左边线,并且无法超过左边线。通过右击菜单中的“Edit Rollover Style(编辑翻转样式)”项,可以制定鼠标移动到菜单上时的菜单样式变化。

Apply to:
This menu item only :只应用到对当前菜单选项;
This menu only:只应用到同级菜单;
This menu and all submenus:应用到所有同级菜单和下级菜单;![]() Tips:为菜单添加了Rollover Style之后,菜单选项的左上角会出现一个黑白小框,鼠标移动到小框上,就可以看到Rollover Style的预览效果。
Tips:为菜单添加了Rollover Style之后,菜单选项的左上角会出现一个黑白小框,鼠标移动到小框上,就可以看到Rollover Style的预览效果。
 为菜单加上链接,我们选择菜单选项“首页”,再选择Interactions(交互)事件中的“Quick Link”
为菜单加上链接,我们选择菜单选项“首页”,再选择Interactions(交互)事件中的“Quick Link”

在Link Properties(链接属性)中选择网站页面地图中的“Home”页。一个链接就添加好了。

当然,也可以添加外部链接(Link to an external url or file)、重新加载当前页(Reload current page)、返回前一页(Back to previous page)。
三、
表单和交互事件-关键字匹配实例
在前一篇介绍了一些表单组件的使用(文本输入框Text Field、下拉菜单Droplist、复选框Checkbox等),下面我们通过“关键字匹配”实例中交互事件,深入一点来认识表单的丰富交互效果。做一个类似google搜索的“查询建议”的关键字匹配实例:

我们简单模拟这个效果,寻找好友中姓“李”的朋友和叫“李查……”的朋友。实际上这个功能肯定不能像我们这样一个字一个字地匹配的啦=。=
点这里先看看我做好的效果,下面的图片效果:

过程讲解:
用Text Panel、Text Field和Button 先做好搜索内容。然后拖出一个Dynamic Panel(动态面板):

在Text Field下面拉伸出一个“查询建议”的区域来:

在Label标签栏分别为工作区中的Text Field和Dynamic Panel命名为“keyword”和“matching”双击“matching”,为它加上3个State(状态):

第一个状态设为空内容,双击第二个状态(matching1)进行编辑,用List Box(选择框):
![]()
在List Box中添加多个姓“李”的好友名字选项。

注意:Allow multiple(允许多选)不要勾选。回到工作区,选择“matching” 动态面板,双击第三个状态(matching2),继续制作“查询建议”菜单,这次都叫“李查……”。
以下是“matching1”和“matching2”状态的菜单内容。我们分别为两个选择框命名为“matchingList1”和“matchingList2”。
 和
和
![]() Tips:可以看到两个状态的边缘都有一条蓝色虚线,这就是我们在调用动态面板的时候为它预设的区域大小。超过蓝色虚线的部分将在页面中无法被显示出来。下面开始添加Interactions(交互事件)。为表单添加交互事件的方法,先选中工作区中的表单组件,然后在Interactions面板选择“Add case..”添加事件。
Tips:可以看到两个状态的边缘都有一条蓝色虚线,这就是我们在调用动态面板的时候为它预设的区域大小。超过蓝色虚线的部分将在页面中无法被显示出来。下面开始添加Interactions(交互事件)。为表单添加交互事件的方法,先选中工作区中的表单组件,然后在Interactions面板选择“Add case..”添加事件。

或是用一些预设的交互行为作为条件,为组件添加事件。
OnClick:点击
OnKeyUp:键入
OnFocus:聚焦
OnLostFocus:失去聚焦
为“keyword” 文本输入框OnKeyUp(键入行为)添加事件。键入“李”时,显示“matching” 动态面板中的“matching1” 状态。

勾选Select Actions(选择动作)中的“Set Panel state(s) to State(s)(改变动态面板的状态)”,在“Step 3: Edit the Actions description(第三步:编辑动作描述)”中选中蓝色的Set Panel链接,将动态面板“matching”的默认状态“none”改为“matching1”,即前面设好的姓“李”的“查询建议”状态。

点击右上角的“Edit Condition(编辑条件)”,为Case设键入时的keyword值。
可通过下拉菜单和输入框设置条件:“text on widget(文本组件)”,找到“keyword”文本输入框,equals value “李”(变量值等于“李”)。

