(本文写于 2016年4月11日 xcode版本为 7.3 iOS最高版本为9.3.1)
使用xib 对UILabel 的边框进行设置
今天写东西出现了一个问题 就是xib里面对于UILabel边框的设置显示不出来,问了好久别没人理我这个小白(附上我自己提问的链接http://zhidao.baidu.com/question/1799176400788635947.html) 然后就自己摸索,果然应了那句话 当你无依无靠的时候,你就什么都会了 ,说多了都是泪,下面说怎么在xib下对UILabel等控件设置边框
我们都知道 代码里面对于边框的设置是通过控件调用layer的属性来完成的,比如:
label.layer.borderWidth = 1;
label.layer.borderColor = [[UIColor grayColor]CGColor];
在xib里面 就要使用User Defined Runtime Attritubes 通过运行时加载layer的属性,废话不多说上图
看到这也有有的小伙伴就说了 妈的 layer.borderColor是CGColor 不是UIColor,如果你是这样,那么恭喜你,你比我厉害,我之前就老忘 ,所以 为了将UIColor转化为CGColor我们需要给CALayer增加一个分类(category),附上增加分类的过程(我不会创建问了另外一个“大神”):
,所以 为了将UIColor转化为CGColor我们需要给CALayer增加一个分类(category),附上增加分类的过程(我不会创建问了另外一个“大神”):
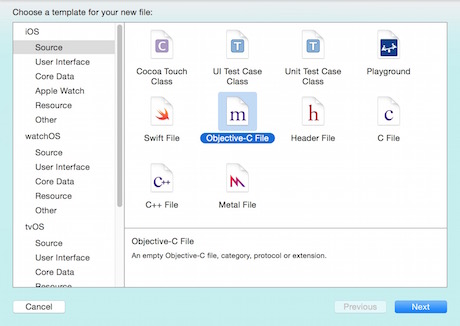
1 command + N
2点next出现下面的
3 会生成这样的文件
分类创建完之后在分类里面写一个方法(******方法名一定要记住********)
- (void)setBorderColorFromUIColor:(UIColor *)color
{
self.borderColor = color.CGColor;
}
方法写不写在.h里面都无所谓,方法写完之后
把User Defined Runtime Attritubes 里面keyPath 改为 layer.borderColorFromUIColor 就可以(*****layer打点调用的方法一定要和分类里面的方法名一致,不能写为layer.borderColorWithUIColor什么的*****)到这里就解决了UILabel在xib里面设置边框的问题,下面总结一下:
1,xib 中User Defined Runtime Attritubes 里面只能提供UIColor 所以要在CALayer写一个分类使UIColor转化为CGColor
2,分类写好之后,xib 中User Defined Runtime Attritubes 的keyPath layer调用的方法要和分类中UIColor转化为CGColor 的方法名一样
3 就这些 哈哈哈哈哈 今天又加班

























 668
668











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