以下还需要添加几个Case,这里不详说,大家试着自己做一下:
OnKeyUp行为下:
Case 2:当键入“李查”时,“matching”动态面板状态变为“matching2”
Case 3:当键入值不等于“李”时,“matching”的状态变回为“none”
OnFocus行为下:
Case 1:keyword的值是“李”,“matching”动态面板状态变为“matching1”
Case 2:如果keyword的值是“李查”,则“matching”动态面板状态变为“matching2”
OnLostFocus行为下:
Case 1:“matching”动态面板的状态为“none”
为“matching”动态面板内的两个状态添加交互事件,效果是“当某个查询建议被选中时,keyword文本输入框的文本值变为选中的内容”。
“matchin1”状态里的“matchingList1”选择框,OnChange行为的Case 1:

这样的Case我们需要做5个,因为我们有5个姓李的好友。我们可以通过Copy Case和Paste Case,来复制和粘贴。

但我们需要把equals的值“李安”分别改成其他的名字……
再选择OnChange,复制所有的Case:

到“matchin2”状态里的“matchingList2”选择框

将多余名字(不叫“李查”)的Case删除“Delete Case”

别忘记需要将选择框的名称修改为“matchingList2”

总算好了,发布看看吧(捏汗ing~~)~~点这里看效果;and点这里下载.rp源文件,源文件包括了前篇中制作的SNS首页和今天讲解的所有内容。
四、多动作-倒计时跳转页面实例
RP 5.5版本之后,支持多个Action(动作)同步,这样我们可以制作出更多的交互效果来了。比如说:倒计时跳转页面。
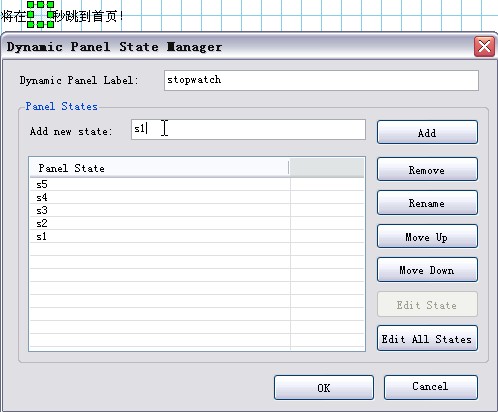
新建一个页面,添加一个Text Panel加上内容“将在 秒后跳到首页!”。在文本空格处加上一个Dynamic Panel(动态面板),在Label中为它取名为“stopwatch”。

再为它加上“s5”到“s1” 5个状态,分别编辑5个状态,在里面加上内容“5、4、3、2、1”5个倒计时秒数。
![]() Tips:建议文本中输入空格时用全角输入,否则它将跟Dreamweaver一样在HTML不能显示全部的空格,这样会产生与设计时的错位。利用工作区下面的Page Interactions(页面交互栏)为页面添加事件。
Tips:建议文本中输入空格时用全角输入,否则它将跟Dreamweaver一样在HTML不能显示全部的空格,这样会产生与设计时的错位。利用工作区下面的Page Interactions(页面交互栏)为页面添加事件。

双击“OnPageLoad”,这时我们看到5.5版本中有一个选项“Advanced Editor(高级编辑器)”

利用这个高级编辑器我们可以为页面同时添加多个动作。选择“Add Action”增加动作,可以不断为页面添加动作。

Wait Time(ms)(等待时间)是我们等下要作为倒计时用的动作,单位是毫秒(ms),1秒=1000毫秒。我们按步骤为页面事件添加动作:

“stopwatch”秒表跳在“s5”第5秒;
等待1秒;
“stopwatch”跳到s4;
等待1秒;
“stopwatch”跳到s3;
等待1秒;
“stopwatch”跳到s2;
等待1秒;
“stopwatch”跳到s1;
等待1秒;
跳到首页。“Step 2: Select Actions”区域中的动作可以通过右上角的三个小按钮进行“上移、下移、删除”操作。另外,跟前面讲的表单交互一样,“Step 3”动作描述中的参数可以通过蓝色文字链接进行修改。
完成添加事件,多个动作一次完成。点这里看效果吧!
据称Axure是目前Windows系统最好的原型设计工具了,它的强大就在于这些交互事件,远不止我说的这些。欢迎大家继续研究、发现和探讨。






















 4473
4473











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








